vue2.0:(二)、mock数据
什么是mock数据呢?很多情况下,后台的搭建比起前端来说要麻烦的多,所以,常常是前端写好了页面以后后台接口却没有写好,但是在一个项目中,接口调试确实是最浪费时间的,所以,往往前端需要自己模拟数据。
第一步:这里有一个data.json,用来放置我们模拟的数据:
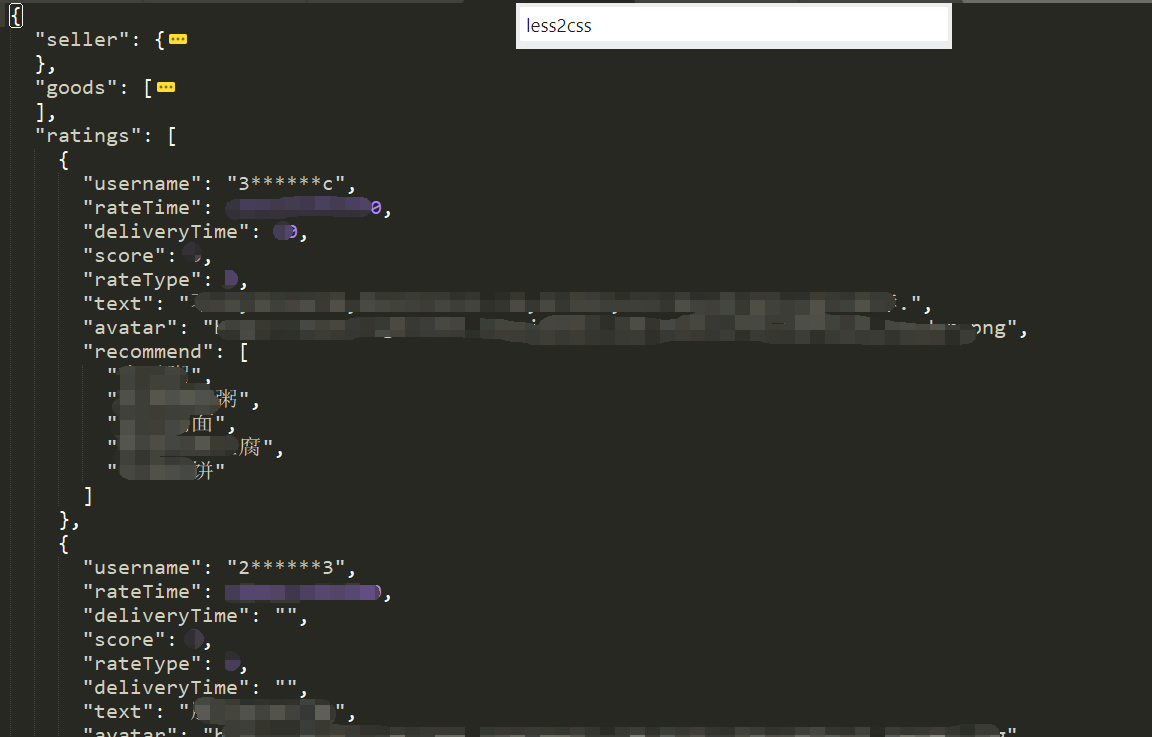
 其格式类似于:
其格式类似于:
但是最后具体是什么样的数据格式,你还要根据页面的结构,信息和后台来决定。
第二步:我们需要配置来获取到接口里面的数据:
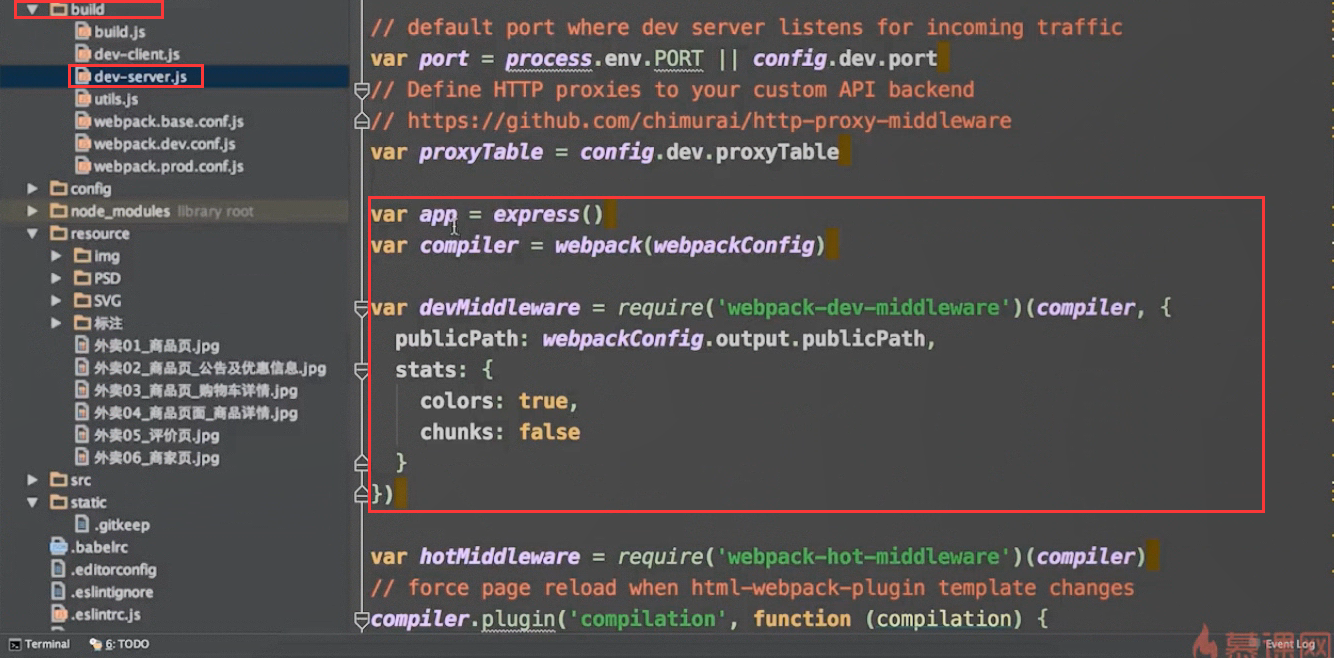
你会在build 文件夹里面找到dev-server.js,打开后,有一个地方有app.express();

接下来我们可以写如下代码:
var app = express()
var appData = require('../data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRouter = express.Router();
apiRouter.get('/seller',function (req, res){
res.json({
errno: 0,
data: seller
})
});
apiRouter.get('/goods',function (req, res){
res.json({
errno: 0,
data: goods
})
});
apiRouter.get('/ratings',function (req, res){
res.json({
errno: 0,
data: ratings
})
});
app.use('/api', apiRouter);
var compiler = webpack(webpackConfig)
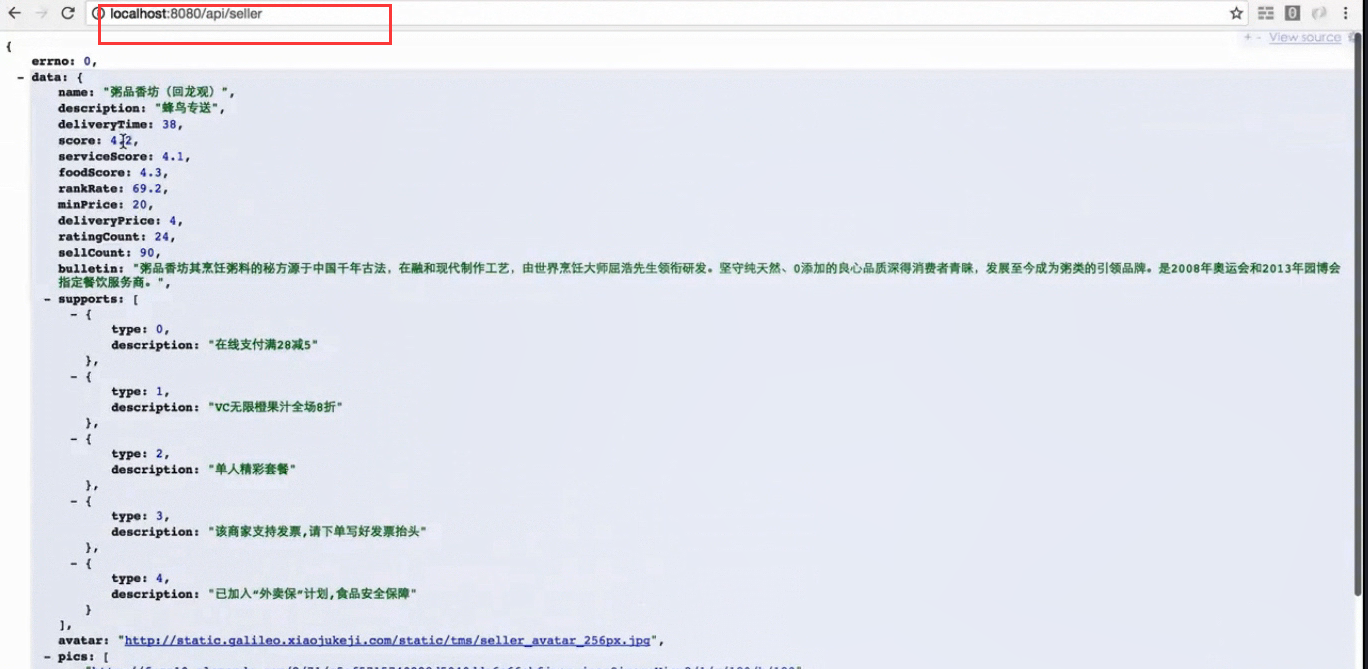
第三步:现在我们可以启动服务,打开localhost,来测一下我们的api 是否配置成功,如果,打开后,如下的格式是用了google 的jsonview插件将其格式化了。

vue2.0:(二)、mock数据的更多相关文章
- vue2.0 父子组件数据传递prop
vue的一个核心概念就是组件,而组件实例的作用域是孤立的,所以组件之间是不能直接引用其他组件的数据的.极端点举例来说,就是可以在同一个项目中,每一个组件内都可以定义相同名称的数据. data () { ...
- Vue2.0组件间数据传递
Vue1.0组件间传递 使用$on()监听事件: 使用$emit()在它上面触发事件: 使用$dispatch()派发事件,事件沿着父链冒泡: 使用$broadcast()广播事件,事件向下传导给所有 ...
- 关于vue2.0获取后端数据
一.通过vue-rource完成异步请求: 其用法跟ajax用法差不多,也就是改变了一些语法格式.从获取路径到值的获取都是一样的,但是有一点是不同的就是ajax获取到的数据会自动转成json格式,而v ...
- vue2.0中模拟数据的配置
在开发过程中,有时候接口跟不上我们的进度,我们要测试,就需要自测. 现在vue已经升级到2.0版本了,早期在vue构建工程文件在build里面有dev-server.js,但是后来构建去除了该文件集成 ...
- vue2.0 兄弟组件数据传递方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue2.0总结———vue使用过程常见的一些问题
Vue目前的的开发模式主要有两种:1.直接页面级的开发,script直接引入Vue2.工程性开发,webpack+loader或者直接使用脚手架工具Vue-cli,里面的文件都配置好了 webpack ...
- 用Vue2.0实现简单的分页及跳转
用Vue2.0实现简单的分页及跳转 2018年07月26日 20:29:51 Freya_yyy 阅读数 3369 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十二 || 三种跨域方式比较,DTOs(数据传输对象)初探
更新反馈 1.博友@落幕残情童鞋说到了,Nginx反向代理实现跨域,因为我目前还没有使用到,给忽略了,这次记录下,为下次补充.此坑已填 2.提示:跨域的姊妹篇——<三十三║ ⅖ 种方法实现完美跨 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
随机推荐
- 记SCOI2017
Day1完挂,OI再见. 居然卡进去了. UESTC的评测机见鬼啊,我本地不到1s.时限是3s的两道题都T了,然后就少了50pt. Day1 T1看完首先O(n^2)DP是裸的,然后感觉n选k好像不能 ...
- 采用个hook技术对writefile函数进行拦截(2)
http://www.cnblogs.com/zhxfl/archive/2011/11/03/2233846.html 这个是笔者之前写过的WriteFile HOOK代码 必须补充对这几个函数的H ...
- mysql函数之八:mysql函数大全
对于针对字符串位置的操作,第一个位置被标记为1. ASCII(str) 返回字符串str的最左面字符的ASCII代码值.如果str是空字符串,返回0.如果str是NULL,返回NULL. mysql& ...
- Linux--top命令查看系统状态,所有值讲解
Linux系统可以通过top命令查看系统的CPU.内存.运行时间.交换分区.执行的线程等信息.通过top命令可以有效的发现系统的缺陷出在哪里.是内存不够.CPU处理能力不够.IO读写过高. 一.top ...
- android项目源码
[置顶] Android精品开源项目整理_V20140221(持续更新中..) 让我们回顾下2013年有哪些精品资源:Android精品开源项目整理_V20131115(持续更新中..) 引言: ...
- Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件
02.Flutter实战建立项目和编写入口文件 创建项目: flutter create flutter_shop 创建完成之后呢,它会提示我们, 进入flutter_shop的目录,然后执行flut ...
- 3、webpack打包出的文件解析
分析打包后的结果,看看打包后的结果是什么东西 把打包后的结果.注释什么的删删‘’ 当前是一个匿名函数. 默认的时候会执行,执行的时候会传一个对象,对象有几部分,第一部分是我们的key.第二部分是我们的 ...
- sqlserver——视图
数据库中的视图是一个虚拟表.同真实的表一样,视图包含一系列带有名称的列和行数据,行和列数据用来自由定义视图和查询所引用的表,并且在引用视图时动态产生.本篇将通过一些实例来介绍视图的概念,视图的作用,创 ...
- SQL Server服务器连接配置
一.首先确保服务器能在本地打开数据库 如果碰到本地无法连接到数据库,首先要确认上图中两个服务是否开启 二.其次,要配置远端可连接的用户 如图,配置数据库[属性]中[安全性]为混合验证,勾中允许远程连接 ...
- [Offer收割]编程练习赛46
[Offer收割]编程练习赛46赛后题解 A.AEIOU 分析
