Jquery源码分析-整体结构
最近在学习Jquery的最新的源码,Jquery-3.3.1版本。网上有很多对jquery解析的文章。但是我还是要自己去尝试着看一篇jquery的源码。本系列博客用来记录其中的过程,并同大家分享。本次学习Jquery源码是结合Jquery API来学习的。结合API来学习,首先会让我理解Jquery的整体结构,让我觉得Jquery源码是有迹可循。如果盲目的去看Jquery源码,10000多行的代码可能会让人望而生畏。
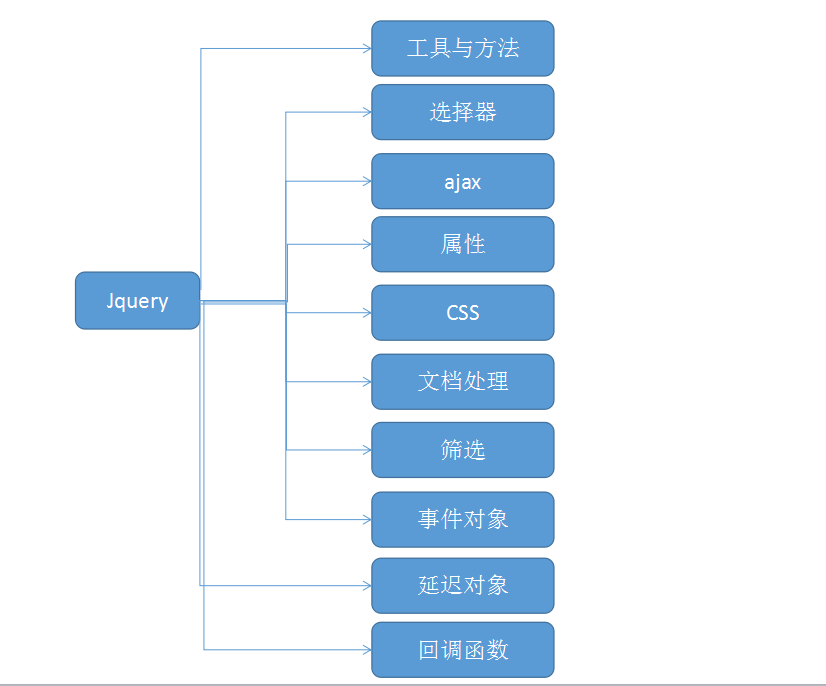
Jquery API 很好地表达了Jquery的整体结构,可以很清楚知道Jquery由哪几部分组成。Jquery主要由核心方法、选择器、Ajax、属性、CSS、文档处理、筛选、事件、效果、工具、事件对象、延迟对象和回调函数等组成。下面是Jquery的整体框架图。

从上图,我们能直观明了的Jquery结构。我们先看Jquery的声明方法。
闭包函数
Jquery的所有对象都封装在闭包上。闭包的好处,我以前写关相关的博客。闭包的一大特点是,所有声明的变量、方法都是在函数内部使用,与全局变量没有冲突。
(function(global,factory){
})(window,function(){
});
Jquery所有的实现都是被封装在一个立即执行的匿名函数里。这个函数有两个参数一个参数是window对象,另一个参数就是一个函数,用来声明jquery的方法以及属性,这个函数是主体。
(function(global,factory){
if(typeof module ==="object" && typeof module.exports==="object"){
module.exports = global.document ?
factory( global, true ) :
function( w ) {
if ( !w.document ) {
throw new Error( "jQuery requires a window with a document" );
}
return factory( w );
};
}
else{
factory(g);
}
})(this,function(g,t){
});
上面的代码,主要是用来进行模块化处理,让jquery可以适用在CommonJS规范下的代码。
Jquery使用
在使用Jquery的时候,可以通过JQuery或者$直接调用Jquery提供的方法,并不需要去实例化Jq对象。Jquery是个立即执行的闭包函数,它把Jquery和$暴露出来给使用。
window.jQuery = window.$ = jQuery; 通过这样的方法,将Jquery对象赋值给window对象,window对象是个全局对象。对于面向对象语言,我们在使用类的时候,很多时候都通过new关键字来实例化类的对象。JavaScript中没有类的概念,但是在JavaScript中也可以通过函数来创建对象。Jquery并不需要new关键字来实例化。
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
},
Jquery是通过这样来声明的,也就是说Jquery已经是一个实例化的对象了,所以我们可以直接使用Jquery对象。我们来看Jquery.fn.init函数时怎么声明的。Jquery声明的完整代码如下。
jQuery=function(selector,context){
return new jQuery.fn.init(selector,context);
};
jQuery.fn = jQuery.prototype = {
}
jQuery.fn.init = function( selector, context, root ){
}
首先声明了Jquery函数,同时为Jquery声明了原型对象。
$(function(){
$(".jqTest").text("Jquery");
var obj=$.extend(true, {"second":"Jquery"}, {first:"Hello"});
var j=obj.first+obj.second;
console.log(j);
})
上面的代码简单的介绍了jquery的使用。$.extend,是jquery直接提供的静态方法,$()方式调用的是Jquery.fn中的方法。两种不同调用Jquery的方式。
Jquery源码分析-整体结构的更多相关文章
- jQuery源码分析系列
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://git ...
- [转]jQuery源码分析系列
文章转自:jQuery源码分析系列-Aaron 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://github.com/JsAaro ...
- jQuery源码分析系列(转载来源Aaron.)
声明:非本文原创文章,转载来源原文链接Aaron. 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://github.com/JsAa ...
- jQuery源码分析系列——来自Aaron
jQuery源码分析系列——来自Aaron 转载地址:http://www.cnblogs.com/aaronjs/p/3279314.html 版本截止到2013.8.24 jQuery官方发布最新 ...
- [转] jQuery源码分析-如何做jQuery源码分析
jQuery源码分析系列(持续更新) jQuery的源码有些晦涩难懂,本文分享一些我看源码的方法,每一个模块我基本按照这样的顺序去学习. 当我读到难度的书或者源码时,会和<如何阅读一本书> ...
- jQuery 源码分析 8: 回头看jQuery的构造器(jQuery.fn,jQury.prototype,jQuery.fn.init.prototype的分析)
在第一篇jQuery源码分析中,简单分析了jQuery对象的构造过程,里面提到了jQuery.fn.jQuery.prototype.jQuery.fn.init.prototype的关系. 从代码中 ...
- jquery源码分析之一前言篇
1.问:jquery源码分析的版本是什么? 答:v3.2.1 2.问:为什么要分析jquery源码? 答:javascript是一切js框架的基础,jquery.es6.vue.angular.rea ...
- jQuery源码分析-each函数
本文部分截取自且行且思 jQuery.each方法用于遍历一个数组或对象,并对当前遍历的元素进行处理,在jQuery使用的频率非常大,下面就这个函数做了详细讲解: 复制代码代码 /*! * jQuer ...
- jQuery源码分析系列(36) : Ajax - 类型转化器
什么是类型转化器? jQuery支持不同格式的数据返回形式,比如dataType为 xml, json,jsonp,script, or html 但是浏览器的XMLHttpRequest对象对数据的 ...
随机推荐
- js方法encodeURI后,关于get请求url长度的限制测试与总结
(本文仅作个人记录只用比较啰嗦,重点只看红字部分即可) Test.jsp 请求test1.jsp IE11环境下,get请求url最多4096个字节: 请求的是http://localhost:908 ...
- 【bzoj1592】[Usaco2008 Feb]Making the Grade 路面修整
FJ打算好好修一下农场中某条凹凸不平的土路.按奶牛们的要求,修好后的路面高度应当单调上升或单调下降,也就是说,高度上升与高度下降的路段不能同时出现在修好的路中. 整条路被分成了N段,N个整数A_1, ...
- linux下安装firefox
首先检查系统有没有安装:rpm -qa|grep firefox 如果有安装,先删掉rpm -e * firefox不同版本下载:http://liulanmi.com/firefox 具体方法如下: ...
- Spring Boot的web开发&静态资源配置方式
Web开发的自动配置类:org.springframework.boot.autoconfigure.web.WebMvcAutoConfiguration 1.1. 自动配置的ViewResolve ...
- linux .so .a .o 文件
linux下文件的类型是不依赖于其后缀名的,但一般来讲:.o,是目标文件,相当于windows中的.obj文件.so 为共享库,是shared object,用于动态连接的,和dll差不多.a为静态库 ...
- LeetCode OJ--Next Permutation *
求一个排列的下一个排列. 1,2,3 → 1,3,23,2,1 → 1,2,31,1,5 → 1,5,1 #include <iostream> #include <vector&g ...
- [Inside HotSpot] Java分代堆
[Inside HotSpot] Java分代堆 1. 宇宙初始化 JVM在启动的时候会初始化各种结构,比如模板解释器,类加载器,当然也包括这篇文章的主题,Java堆.在hotspot源码结构中gc/ ...
- 启动eclipse时出现“Failed to load the JNI shared library jvm.dll”错误及解决-及eclipse版本查看
启动eclipse时出现“Failed to load the JNI shared library jvm.dll”错误及解决-及eclipse版本查看 学习了:https://www.cnblog ...
- SQL中Inserted 和Deleted表 以及触发Trigger
什么是Inserted 和Deleted表 他们有什么用 trigger 的简单实用 1.什么是Inserted 和Deleted表 当插入数据的时候,其实是同时向目的表 和inserted表中插入数 ...
- 禁用Clusterware在系统启动后自己主动启动
以下是禁用及启用Clusterware随系统启动而自己主动启动的方法 10g下我们用例如以下方法: 禁用Clusterware随系统启动而自己主动启动 /etc/init.d/init.crs dis ...
