html上传多图并预览
当前代码功能有一些缺陷,可以关注最新的博客进行查看(https://www.cnblogs.com/yulongcode/p/12442054.html),如果您有兴趣,可以自己研究研究,欢迎沟通交流
====================================================================================
涉及知识:base64处理图片,ajax,js,thinkphp
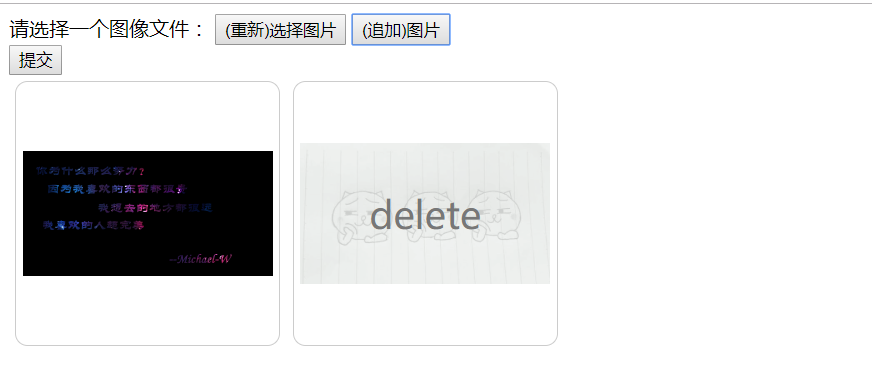
效果图:
代码实现:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>showImages</title>
<style type="text/css">
.float{
float:left;
width : 200px;
height: 200px;
overflow: hidden;
border: 1px solid #CCCCCC;
border-radius: 10px;
padding: 5px;
margin: 5px;
}
img{
position: relative;
}
.result{
width: 200px;
height: 200px;
text-align: center;
box-sizing: border-box;
}
#file_input{
display: none;
}
.delete{
width: 200px;
height:200px;
position: absolute;
text-align: center;
line-height: 200px;
z-index: 10;
font-size: 30px;
background-color: rgba(255,255,255,0.8);
color: #777;
opacity: 0;
transition-duration: :0.7s;
-webkit-transition-duration: 0.7s;
}
.delete:hover{
cursor: pointer;
opacity: 1;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
window.onload = function(){
var input = document.getElementById("file_input");
var result;
var dataArr = []; // 储存所选图片的结果(文件名和base64数据)
var fd; //FormData方式发送请求
var oSelect = document.getElementById("select");
var oAdd = document.getElementById("add");
var oSubmit = document.getElementById("submit");
var oInput = document.getElementById("file_input"); if(typeof FileReader==='undefined'){
alert("抱歉,你的浏览器不支持 FileReader");
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
} //handler function readFile(){
fd = new FormData();
var iLen = this.files.length;
var index = 0;
for(var i=0;i<iLen;i++){
if (!input['value'].match(/.jpg|.gif|.png|.jpeg|.bmp/i)){ //判断上传文件格式
return alert("上传的图片格式不正确,请重新选择");
}
var reader = new FileReader();
reader.index = i;
fd.append(i,this.files[i]);
reader.readAsDataURL(this.files[i]); //转成base64
reader.fileName = this.files[i].name; reader.onload = function(e){
var imgMsg = {
name : this.fileName,//获取文件名
base64 : this.result //reader.readAsDataURL方法执行完后,base64数据储存在reader.result里
}
dataArr.push(imgMsg);
result = '<div class="delete">delete</div><div class="result"><img src="'+this.result+'" alt=""/></div>';
var div = document.createElement('div');
div.innerHTML = result;
div['className'] = 'float';
div['index'] = index;
document.getElementsByTagName('body')[0].appendChild(div); //插入dom树
var img = div.getElementsByTagName('img')[0];
img.onload = function(){
var nowHeight = ReSizePic(this); //设置图片大小
this.parentNode.style.display = 'block';
var oParent = this.parentNode;
if(nowHeight){
oParent.style.paddingTop = (oParent.offsetHeight - nowHeight)/2 + 'px';
}
} div.onclick = function(){
this.remove(); // 在页面中删除该图片元素
delete dataArr[this.index]; // 删除dataArr对应的数据 }
index++;
}
}
} function send(){
var submitArr = [];
for (var i = 0; i < dataArr.length; i++) {
if (dataArr[i]) {
submitArr.push(dataArr[i]);
}
}
// console.log('提交的数据:'+JSON.stringify(submitArr))
$.ajax({
type : "post",
url : "{:URL('index/Index/index')}",
data : {
img : JSON.stringify(submitArr)
},
// processData: false, //用FormData传fd时需有这两项
// contentType: false,
success : function(data){
// console.log('返回的数据:'+data);
if(data ==1)
{
alert('yes');
}else {
alert('no');
}
}
})
} oSelect.onclick=function(){
oInput.value = ""; // 先将oInput值清空,否则选择图片与上次相同时change事件不会触发
//清空已选图片
$('.float').remove();
dataArr = [];
index = 0;
oInput.click();
} oAdd.onclick=function(){
oInput.value = ""; // 先将oInput值清空,否则选择图片与上次相同时change事件不会触发
oInput.click();
} oSubmit.onclick=function(){
if(!dataArr.length){
return alert('请先选择文件');
}
send();
}
}
/*
用ajax发送fd参数时要告诉jQuery不要去处理发送的数据,
不要去设置Content-Type请求头才可以发送成功,否则会报“Illegal invocation”的错误,
也就是非法调用,所以要加上“processData: false,contentType: false,”
* */ function ReSizePic(ThisPic) {
var RePicWidth = 200; //这里修改为您想显示的宽度值 var TrueWidth = ThisPic.width; //图片实际宽度
var TrueHeight = ThisPic.height; //图片实际高度 if(TrueWidth>TrueHeight){
//宽大于高
var reWidth = RePicWidth;
ThisPic.width = reWidth;
//垂直居中
var nowHeight = TrueHeight * (reWidth/TrueWidth);
return nowHeight; //将图片修改后的高度返回,供垂直居中用
}else{
//宽小于高
var reHeight = RePicWidth;
ThisPic.height = reHeight;
}
}
</script>
</head>
<body>
<div class="container">
<label>请选择一个图像文件:</label>
<button id="select">(重新)选择图片</button>
<button id="add">(追加)图片</button> <form action="" >
<input type="file" id="file_input" name="image[]" multiple/>
<!--用input标签并选择type=file,记得带上multiple,不然就只能单选图片了-->
<button id="submit">提交</button>
</form> </div>
</body>
</html>
php:
<?php
namespace app\index\controller; use think\Controller;
use think\Db; class Index extends Controller
{
public function index()
{
if(request()->isAjax())
{
$img = request()->post('img'); //接收图片信息
$arr = json_decode($img,true); //转成数组
$ImgUrl = [];
for($i=0;$i<count($arr);$i++)
{
$houzhui = substr(strrchr($arr[$i]['name'], '.'), 1);//获取文件后缀名
$image = $arr[$i]['base64'];
//这里的图片名称就是你存入数据库时的图片名称
$imageName = date("His",time())."_".rand(1111,9999).'.'.$houzhui;
// 判断是否有逗号 如果有就截取后半部分
if (strstr($image,",")){
$image = explode(',',$image);
$image = $image[1];
}
//图片保存路径,可根据使用框架目录的不同自定义目录
$path = ROOT_PATH . 'public' . DS .'static'. DS .date("Ymd",time());
// 判断目录是否存在 不存在就创建 并赋予777权限
if (!is_dir($path)){ //判断目录是否存在 不存在就创建
mkdir($path,0777,true);
}
$imageSrc= $path."/". $imageName;
// 生成图片 返回的是字节数
$r = file_put_contents($imageSrc, base64_decode($image));
if (!$r) {
$ImgUrl[$i] = "===图片生成失败===";
}else{
$ImgUrl[$i] = $imageName;
}
}
//$ImgUrl 即为上传之后的图片名称,是逗号隔开的字符串
$ImgUrl = implode(',',$ImgUrl);
//将字符串存入数据库
$data = Db::table('testimg')->insert(['val'=>$ImgUrl]);
if($data)
{
return 1;
}else{
return 0;
}
}else{
return view();
}
}
}
over!over!over!
html上传多图并预览的更多相关文章
- HTML5 原生API input file 来实现多图上传,并大图预览
闲来无事,突然想用原生来实现图片的多图上传. 一.效果图大致如下: 1.上传时可以选择多图 2.上传之后缩略图下过图如下: 3.点击缩略图,大图展示当前所点击的图片,并可以左右滑动查看其它的缩略图对应 ...
- JavaScript实现本地图片上传前进行裁剪预览
本项目支持IE8+,测试环境IE8,IE9,IE10,IE11,Chrome,FireFox测试通过 另:本项目并不支持Vue,React等,也不建议,引入JQuery和Vue.React本身提倡的开 ...
- javascript上传多张图片并预览
直接上代码 html代码 <div> <label>封面</label> <input type="file" id="cove ...
- dropzonejs中文翻译手册 DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
http://wxb.github.io/dropzonejs.com.zh-CN/dropzonezh-CN/ 由于项目需要,完成一个web的图片拖拽上传,也就顺便学习和了解了一下前端的比较新的技术 ...
- html5上传本地图片,在线预览及裁剪(filereader,canvas)
1 我们常常需要上传头像,点击上传按钮时候需要预览一下,使用filereader方法无需和后台交互,代码如下: //本地图片在上传之前的预览效果 //图片上传预览 function previewIm ...
- js基础进阶--图片上传时实现本地预览功能的原理
欢迎访问我的个人博客:http://www.xiaolongwu.cn 前言 最近在项目上加一个图片裁剪上传的功能,用的是cropper插件,注意到选择本地图片后就会有预览效果,这里整理一下这种预览效 ...
- DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库. 它是轻量级的,不依赖任何其他类库(如JQuery)并且高度可定制. 试试看! 将文件拖至此处或点击上传.(这仅仅是 dropzo ...
- 上传APP加入视频预览--精简点名
上传APP加入视频预览--精简点名 在为精简点名APP制作视频预览时的坑: 1.视频预览不能太长.也不能太短15-30s就好.我录制的是18s 2.视频的帧数不能太大.也就是说你在录制视频的时候.要慢 ...
- atitit.javascript js 上传文件的本地预览
atitit.javascript js 上传文件的本地预览 1. .URL.createObjectURL 1 1.1. 吊销所有使用 URL.createObjectURL 而创建的 URL,以 ...
随机推荐
- vue 生命周期钩子
每个vue实例被创建时都会经历一系列初始化的过程,像是一个生命从无到有的过程,所以叫生命周期,而这个过程都有对应的不同阶段,也就对应了生命周期不同的钩子函数,这些生命周期函数,作为vue实例的属性使用 ...
- mysql 中的增改查删(CRUD)
增改查删可以用CURD来表示 增加:create 修改:update 查找:read 删除:delete 增加create : insert +表名+values+(信息): in ...
- The server must be started under an unprivileged user ID to prevent
mysql8 PostgreSQL [root@test local]# postgres -D /usr/local/pgsql/data"root" execution of ...
- Avro Parquet
行 支持数据追加 列 频繁进行小部分列查询
- cocos2d-js 运行动画
1.添加动画缓存 //添加动画缓存 cc.spriteFrameCache.addSpriteFrames(res.bug_plist); this.spriteSheet = new cc.Spri ...
- iOS 判定string是不是中文字符
+(BOOL)IsChinese:(NSString *)str { ; i< [str length];i++) { int a = [str characterAtIndex:i]; if( ...
- hdu1078 FatMouse and Cheese —— 记忆化搜索
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1078 代码1: #include<stdio.h>//hdu 1078 记忆化搜索 #in ...
- Js中获取显示器、浏览器以及窗口等的宽度与高度的方法
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- poj3181【Dollar Dayz】
做完这道题,心里五味陈杂,明明是最水的一道题,我却做了最长的时间. 题意是求用1-k的和表示n的方案数. 显然是个计数dp,但我不会.思考半小时未果. 然后找尹鹏哲,他给我讲了个错的dp方程,结果调试 ...
- SPOJ Find the max XOR value(二进制,贪心即可)
You have two integers L and R, and you are required to find the max xor value of a and b where L < ...
