IOS开发---菜鸟学习之路--(九)-利用PullingRefreshTableView实现下拉刷新
本章主要讲解如何利用PullingRefreshTableView实现下拉(上拉)刷新的操作
PullingRefreshTableView 实现上下拉刷新的例子百度有很多,大家可以自己搜索下,先看下那些例子(一般搜索过来的都是一样的大家反正先把那部分内容先了解一下,然后再看本文档比较好。与他们重复的地方我就不做介绍了,反正百度一搜一大堆。我这边就直接从我自己如何实现的角度来进行介绍一下。)
首先,我们需要去下载PullingRefreshTableView的两个类库然后在项目中将其附加进去
直接上图

需要添加这些文件
由于是使用该空间,我目前直接使用XIB文件上的UITableView创建的话会出错,无法实现效果,只能通过代码来实现。(底子不够扎实的后果)
所以我们在修改的时候需要将原先XIB文件上的UITableView删除掉
然后开始进行修改代码
首先我们需要对.h文件进行如下修改
#import <UIKit/UIKit.h>
#import "PullingRefreshTableView.h"
@interface NEWSViewController : UIViewController< PullingRefreshTableViewDelegate,UITableViewDelegate,UITableViewDataSource>{
NSInteger allcount;
}
@property(nonatomic,retain) NSString *pid;
@property(nonatomic,assign) NSInteger allcount;
@property (nonatomic) BOOL refreshing;//是否刷新
@property (assign,nonatomic) NSInteger page;//页数
@property (retain,nonatomic) PullingRefreshTableView *tableView; //tableview
@property (retain,nonatomic) NSMutableArray *list;//数据
@end
然后是.m文件
其实要修改的内容并不是很多。我逐段代码来解释
第一步先把相关的属性都 声明掉先
@implementation NEWSViewController
@synthesize tableView = _tableView;
@synthesize refreshing = _refreshing;
@synthesize page = _page;
@synthesize list = _list;
@synthesize allcount;
第二步 增加一个loadView 方法在页面绘制 该方法我是有适当修改过的。如果想完全了解的话建议大家还是将网上搜过来的例子 查看一遍比较好
该方法的作用其实就是加载界面的时候进行初始化的作用
//加载界面
- (void)loadView
{
[super loadView];
_list = [[NSMutableArray alloc] init ];//初始化
_page=;
[self initListData ];
CGRect bounds = self.view.bounds;
bounds.size.height -= .f;
_tableView = [[PullingRefreshTableView alloc] initWithFrame:bounds style:UITableViewStyleGrouped];
_tableView.pullingDelegate=self;
_tableView.dataSource = self;
_tableView.delegate = self;
[self.view addSubview:_tableView];
}
第三步修改viewDidLoad方法,我这边自己在原文件中又增加了一个限制上啦刷新的属性。
- (void)viewDidLoad
{
self.tableView.footerOnly=YES;
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
if (self.page == ) {
[self.tableView launchRefreshing];
}
}
第四步增加一个页数的修改 这样我们才可以在获取数据的时候根据PAGE来获取相对应页数的数据
- (void)loadData{
self.page++;
if (self.refreshing) {//是否刷新中
self.page = ;
self.refreshing = NO;
// [self.list removeAllObjects];
}
if(self.page==)
{
[self.list removeAllObjects];
}
[self initListData];
if ((self.page-)* >= allcount) {//如果所有数据加载完成
[self.tableView tableViewDidFinishedLoadingWithMessage:@"已加载所有数据!"];
self.tableView.reachedTheEnd = YES;
} else {
// [self.tableView tableViewDidFinishedLoading];//steps----3
NSInteger addcount=;
if(allcount %!=)
addcount+=;
// [self.tableView tableViewDidFinishedLoadingWithPageInfo:_page allcount: allcount/10+addcount];
// [self.tableView updateRefreshDate:_page allcount:allcount];
[self.tableView tableViewDidFinishedLoading];
self.tableView.reachedTheEnd = NO;
[self.tableView reloadData];
}
}
最后再增加 如下四个方法(不需要做任何修改 ,直接拷贝进去就好了)
然后按F5刷新就实现了我们下拉刷新的方法了
#pragma 上拉刷新部分代码
//开始数据刷新
#pragma mark - PullingRefreshTableViewDelegate
- (void)pullingTableViewDidStartRefreshing:(PullingRefreshTableView *)tableView{
self.refreshing = YES;
[self performSelector:@selector(loadData) withObject:nil afterDelay:.f];
}
//开头的时间.此处需要稍加修改 - (NSDate *)pullingTableViewRefreshingFinishedDate{
NSDate * date=[NSDate date];
NSDateFormatter *df = [[NSDateFormatter alloc] init ];
df.dateFormat = @"yyyy-MM-dd HH:mm";
// NSDate *date = [df dateFromString:@"2012-05-03 10:10"];
return date;
}
//上拉时加载数据
- (void)pullingTableViewDidStartLoading:(PullingRefreshTableView *)tableView{
[self performSelector:@selector(loadData) withObject:nil afterDelay:.f];
} #pragma mark - Scroll - (void)scrollViewDidScroll:(UIScrollView *)scrollView{
[self.tableView tableViewDidScroll:scrollView];
} - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
[self.tableView tableViewDidEndDragging:scrollView];
}
PS:其他的方法都不需要修改了 。只需要添加 文章中介绍的几个方法。(获取数据部分记得将页数传递给后台 才能获取不同页数的数据哦!!!)
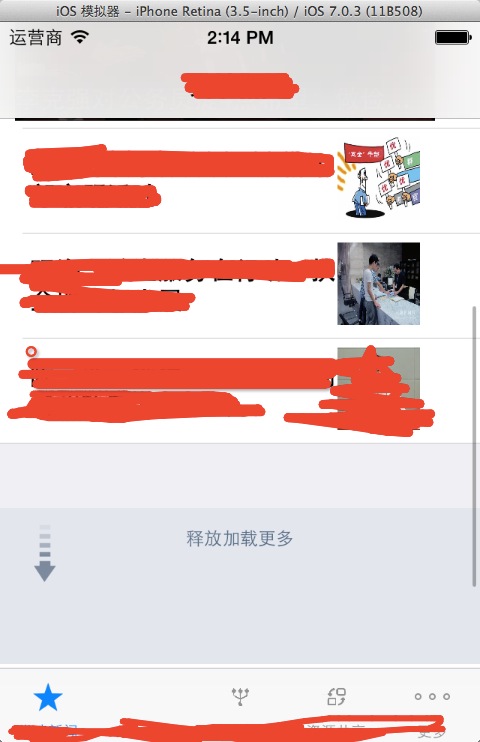
附上效果图几张


IOS开发---菜鸟学习之路--(九)-利用PullingRefreshTableView实现下拉刷新的更多相关文章
- IOS开发---菜鸟学习之路--(八)-实现新闻页面
本章将具体讲述如何结合前两张的内容最终实现一个新闻页面的雏形 之所以称之为雏形,是因为本章实现的内容只是实现了最基础的效果 还有很多其他诸如下拉刷新 页面导航等效果都需要投入一些时间进行研究 好了直接 ...
- IOS开发---菜鸟学习之路--(二十三)-直接利用键值对的方式来处理数据的感想
首先声明,本文纯粹只是做为本人个人新手的理解.文中的想法我知道肯定有很多地方是错的. 但是这就是我作为一个新人的使用方法,对于大牛非常欢迎指导,对于喷子请绕道而行. 由于这是早上跟我学长讨论数据处理时 ...
- IOS开发---菜鸟学习之路--(十七)-利用UITableView实现个人信息界面
首先来看下我们要实现的效果 需要实现这样的效果 然后我们开始动手吧. 首先选择添加一个新的ViewController 然后打开XIB文件,添加一UITableView 并将样式设置为分组 同时将按住 ...
- IOS开发---菜鸟学习之路--(二十二)-近期感想以及我的IOS学习之路
在不知不觉当中已经写了21篇内容 其实一开始是没有想些什么东西的 只是买了Air后 感觉用着挺舒服的,每天可以躺在床上,就一台笔记本,不用网线,不用电源,不用鼠标,不用键盘,干干脆脆的就一台笔记本. ...
- IOS开发---菜鸟学习之路--(一)
PS(废话): 看了那么多的博客文章,发现大部分人都一直在强调写技术博客的重要性,索性自己也耐着性子写写看吧. 写博客的重要性之类的说明,我就不做复制黏贴的工作了.因为自己没有写过多少,所也不清楚是不 ...
- IOS开发---菜鸟学习之路--(十一)-使新闻内容自适应高度
上一章当中,我们留了一个小BUG. 其实就是浏览新闻的时候,如果文字内容过长的花,UITextView 会有个下拉框,而最底层的UIScrollView也有个下拉框,那么在使用的时候就会非常的不爽. ...
- IOS开发---菜鸟学习之路--(十九)-利用NSUserDefaults存储数据
利用NSUserDefaults的可以快速的进行本地数据存储,但是支持的格式有限, 至于支持什么格式大家可以再自行脑补 我这边直接讲如何使用 NSUserDefaults 分为两部分 一个是存数据 N ...
- IOS开发---菜鸟学习之路--(二十一)-利用正则表达式解析URL获取其中的参数
因为项目需要解析URL当中参数的部分,在网上搜索了一下都没有相关的资料. 然后就自己写了一个 其实我就是通过正则表达式来处理URL 进行解析的 好了直接上代码吧 也是非常的简单,大家拷贝过去就可以使用 ...
- IOS开发---菜鸟学习之路--(十三)-利用MBProgressHUD进行异步获取数据
本章将介绍如何利用MBProgressHUD实现异步处理数据. 其实我本来只是像实现一个加载数据时提示框的效果,然后问了学长知道了这个类,然后就使用了 接着就发现了一个“BUG” 再然后就发现原来MB ...
随机推荐
- Retrofit 2.0:有史以来最大的改进
因为其简单与出色的性能,Retrofit 是安卓上最流行的HTTP Client库之一. 不过它的缺点是在Retrofit 1.x中没有直接取消正在进行中任务的方法.如果你想做这件事必须手动杀死,而这 ...
- 【Oracle】曾经的Oracle学习笔记(4-7)多表联合查询,子查询,动态条件查询
一.多表联合查询 二.子查询 三.动态条件查询 LESSON 4 Displaying Data from Multiple Tables------------------------------- ...
- sql server 2012安装程序图
重点:下面的安装步骤都在断网环境下安装的 因为我想查看联网跟没有联网SQL2012会不会下载并安装.net2.0 和.net3.5和.net4和SP1补丁包 我的环境: 没有集成SP1补丁包的安装包大 ...
- 【HHHOJ】NOIP模拟赛 玖 解题报告
点此进入比赛 得分: \(100+20+100=220\)(还不错) 排名: \(Rank\ 16\) \(Rating\):\(+20\) \(T1\):[HHHOJ263]「NOIP模拟赛 玖」三 ...
- 【洛谷1993】小K的农场(差分约束系统模板题)
点此看题面 大致题意: 给你若干组不等式,请你判断它们是否有解. 差分约束系统 看到若干组不等式,应该很容易想到差分约束系统吧. \(A-B≥C\):转换可得\(A-B≥C\) \(A-B≤C\):转 ...
- 使ListView控件中的选择项高亮显示
实现效果: 知识运用: ListView控件的SelectedItems属性 //获取在ListView控件中被选中数据项的集合 public ListView.SelectedListViewIte ...
- python读取图像
from PIL import Imageimg = Image.open('/Users/NaCl/Desktop/test.png')img.show()
- SpringBoot学习记录(二)
一. SpringBoot日志框架 SpringBoot:底层是Spring框架,Spring框架默认是用JCL(commons-logging): SpringBoot选用SLF4j和logback ...
- Repeater控件里面取不到CheckBox的值
然后在后台需要取到,选中了那些 然后在后台怎么取也取不到,当时就纳闷了,然后开始怀疑自己的代码是不是错了,经过仔细一看,我的妈呀,加载事件了差一句话......整个人都不好了 加载事件差这句话不行,补 ...
- Jquery中的CheckBox、RadioButton、DropDownList的取值赋值实现代码
随着Jquery的作用越来越大,使用的朋友也越来越多.在Web中,由于CheckBox. Radiobutton . DropDownList等控件使用的频率比较高,就关系到这些控件在Jquery中的 ...
