html5--5-9 绘制扇形
html5--5-9 绘制扇形
学习要点
- 综合运用已经学过的知识绘制一个扇形
矩形的绘制方法
- rect(x,y,w,h)创建一个矩形
- strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充)
- fillRect(x,y,w,h) 绘制"被填充"的矩形
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
Canvas的路径方法
- moveTo() 定义绘制路径的起点(在直线中就是定义直线的起点)
- lineTo() 添加一个新点,(在我们的直线案例中就是定义直线的终点,但是后边继续绘制的话,它就变成中间点)
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
- beginPath() 用来创建新的路径
- closePath() 从当前点回到起始点的来封闭路径
- arc(x,y,r,开始角度,结束角度,true/false) :创建圆弧/曲线(用于创建圆形或部分圆)
绘制直线段流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
绘制矩形流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 绘制空心矩形
- 指定线宽:lineWidth= 数值
- 指定轮廓颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:strokeRect(x,y;width,height)
- 绘制填充矩形
- 指定填充颜色:fillStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:fillRect(x,y;width,height)
绘制圆
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境
- 指定线宽:lineWidth= 数值
- 指定颜色:fill/strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定圆的基本参数:
- 圆心的坐标:x,y
- 圆的半径:数值
- 起始弧度和终止弧度:角度值1,角度值2
- 绘制方向:true(逆时针)/false(顺时针)
- 开始绘制:stroke()/fill()
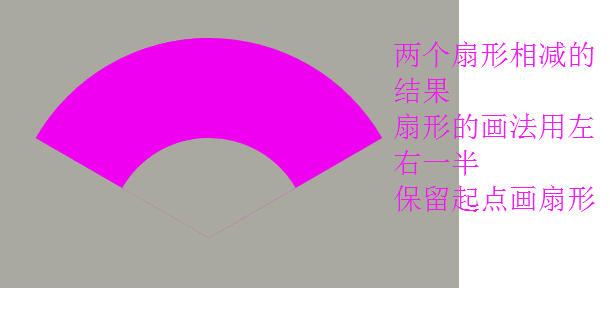
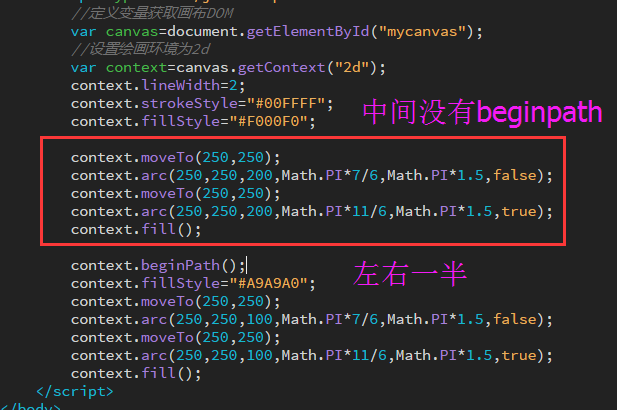
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head> <body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
canvas{background: #A9A9A0}
</style>
</head>
<body>
<canvas id="mycanvas" width="500px" height="300">
您的浏览器暂不支持HTML5的canvas元素!!
</canvas>
<script type="text/javascript">
//定义变量获取画布DOM
var canvas=document.getElementById("mycanvas");
//设置绘画环境为2d
var context=canvas.getContext("2d");
context.lineWidth=2;
context.strokeStyle="#00FFFF";
context.fillStyle="#F000F0"; context.moveTo(250,250);
context.arc(250,250,200,Math.PI*7/6,Math.PI*1.5,false);
context.moveTo(250,250);
context.arc(250,250,200,Math.PI*11/6,Math.PI*1.5,true);
context.fill(); context.beginPath();
context.fillStyle="#A9A9A0";
context.moveTo(250,250);
context.arc(250,250,100,Math.PI*7/6,Math.PI*1.5,false);
context.moveTo(250,250);
context.arc(250,250,100,Math.PI*11/6,Math.PI*1.5,true);
context.fill();
</script>
</body>
</html>
html5--5-9 绘制扇形的更多相关文章
- html5 css3 如何绘制扇形任意角度
扇形制作原理,底部一个纯色原形,里面2个相同颜色的半圆,可以是白色,内部半圆按一定角度变化,就可以产生出扇形效果 <html> <head> <meta charset= ...
- 绘制扇形效果线条小Bug解决
绘制线条基本代码: 变量: CPoint m_ptOrigin;//起点坐标 bool m_bTrue;//检查鼠标左键是否按下 CPoint m_ptOldOrigin;//记录上一次绘制终点坐标, ...
- HTML5 WebAudioAPI(四)--绘制频谱图2
绘制分析器数组所有数据.本文内容,承接上文 1.800宽度绘制 var url='../content/audio/海阔天空.mp3'; if (!window.AudioContext) { ale ...
- [ActionScript 3.0] 动态绘制扇形实例(拖拽绘制)
package { import flash.display.Shape; import flash.display.Sprite; import flash.events.MouseEvent; / ...
- [ActionScript 3.0] 绘制扇形方法
/** * 绘制扇形 * @param mc 承载扇形的对象 * @param x 圆心角x * @param y 圆心角y * @param r 半径 * @param angle 绘制角度 * @ ...
- IOS-使用CAShapLayer绘制扇形
IOS-使用CAShapLayer绘制扇形 为了增加应用体验感,我们动态绘制扇形或者饼状图效果. 这里我们使用CAShapeLayer,这样就不必再-(void)draw函数内绘制图形 参考代码 -( ...
- Unity3D之Mesh(六)绘制扇形、扇面、环形
前言: 绘制了圆,就想到绘制与之相关的几何图形,以便更灵活的掌握Mesh动态创建模型的机制与方法. 一.分析: 首先,结合绘制圆的过程绘制环形: 圆形是由segments个等腰三角形组成的(上一篇中, ...
- 在 Canvas 中绘制扇形
在 HTML5 Canvas 中,我们可以通过 arc 方法来绘制圆形: // context.arc(x, y, r, sAngle, eAngle, counterclockwise); var ...
- Html5 实现灯笼绘制
最近在学习Html5,就用JavaScript在Canvas试着绘制了一个灯笼,并作了简要的说明. 具体绘制思路在页面上有说明,不再赘述,代码如下: <script type="tex ...
随机推荐
- ajax跨域-springboot
package com.xxxx.xx.service.configuration; import org.springframework.context.annotation.Bean; impor ...
- c#中开发ActiveX的学习笔记【转】
http://www.cnblogs.com/yjmyzz/archive/2009/12/14/1623396.html 1.为什么要用ActiveX? 网页本身的功能是有限的,要想实现一些网页本身 ...
- Redis及其Sentinel配置项详细说明
Redis及其Sentinel配置项详细说明 http://lixiaohui.iteye.com/blog/2315516
- Maven引入本地Jar包并打包进War包中
1.概述 在平时的开发中,有一些Jar包因为种种原因,在Maven的中央仓库中没有收录,所以就要使用本地引入的方式加入进来. 2. 拷贝至项目根目录 项目根目录即pom.xml文件所在的同级目录,可以 ...
- ruby简单的基础 4
后缀标点符号 =结尾假设方法名字以=结尾的,那么在调用此方法时能够省略这个=. ?结尾作为一个实用惯例,那些返回布尔值的方法通常都有一个以问号结尾的名字. .结尾这个命名惯例通常时对两种方法区分:以感 ...
- 改变其他iframe的src
window.parent.$("#ifr").location="????";);来改变
- vue2.0 flexible.js + rem 进行自适应开发
1.在页面中引入flexible.js base.js /** * flexible.js 阿里前端自适应解决方案 */ ;(function(win, lib) { var doc = win.do ...
- UDP用户数据报协议和IP分组
UDP总体的封装格式例如以下: 以下是8字节UDP首部: 当IP层依据协议字段把UDP报文向上传送到UDP模块后,UDP模块再依据port号将数据发送到对应的进程中,以此实现进程到进程间的通信. 16 ...
- shell(2):正则表达式
一.整理正则表达式博客 (1)正则 正则就是用一些具有特殊含义的符号组合到一起(称为正则表达式)来描述字符或者字符串的方法.或者说:正则就是用来描述一类事物的规则. 在linux中,通配符是由shel ...
- gulp-gulpfile.js语法说明
关于gulpfile文件: 直接上代码吧!! /*! * gulp * $ npm install gulp gulp-ruby-sass gulp-cached gulp-uglify gulp-r ...
