ArcGIS api for js OverviewMap(鹰眼/概览图)
说明、本篇博客中主要介绍 地图显示在某个div情况
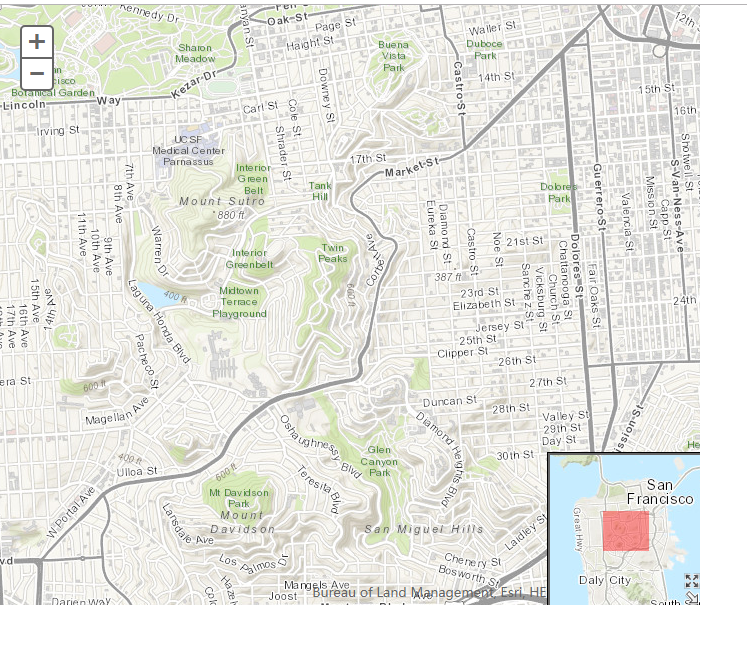
1、运行效果

2、HTML
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Overview Map</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/esri/css/esri.css" />
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
</style> <script>
var dojoConfig = {
parseOnLoad: true
};
</script>
<script type="text/Javascript" src="http://localhost/arcgis_js3_api/library/3.3/jsapi/init.js"></script>
<script>
// 导入必要包
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.map");
dojo.require("esri.dijit.OverviewMap");
var map; function init() {
map = new esri.Map("map", {
basemap: "topo", // 指定的地图底图.有效选项:"streets","satellite","hybrid","topo","gray","oceans","national-geographic","osm".
center: [-122.445, 37.752], // 居中的经纬度
zoom: 14 // 缩放深度级别
}); dojo.connect(map, "onLoad", function (theMap) {
// 添加概览地图
var overviewMapDijit = new esri.dijit.OverviewMap({
map: map, // 必要的
visible: true, // 初始化可见,默认为false
attachTo: "bottom-right", // 默认右上角
width: 150, // 默认值是地图高度的 1/4th
height: 150, // 默认值是地图高度的 1/4th
opacity: .40, // 透明度 默认0.5
maximizeButton: true, // 最大化,最小化按钮,默认false
expandFactor: 3, //概览地图和总览图上显示的程度矩形的大小之间的比例。默认值是2,这意味着概览地图将至少是两倍的大小的程度矩形。
color: "red" // 默认颜色为#000000
});
overviewMapDijit.startup(); // 开启
});
} dojo.ready(init);
</script>
</head> <body class="claro">
<div style="width:700px;height:600px;">
<div data-dojo-type="dijit.layout.BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width: 100%; height: 100%; margin:0;"> <div id="map"
data-dojo-type="dijit.layout.ContentPane"
data-dojo-props="region:'center'"
style="padding:0">
</div>
</div>
</div>
</body> </html>
其中代码
map = new esri.Map("map", {
basemap: "topo", // 指定的地图底图.有效选项:"streets","satellite","hybrid","topo","gray","oceans","national-geographic","osm".
center: [-122.445, 37.752], // 居中的经纬度
zoom: 14 // 缩放深度级别
});
还可以替换为下面这种形式
map = new esri.Map("map", { center: [-122.445, 37.752], zoom: 4 });
MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
map.addLayer(MyTiledMapServiceLayer);
注意:直接拷贝代码的时候 要把引用文件的
arcgis_js3_api修改为
arcgis_js_api
例如:
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>修改为
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>
因为我本机IIS文件夹名称是
arcgis_js3_api
ArcGIS api for js OverviewMap(鹰眼/概览图)的更多相关文章
- arcgis api for js入门开发系列四地图查询(含源代码)
备注:由于实现本篇功能的需求,修改了地图数据的dlsearch.mxd,然后更新了地图服务,需要的在文章最后有提供最新的mxd以及源代码下载的 上一篇实现了demo的地图工具栏,本篇新增地图查询功能, ...
- arcgis api for js入门开发系列十一地图统计图
上一篇实现了demo的叠加SHP图层,本篇新增地图统计图,截图如下: 地图统计图实现的思路如下:利用拓展arcgis api的js文件(MapChartGraphic.js以及MapChartGrap ...
- arcgis api for js入门开发系列二十打印地图的那些事
前面我写过关于利用arcgis api for js打印地图的,但是打印地图服务都是基于arcgis server发布的,arcgis api加载在线地图,比如天地图.百度地图.高德地图等,底图都是打 ...
- arcgis api for js入门开发系列一arcgis api离线部署
在我的GIS之家QQ群里,很多都是arcgis api for js开发的新手,他们一般都是GIS专业的学生,或者从计算机专业刚刚转向来的giser,他们难免会遇到各种webgis开发的简单问题,由于 ...
- 转:arcgis api for js入门开发系列四地图查询
原文地址:arcgis api for js入门开发系列四地图查询 arcgis for js的地图查询方式,一般来说,总共有三种查询方式:FindTask.IdentifyTask.QueryTas ...
- Arcgis API for JS——打印控件乱码
在通过Arcgis API for JS编写打印控件进行地图下载时,总发现地图字体乱码,如下图: 解决方法: 在装有ArcGIS Server,要调用服务的电脑或服务器上找到下图文件夹
- ArcGIS API for js Legend(图例)
1.说明 有关怎么把ArcGIS API for js部署到IIS上,请参考我上面的写的博客https://www.cnblogs.com/net064/p/10302660.html 2.运行效果 ...
- arcgis api for js 地图查询
arcgis api for js入门开发系列四地图查询(含源代码) 上一篇实现了demo的地图工具栏,本篇新增地图查询功能,包括属性查询和空间查询两大块,截图如下: 属性查询效果图: 空间查询效 ...
- arcgis api for js 4.X 出现跨域问题
arcgis api for js 4.X 出现跨域问题 XMLHttpRequest cannot load http://localhost/4.3/4.3/esri/workers/mutabl ...
随机推荐
- 2018年东北农业大学春季校赛 E 阶乘后的0【数论】
链接:https://www.nowcoder.com/acm/contest/93/E来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 262144K,其他语言52428 ...
- Codeforces Round #467 (Div. 2) A. Olympiad[输入一组数,求该数列合法的子集个数]
A. Olympiad time limit per test 1 second memory limit per test 256 megabytes input standard input ou ...
- 洛谷——P2626 斐波那契数列(升级版)
P2626 斐波那契数列(升级版) 题目背景 大家都知道,斐波那契数列是满足如下性质的一个数列: • f(1) = 1 • f(2) = 1 • f(n) = f(n-1) + f(n-2) (n ≥ ...
- 2016集训测试赛(二十)Problem A: Y队列
Solution 考虑给定一个\(n\), 如何求\(1\)到\(n\)的正整数中有多少在队列中. 不难注意到我们只需要处理质数次方的情况即可, 因为合数次方会被其因数处理到. 同时我们考虑到可能存在 ...
- 深入理解 JavaScript Function
1.Function Arguments JavaScript 函数的参数 类型可以是 复杂类型如 Object or Array 和简单类型 String Integer null undefin ...
- 一入python深似海--range()、list与for
range使用方法 使用python的人都知道range()函数非常方便,今天再用到他的时候发现了非常多曾经看到过可是忘记的细节. 这里记录一下: range(1,5)#代表从1到5(不包括5) [1 ...
- AWK 思维导图
完整的AWK思维导图 文章来源:刘俊涛的博客 地址:http://www.cnblogs.com/lovebing
- HDU 2242 考研路茫茫——空调教室(边双连通)
HDU 2242 考研路茫茫--空调教室 题目链接 思路:求边双连通分量.然后进行缩点,点权为双连通分支的点权之和,缩点完变成一棵树,然后在树上dfs一遍就能得出答案 代码: #include < ...
- URL Handle in Swift (二) — 响应链处理 URL
最后更新: Swift4时候的博客,以前在 CMD markdown 上编辑的,现在搬到这里 在上篇文章-URL Handle in Swift (一) -- URL 分解中,我们已经将URL进行了分 ...
- Spark源码分析之八:Task运行(二)
在<Spark源码分析之七:Task运行(一)>一文中,我们详细叙述了Task运行的整体流程,最终Task被传输到Executor上,启动一个对应的TaskRunner线程,并且在线程池中 ...
