Echarts获取数据绘制图表
这次是利用mui框架实现一个手机移动端的项目。基本的框架已经实现,主要来获取数据实现一个图表的展示。
首先引入插件:echarts.js
<script src="../resources/js/echarts.js" type="text/javascript" charset="utf-8" ></script>
然后再html页面,给图表一个空间,以便放置图表:
<div class="pie_menu">
<div class="left_menu" id="left_menu"></div>
</div>
<div class="pie_menu">
<div class="right_menu" id="right_menu"></div>
</div>
需要做两个图表,所以就开了两个空间
接下来是获取数据部分:
$(function(){
mui.init();//初始化mui
var leftPie;//部门:第一个空间
var rightPie;//类型:第二个空间
var data = [];//第一个空间的数据配置
var data2 = [];//第二个空间的数据配置
function setOption(data){
var leftMenu = echarts.init(document.getElementById('left_menu'));
var rightMenu = echarts.init(document.getElementById('right_menu'));
window.onresize = (leftMenu.resize && rightMenu.resize);//图表随着屏幕变化而变化
//类型图表配置
rightOption = { //类型
title : {
text: '点统计(按类型)',//图表标题
x:'center' //图表位置样式
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)" //鼠标悬浮显示数据
},
legend: { //图标,图示
orient: 'vertical',
bottom:30,
left: 'left',
data: data //此数据和series内的数据相同(此项是获取之后的数据)
},
color:[ '#EB7C30' , '#5A99D3'], //颜色指定
series : [
{
name: '点统计',
type: 'pie',
radius : '55%',
center: ['55%', '50%'],
label: {
normal: {
formatter: "{c}\n({d}%)", //在图标上显示的数据
show: true,
position: 'inner',//文字显示位置
textStyle: {
fontSize: '14',
fontWeight: 'normal'
}
}
},
data:data,//此项同是获取的数据
itemStyle: {
emphasis: { //饼图或柱状图显示的样式
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
//部门图表数据配置
leftOption = { //部门
title : {
text: '点统计(按部门)',//标题
x:'center' //样式
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)" //悬浮显示数据 a:代表标题;b代表name值;c代表name的value值;d代表百分比数值;这四个各有各的好处,可尝试,主要是数据显示啦
},
legend: { //图标,图示
orient: 'vertical',
bottom:30,
left: 'left',
data: data2
},
color:['#5A99D3', '#FFBF00','#A5A5A5','#EB7C30'], //颜色指定
series : [
{
name: '监控点统计',
type: 'pie',
radius : '55%',
center: ['55%', '50%'],
label: {
normal: {
formatter: "{c}\n({d}%)", //在图标上显示的数据
show: true,
position: 'inner',//文字显示位置
textStyle: {
fontSize: '14',
fontWeight: 'normal'
}
}
},
data:data2,
itemStyle: {
emphasis: { //饼图或柱状图显示的样式
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
leftMenu.setOption(leftOption);//部门配置设置
rightMenu.setOption(rightOption);//类型
}
//获取数据
function getMapData(limit){
$.buslongAjax({
url : $.operaData.monitorypoint.url,
data : $.operaData.monitorypoint.param,
dataType:'JSON',
success:function(objdata){
var label = [];
var allData = []
if(objdata){
$.each(objdata,function(i,p){
console.log(objdata);//可打印获取的数据
label = i ;//
allData ={'name':i,'value':p};//设置键值对形式
//以下是做的一个判断,两个空间放置不同的数据,因后台数据传过来的是一整套,就自己判断来显示数据了。
leftPie = $("#left_menu");
rightPie = $("#right_menu");
if(rightPie){ //如果按照类型
if(allData.name == "applicationnum" || allData.name == "platformnum"){
if(allData.name == "applicationnum" ){
allData.name = "平台类";
}if(allData.name == "platformnum"){
allData.name = "应用类";
}
var oneData = {};
var oneData = {name:allData.name,value:allData.value};
data.push(oneData);//将数据填到data里面
}
}
if(leftPie){ //如果按照部门
if(allData.name == "itzhicheng" || allData.name == "jingfen" || allData.name == "xitong" || allData.name == "yewuyunying"){
if(allData.name == "itzhicheng" ){
allData.name = "IT支撑中心";
}if(allData.name == "jingfen"){
allData.name = "经分支撑中心";
}if(allData.name == "xitong" ){
allData.name = "系统维护中心";
}if(allData.name == "yewuyunying"){
allData.name = "业务运营中心";
}
var oneData = {};
var oneData = {name:allData.name,value:allData.value};
data2.push(oneData);//将数据添到另一个空间的data2里面
}
}
});
}
//option.series[0].data=data;
setOption(data);//执行setOption函数。传参,将数据传到配置信息内
}
});
}
getMapData(2);
})
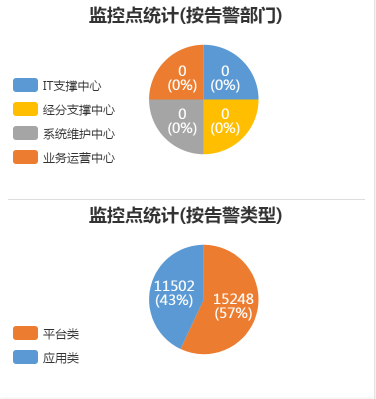
好了,到了此处数据也获取下来了,也显示到页面中了,最终效果为:

虽然有点丑,哈哈,但是后边再调节吧,第一次做这种图表,还挺有意思的,图表还有另外一个插件,Highcharts,这个也挺有意思,有时间可以去学习玩玩。
整的来说,就是引入插件,写入HTML以及样式,配置图表信息(网上有很多解析),获取数据并且加以显示。哦啦
大神们有更好的方法,求推荐呀~~~!
Echarts获取数据绘制图表的更多相关文章
- Highcharts使用CSV格式数据绘制图表
Highcharts使用CSV格式数据绘制图表 CSV(Comma-Separated Values,逗号分隔值文本格式)是採用逗号切割的纯文本数据.通常情况下.每一个数据之间使用逗号切割,几个相关数 ...
- Highcharts使用表格数据绘制图表
Highcharts使用表格数据绘制图表 在Highcharts中,同意用户使用网页中现有的表格数据作为数据来源,然后依据该数据来源绘制图表.对于一个典型的HTML表格.当中,第一列的数据会作为x轴刻 ...
- highcharts动态获取数据生成图表问题
动态获取数据说白点就是从后台传值到前台,前台把这些值赋值给x轴与y轴(这里指的是你X轴与Y轴都是变化的数据,如果你的X轴是固定的,像时间等等的那就另说). 柱状图的动态传值: //获取后台数据 va ...
- echarts获取数据的一些难点1
像上面获取数据后,如果再根据下方按钮查询不同获取的价格,虽然曲线价格能按照不同的来展示, 但是问题有: 查询到的company字段虽然在获取的data中能测试出,但是在上方填入这些companys后, ...
- Python连接MySQL数据库获取数据绘制柱状图
一.Python通过pymysql包获取MySQL数据库中的数据(没有对应包的可以通过pip install pymysql 安装对应的包) import matplotlib.pyplot as p ...
- vue+echarts 动态绘制图表以及异步加载数据
前言 背景:vue写的后台管理,需要将表格数据绘制成图表(折线图,柱状图),图表数据都是通过接口请求回来的. 安装 cnpm install echarts --s (我这里用了淘宝镜像,不知道同学自 ...
- mpvue 使用echarts动态绘制图表(数据改变重新渲染图表)
最近在公司开发一款微信小程序,按照客户需求用饼状图显示当前设备状态(开机.故障.关机),于是就在网上寻找各种资料,找了很多mpvue使用关于echarts绘制图表,最终功夫不负有心人,找到一篇关于mp ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- ECharts 从后台动态获取数据 (asp.net)
(一) 使用工具 visual studio 2017:Web开发:asp.net (代码中的js引用路径以及ajax方法调用的url,记得修改哦) (二) 准备工作(此处写给和我一样小白) 1.动态 ...
随机推荐
- [51nod1102]面积最大的矩形(单调栈||预处理)
题意:求序列上某区间最小值乘区间长度的最大值. 解题关键:很早就在<挑战程序设计竞赛>中见过了,单调栈模板题,注意弹栈时如何处理后面的元素. 法一:单调栈 #include<bits ...
- [hdu4311]Meeting point-1
题意:在整数坐标轴上找一个距离所有给定点距离最小的点. 解题关键:对x和y分别处理,前缀和预处理所有点到最小点的距离,每点的$sum$等于左边的贡献+右边的贡献,最后取$min$即可. 复杂度:$O( ...
- ZOJ 3512 Financial Fraud (左偏树)
题意:给定一个序列,求另一个不递减序列,使得Abs(bi - ai) 和最小. 析:首先是在每个相同的区间中,中位数是最优的,然后由于要合并,和维护中位数,所以我们选用左偏树来维护,当然也可以用划分树 ...
- 数据库路由中间件MyCat - 源代码篇(12)
此文已由作者张镐薪授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. NodeList ruleNodes = e.getElementsByTagName("rule ...
- SCUT - 299 - Kaildls的数组划分 - dp - 高精
https://scut.online/p/299 \(dp[i][k]\) 为前 \(i\) 个数分 \(k\) 组的最大值,那么 $dp[i][k]=max_{p=1}^{i-1}{dp[p][k ...
- 散列表(Hash table)及其构造
散列表(Hash table) 散列表,是根据关键码值(Key value)而直接进行访问的数据结构.它通过把关键码值映射到表中一个位置来访问记录,以加快查找的速度.这个映射函数叫做散列函数,存放记录 ...
- cogs 2057. [ZLXOI2015]殉国
2057. [ZLXOI2015]殉国 ★☆ 输入文件:BlackHawk.in 输出文件:BlackHawk.out 评测插件时间限制:0.05 s 内存限制:256 MB [题目描 ...
- C 语言实例 - 计算自然数的和
C 语言实例 - 计算自然数的和 自然数是指表示物体个数的数,即由0开始,,,,,,……一个接一个,组成一个无穷的集体,即指非负整数. 实例 - 使用 for #include <stdio.h ...
- JS高级学习历程-17
[正则案例] 1 匹配手机号码
- JS高级学习历程-5
[闭包] 定义:闭包就是一个函数 条件:一个函数去嵌套另外一个函数,里边的函数就是闭包 function f1(){ function f2(){ } } 特点:闭包函数有权访问父级环境的变量信息.
