yii使用bootstrap分页样式
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
本文为大家介绍的是yii使用bootstrap分页样式方法,感兴趣的同学参考下。
yii自带了分页类和页面样式,但如果是yii+bootstrap开发的项目如何在不修改yii的情况下使用bootstrap分页样式呢。
本文就为大家介绍一种非常简单的方式,想在yii的分页中套用bootstrap样式主要依赖yii CLinkPager中的二个属性htmlOptions和selectedPageCssClass
控制器示例代码
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}上面 代码实现了yii分页,并把$pager分页对象传到视图里,我们再来看一下视图代码
视图代码
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>
上面的视图代码要注意以下几个点
1.分页必须在<nav>里
2,htmlOptions选项是必须的,他指定了yii生成的分页div的class名称,在这里我们使用bootstrap的class名
3,selectedPageCssClass选项指定了当前选中页的样多,在这里我们使用bootstrap的active
4.另外还需要把cssFile设为false,不加载分页css样式文件
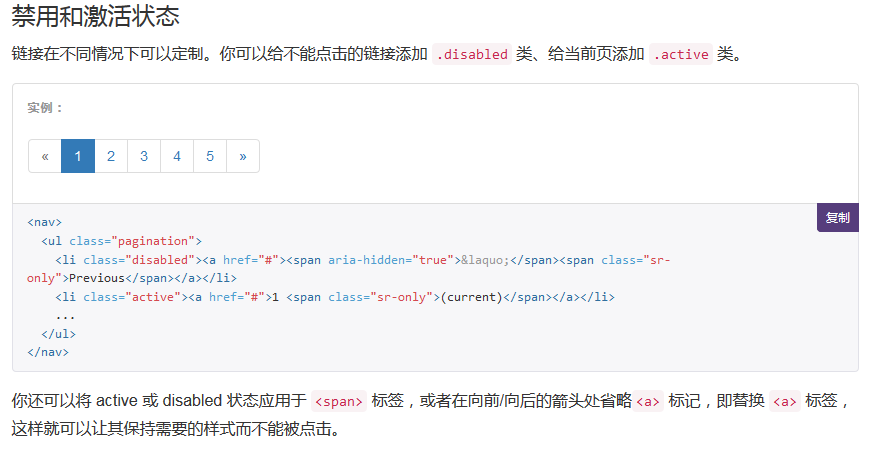
参考bootstrap官网提供的分页代码,如下图

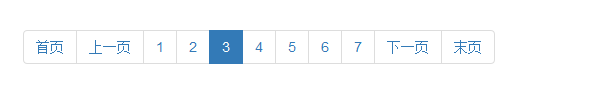
最终实现的效果图

yii使用bootstrap分页样式的更多相关文章
- bootstrap 分页样式代码
bootstrap 分页样式代码,废话不多说,直接上源码 <!DOCTYPE html> <html> <head> <title>Bootstrap ...
- 打造简单实用的Thinkphp分页样式(Bootstrap版本)
先吐槽一下ThinkPHP3.1版的分页样式,虽然看起来也很简单大方,但是所有的页码全是使用简单的数字,之间的空隙比较小,不大容易点,还有那个“前5页”和“后5页”显得有点多余,因为点击当前显示第一页 ...
- bootstrap导航条+模态对话框+分页样式
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Bootstrap -- 导航栏样式、分页样式、标签样式、徽章样式
Bootstrap -- 导航栏样式.分页样式.标签样式.徽章样式 1. 使用图标的导航栏 使用导航栏样式: <!DOCTYPE html> <html> <head&g ...
- Bootstrap分页插件:bootstrap-paginator
今天和大家分享一个Bootstrap的分页插件:bootstrap-paginator. 插件地址: https://github.com/lyonlai/bootstrap-paginator 先看 ...
- DataTables ajax + bootstrap 分页/搜索/排序/常见问题
最近学校的网站建设需要,尝试使用了下Jquery dataTables控件,接触过C#的人都知道,C#中也含有一个DataTable,但它和我们今天讨论的东西无关 我使用的是官网最新的DataTabl ...
- Bootstrap分页插件ajax返回数据,工具类的编写
使用Bootstrap分页插件时,需要返回指定的参数,这样Bootstrap才能够识别 需要引入的css: <!-- boostrap table --> <link href=&q ...
- 【thinkphp5】 分页样式修改
1 找到文件:/thinkphp/library/think/paginator/driver/Bootstrap.php <?php // +------------------------- ...
- [ Laravel 5.6 文档 ]laravel数据库操作分页(自定义分页实现和自定义分页样式)
简介 在其他框架中,分页可能是件非常痛苦的事,Laravel 让这件事变得简单.易于上手.Laravel 的分页器与查询构建器和 Eloquent ORM 集成在一起,并开箱提供方便的.易于使用的.基 ...
随机推荐
- 201621123080 《Java程序设计》第2周学习总结
Week02-Java基本语法与类库 1. 本周学习总结 本周主要学习了java的数据类型.运算符,String类,java的简单输入输出与流程控制. 在做题上对String和数组的理解与区分仍不够深 ...
- yagmail 邮箱的使用
文章来源:GITHub:https://github.com/kootenpv/yagmail 安装 pip3 install yagmail pip3 install keyring 简单例子 im ...
- linux学习-CentOS 7 环境下大量建置账号的方法
一些账号相关的检查工具 pwck pwck 这个指令在检查 /etc/passwd 这个账号配置文件内的信息,与实际的家目录是否存在等信息, 还可以比对 /etc/passwd /etc/shadow ...
- linux学习-主机的细部权限规划:ACL 的使用
传统的权限仅有三种身份 (owner, group, others) 搭配三种权限 (r,w,x) 而已,并没有办法单纯的针对某一个使用者或某一个群 组来设定特定的权限需求,此时就得要使用 ACL 这 ...
- filter 作用
过滤器 filter用于拦截用户请求,在服务器作出响应前,可以在拦截后修改request和response,这样实现很多开发者想得到的功能. filter是一个可以复用的代码片段,可以用来转换HTT ...
- luogu2114 [NOI2014]起床困难综合症
大约是第一次做近几年NOI题(尽管是签到题)? 制作一个真值表,要是有哪一位原本是0但是能变成1那真是太好啦,要是有哪一位原来是1能变成1并且算上它不会超过m那也不错. #include <io ...
- webdriver高级应用- 操作日期控件
1. 通过点击的方式操作日期控件 #encoding=utf-8 from selenium import webdriver import unittest, time, traceback fro ...
- webdriver高级应用-js操作滚动条
1.滑动页面的滚动条到页面最下面 2.滑动页面的滚动条到页面的某个元素 3.滑动页面的滚动条向下移动某个数量的像素 #encoding=utf-8 from selenium import webdr ...
- 大数据学习——actor编程
1 概念 Scala中的Actor能够实现并行编程的强大功能,它是基于事件模型的并发机制,Scala是运用消息(message)的发送.接收来实现多线程的.使用Scala能够更容易地实现多线程应用的开 ...
- PHP 函数 ignore_user_abort()
ignore_user_abort 设置与客户机断开是否会终止脚本的执行. 本函数返回 user-abort 设置的之前的值(一个布尔值). int ignore_user_abort ([ st ...
