SilverLight:布局(3)StackPanel 对象
| ylbtech-SilverLight-Layout: 布局(3)StackPanel 对象 |
- A, Nesting Layout Containers(内嵌布局容器)
- B, StackPanel(队列面板)对象
- C, StackPanel(队列面板)对象 Orientation="Horizontal"
- D, StackPanel(队列面板)对象之 Alignment
- E, StackPanel(队列面板)对象之 Margins
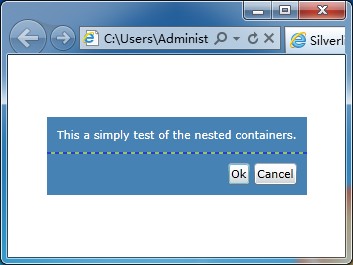
| 1.A, Nesting Layout Containers(内嵌布局容器)返回顶部 |

<Grid ShowGridLines="True" Background="SteelBlue" HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Margin="10" Grid.Row="0" Foreground="White"
Text="This a simply test of the nested containers."></TextBlock>
<StackPanel Grid.Row="1" HorizontalAlignment="Right" Orientation="Horizontal">
<Button Margin="10,10,2,10" Padding="3" Content="Ok"></Button>
<Button Margin="2,10,10,10" Padding="3" Content="Cancel"></Button>
</StackPanel>
</Grid>
3, ShowGridLines, Background, HorizontalAlignment, VerticalAlignment
,Grid.RowDefinitions, RowDefinition
,Grid.Row
,Orientation
,<StackPanel/>[队列面板 对象]
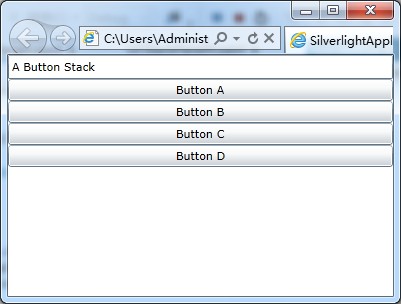
| 1.B, StackPanel(队列面板)对象返回顶部 |

<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Background="White">
<TextBox Text="A Button Stack"/>
<Button Content="Button A"/>
<Button Content="Button B"/>
<Button Content="Button C"/>
<Button Content="Button D"/>
</StackPanel>
</Grid>
3,<StackPanel/>
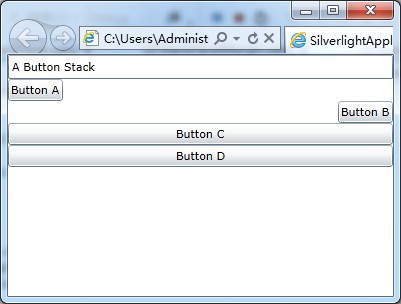
| 1.C, StackPanel(队列面板)对象 Orientation="Horizontal"返回顶部 |

<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Orientation="Horizontal" Background="White">
<TextBox Text="A Button Stack"/>
<Button Content="Button A"/>
<Button Content="Button B"/>
<Button Content="Button C"/>
<Button Content="Button D"/>
</StackPanel>
</Grid>
3, Orientation
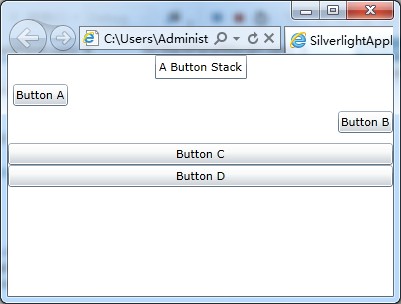
| 1.D, StackPanel(队列面板)对象之 Alignment返回顶部 |

<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Background="White">
<TextBox Text="A Button Stack"/>
<Button HorizontalAlignment="Left" Content="Button A"/>
<Button HorizontalAlignment="Right" Content="Button B"/>
<Button Content="Button C"/>
<Button Content="Button D"/>
</StackPanel>
</Grid>
3, HorizontalAlignment[水平对齐方式]
| 1.E, StackPanel(队列面板)对象之 Margins返回顶部 |

<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Background="White">
<TextBox Text="A Button Stack" HorizontalAlignment="Center"/>
<Button HorizontalAlignment="Left" Content="Button A" Margin="5"/>
<Button HorizontalAlignment="Right" Content="Button B" Margin="0,0,0,10"/>
<Button Content="Button C"/>
<Button Content="Button D"/>
</StackPanel>
</Grid>
3, Margin[外间距]
| 1.F,返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
SilverLight:布局(3)StackPanel 对象的更多相关文章
- silverlight Canvas、StackPanel、Grid三者之间的关系
学习 silverlight 首先Canvas.StackPanel.Grid 博客园里看到jailu的这篇文章整理得很好 贴下来: Silverlight提供了非常灵活的布局管理系统,让程序员和 ...
- WPF之旅(三)- 布局之StackPanel
说到WPF的界面布局,相信很多朋友都写过Html代码.在WPF中,大多数程序都使用类似Web的(flow)流布局.在使用流布局模型时,各种控件可以按特定的要求来排列,在窗口内容发生变化时,比如窗口大小 ...
- WPF 界面布局DockPanel stackPanel WrapPanel 元素内容以及位置控制
1 DockPanel 1) 默认充满整个窗口. 2) 最后一个出现的部分,默认充满剩余空间. 3) 非最后一个出现的部分,根据其中内容,进行分配空间s 2 StackPanel 实现居左,居右,居中 ...
- WPF教程二:布局之StackPanel面板
应用程序界面设计中,合理的元素布局至关重要,它可以方便用户使用,并将信息清晰合理地展现给用户.WPF提供了一套功能强大的工具-面板(Panel),来控制用户界面的布局.你可以使用这些面板控件来排布元素 ...
- c# 布局(stackpanel)
<Grid> <StackPanel> <Button Content="asas"> </Button> <Button C ...
- 12.Quick QML-QML 布局(Row、Column、Grid、Flow和嵌套布局) 、Repeater对象
1.Row布局 Row中的item可以不需要使用anchors布局,就能通过行的形式进行布局. 并且item可以使用Positioner附加属性来访问有关其在Row中的位置及其他信息. 示例如下所示, ...
- [Swift通天遁地]六、智能布局-(2)视图对象的尺寸和位置相对约束
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- silverlight中鼠标放在对象的提示事件
1.xaml 中实现 <Rectangle x:Name="toolTip" Grid.Column="0" Grid.Row="1" ...
- Silverlight项目笔记1:UI控件与布局、MVVM、数据绑定、await/async、Linq查询、WCF RIA Services、序列化、委托与事件
最近从技术支持转到开发岗,做Silverlight部分的开发,用的Prism+MVVM,框架由同事搭好,目前做的主要是功能实现,用到了一些东西,侧重于如何使用,总结如下 1.UI控件与布局 常用的主要 ...
随机推荐
- python for data analysis chapter1~2
Q1:numpy与series的区别:index Tab补全(任意路径Tab) 内省(函数:?显示文档字符串,??显示源代码:结合通配符:np.* load *?) %load .py ctrl-c( ...
- Python虚拟机之异常控制流(五)
Python中的异常控制语义结构 在Python虚拟机之异常控制流(四)这一章中,我们考察了Python的异常在虚拟机中的级别上是什么东西,抛出异常这个动作在虚拟机的级别上对应的行为,最后,我们还剖析 ...
- JAVA-基础(二) java.lang
1.String类提供了许多从String对象中截取字符的方法 1.1 char charAt(int where) 1.2 void getChars(int sourceStart, int so ...
- MyInt的简单实现
#include <iostream> using namespace std; class CMyInt{ private: int value; public: CMyInt(int ...
- python week08 并发编程之多线程--理论部分
一. 什么是线程 1.定义 线程就像一条工厂车间里的流水线,一个车间里可以用很多流水线,来执行生产每个零部件的任务. 所以车间可以看作是进程,流水线可以看作是线程.(进程是资源单位,线程是执行单位) ...
- python练手系列-分布式监控
如果我们要写一个监控系统,要注意哪些问题和需求? [1] agent收集数据的时候需要通过系统调用少的方法收集到我们需要数据,一般来说我们优先使用python自带的系统方法,然后是读取/proc 文件 ...
- Vue样式绑定、事件绑定
1.样式绑定 1.1class类标签绑定 <p :class="对象"> <p :class="数组"> <p :class=&q ...
- Timus 1329. Galactic History。LCA最近公共祖先或dfs递归离线处理!
1329. Galactic History 比赛的时候看到学弟A了这题然后跟榜做,结果在LCA的道路上一去不复返,这个题是很像LCA求最近公共祖先的,不过三个人都没学过LCA,只能拿着资料看着像然后 ...
- 设计模式(十九)观察者模式 Observer
模拟场景: 甲方提供了一个气象站的接口,气象站上面装有:温度感应装置.湿度感应装置.气压感应装置. 现在我们是乙方,需要设计一个 WeatherData 对象,从气象站获取数据,并且利用这些数据,更新 ...
- 搜索引擎快捷导航:一个简单的chrome插件(教程)
一.如何通过练习来提高学习新框架的最好姿势是:基于现有的业务来学习.即从工作中学习,从实践中学.但是,如果一直只使用新的框架来重写旧的业务,成长也会趋近于0.第一次,使用新框架时收获可能颇丰:第二次, ...
