AngularJS的form状态变色
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularjsChangeFormClass.rar
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="notesApp">
<head>
<title> New Document </title>
<style>
.username.ng-valid{
background-color:lightgreen;
}
.username.ng-dirty.ng-invalid-required{
background-color:red;
}
.username.ng-dirty.ng-invalid-minlength{
background-color:lightpink;
}
</style>
<meta charset="utf-8">
<script src="angular1.4.6.min.js"></script>
</head>
<body ng-controller="MainCtrl as ctrl">
<form ng-submit="ctrl.submit()" name="myForm">
<table>
<tr>
<td><input type="text" class="username" name="uname" ng-model="ctrl.user.username" required ng-minlength="4"/></td>
<td>
<span ng-show="myForm.uname.$error.required">This a required field</span>
<span ng-show="myForm.uname.$error.minlength">Minimum length required is 4</span>
<span ng-show="myForm.uname.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td><input type="password" name="pwd" ng-model="ctrl.user.password" required/></td>
<td>
<span ng-show="myForm.pwd.$error.required">This a required field</span>
</td>
</tr>
<tr>
<td><input type="submit" value="Submit" ng-disabled="myForm.$invalid"/></td>
<td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',[function(){
var self=this;
self.submit=function(){
console.log("Username="+self.user.username+" Password="+self.user.password);
alert("Form submitted.");
};
}]);
//-->
</script>
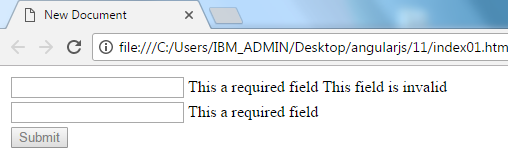
效果:


AngularJS的form状态变色的更多相关文章
- 【Winform-GataGridView】根据DataGridView中的数据内容设置行的文字颜色、背景色 — 根据状态变色
C#中可以根据每行内容的不同来对DataGridView数据表格控制每行的文字颜色.背景颜色进行不同的设置. 效果如下: 实现: 在DataGridView的RowPrePaint事件中进行行颜色控制 ...
- angular-JS模仿Form表单提交
直接上示例代码,有不懂的欢迎留言: $http({ url: "http://localhost:10086/yuanxin/Conference/ImportExcelDataForBus ...
- 【python】列出http://www.cnblogs.com/xiandedanteng中所有博文的标题
代码: # 列出http://www.cnblogs.com/xiandedanteng中所有博文的标题 from bs4 import BeautifulSoup import requests u ...
- Node.js 网页爬虫再进阶,cheerio助力
任务还是读取博文标题. 读取app2.js // 内置http模块,提供了http服务器和客户端功能 var http=require("http"); // cheerio模块, ...
- Node.js 网页瘸腿稍强点爬虫再体验
这回爬虫走得好点了,每次正常读取文章数目总是一样的,但是有程序僵住了情况,不知什么原因. 代码如下: // 内置http模块,提供了http服务器和客户端功能 var http=require(&qu ...
- Node.js 网页瘸腿爬虫初体验
延续上一篇,想把自己博客的文档标题利用Node.js的request全提取出来,于是有了下面的初哥爬虫,水平有限,这只爬虫目前还有点瘸腿,请看官你指正了. // 内置http模块,提供了http服务器 ...
- AngularJS(一)
什么是AngularJS[双向数据绑定:从界面的操作能实时反映到数据,数据的变更能实时展现到界面.]?1.AngularJS 使得开发现代的单一页面应用程序(SPAs:Single Page Appl ...
- AngularJS:模型
ylbtech-AngularJS:模型 1.返回顶部 1. AngularJS ng-model 指令 ng-model 指令用于绑定应用程序数据到 HTML 控制器(input, select, ...
- AngularJS(五):表单及输入验证
本文也同步发表在我的公众号“我的天空” 表单基础 表单是HTML中很重要的一个部分,基本上我们的信息录入都依靠表单,接下来我们学习如何在AngularJS中使用表单,首先看以下示例代码: <bo ...
随机推荐
- appium安装,和遇到的问题
https://www.cnblogs.com/fnng/p/4540731.html Appium环境搭建时在cmd中输入appium-doctor命令,提示’appium-doctor’ 不是内部 ...
- sql server 学习分享
http://www.cnblogs.com/liu-chao-feng/p/6144872.html
- Text Region Mask
本系列文章由 @yhl_leo 出品,转载请注明出处. 文章链接: http://blog.csdn.net/yhl_leo/article/details/52886351 Python code ...
- NuGet安装本地包命令行
尝试安装本地的NuGet包. 键入 "get-help NuGet" 可查看所有可用的 NuGet 命令. install-package Polly.Net40Async-Sig ...
- Welcome-to-Swift-23访问控制(Access Control)
访问控制可以限定你在源文件或模块中访问代码的级别,也就是说可以控制哪些代码你可以访问,哪些代码你不能访问.这个特性可以让我们隐藏功能实现的一些细节,并且可以明确的指定我们提供给其他人的接口中哪些部分是 ...
- Welcome-to-Swift-08枚举 (Enumerations)
枚举为一系相关联的值定义了一个公共的组类型.同时能够让你在编程的时候在类型安全的情况下去使用这些值. 如果你对C语言很熟悉,你肯定知道在C语言中枚举类型就是一系列具有被指定有关联名称的的整数值.但在S ...
- 【NOIP2016练习】T3 tree (树形DP)
题意:一棵有N个结点的树,每个节点上有权值c[i] 需要选出若干结点,对于任意结点他的所有祖先都被选取且选取总个数不能超过lim 在此前提下使权值和最大 n,lim<=3000 思路:WA了1次 ...
- 44深入理解C指针之---指针安全
一.指针安全:指针的声明和初始化问题 1.指针不恰当的声明: 1).声明的意思和真是的意图不一致,可以通过格式搞定: 2).使用宏定义时,展开的含义有变,通过格式搞定: 3).使用类型定义,使用更加方 ...
- poj 3281(构图+网络流)
Dining Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 14144 Accepted: 6425 Descripti ...
- LeetCode OJ——Subsets
http://oj.leetcode.com/problems/subsets/ 计算一个集合的子集,使用vector<vector<int> >,使用了进制的思想. #inc ...
