日历插件:Bootstrap的datetimepicker插件
注意:可以选择性引入 bootstrap.min.css和bootstrap.min.js,引入样式更好控制
option选项
0-hour 1-day 2-month 3-year 4-all year
//常用
format: 'yyyy-mm-dd hh:ii:ss', //日期格式年-月-日 时:分:秒 默认是:mm/dd/yyyy
autoclose: true,//默认值:false,当选择一个日期之后是否立即关闭此日期时间选择器
startDate: new Date(), //设置默认开始时间,new Date()表示默认是当前时间,当前之前的时间都不可选
todayBtn: true, //默认值: false,是否显示“今天”按钮,可选值true,'linked',如果此值为true 或 "linked",则在日期时间选择器组件的底部显示一个 "Today" 按钮用以选择当前日期。如果是true的话,"Today" 按钮仅仅将视图转到当天的日期,如果是"linked",当天日期将会被选中。
todayHighlight: true,//默认值: false,如果为true, 高亮当前日期
language: 'zh-CN', //语言设置默认是英文'en' 中文:'zh-CN',如果是设置中文的话,需要特殊设置
startView: 3,// 日期时间选择器打开之后首先显示的视图 默认是2(month视图)
//hour视图:0或hour day视图:1或day month视图:2或month year视图:3或year 4(decade):每年的视图
minView: 2, //默认值:0, 'hour' 日期时间选择器所能够提供的最精确的时间选择视图
//不常用,使用默认即可
weekStart: , //一周从哪一天开始。0(默认是星期日)到6(星期六)
endDate: new Date(), //设置默认结束时间,new Date()表示默认是当前时间,当前之后的时间都不可选
daysOfWeekDisabled: [, ],//每周不可用时间,0-6表示周日到周六
maxView: ,// 默认值:4, 'decade' 日期时间选择器最高能展示的选择范围视图
keyboardNavigation: true,// 默认值: true,是否允许通过方向键改变日期
forceParse: true,//默认值: true,当选择器关闭的时候,是否强制解析输入框中的值。也就是说,当用户在输入框中输入了不正确的日期,选择器将会尽量解析输入的值,并将解析后的正确值按照给定的格式format设置到输入框中。
minuteStep: ,//默认值: 5,此数值被当做步进值用于构建小时视图。对于每个 minuteStep 都会生成一组预设时间(分钟)用于选择。
viewSelect: 'same as minView', // 默认值: same as minView (可选值 'decade', 'year', 'month', 'day', 'hour')
showMeridian: false,//是否显示子午线,默认是false,不显示
initialDate: new Date(),//默认值: new Date()
设置中文语言显示,只需向 $.fn.datetimepicker.dates中增加一个key即可,但是一定要放在调用 .datetimepicker()之前。如下案例
$.fn.datetimepicker.dates['zh'] = {
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["日", "一", "二", "三", "四", "五", "六", "日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"],
meridiem: ["上午", "下午"],
today: "今天"
};
常用的方法
datetimepicker:/初始化日期时间选择器
$('#datetimepicker').datetimepicker(options) remove:移除日期时间选择器。同时移除已经绑定的event、内部绑定的对象和HTML元素。
$('#datetimepicker').datetimepicker('remove'); show:显示日期时间选择器(无参数)
$('#datetimepicker').datetimepicker('show'); hide:隐藏日期时间选择器(无参数)
$('#datetimepicker').datetimepicker('hide'); update:使用当前输入框中的值更新日期时间选择器(无参数)
$('#datetimepicker').datetimepicker('update'); setStartDate:给日期时间选择器设置一个新的起始日期,参数string
$('#datetimepicker').datetimepicker('setStartDate', '2012-01-01'); setEndDate:给日期时间选择器设置一个新的结束日期,参数string
$('#datetimepicker').datetimepicker('setEndDate', '2012-01-01'); setDaysOfWeekDisabled:设置一周中不可以用的天,参数array
$('#datetimepicker').datetimepicker('setDaysOfWeekDisabled', [0,6]);
事件
$('#datetimepicker').datetimepicker()
.on('changeDate', function(ev){
......
});
键盘支持:日期时间选择器提供了键盘导航:up, down, left, right 方向键
===================================================================
视图demo:年-月-日 时:分:秒
<link rel="stylesheet" href="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.css" />
<script src="./js/jquery-3.4.1.min.js"></script>
<script src="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.js"></script>
<script>
$(function () {
$('.view').datetimepicker({
autoclose: true,
startDate: new Date(),
todayBtn: true,
todayHighlight: true,
language: 'zh-CN', format: 'yyyy-mm-dd hh:ii:ss',
startView: ,// 默认是2(month视图) //hour视图:0或hour day视图:1或day month视图:2或month year视图:3或year 4(decade):每年的视图
minView: , //默认值:0, 'hour' 日期时间选择器所能够提供的最精确的时间选择视图
});
})
//只需向 $.fn.datetimepicker.dates中增加一个key即可,一定要放在调用 .datetimepicker()之前。如下案例
$.fn.datetimepicker.dates['zh'] = {
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["日", "一", "二", "三", "四", "五", "六", "日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"],
meridiem: ["上午", "下午"],
today: "今天"
};
</script>

===================================================================
视图demo:年-月-日 时:分
<link rel="stylesheet" href="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.css" />
<script src="./js/jquery-3.4.1.min.js"></script>
<script src="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.js"></script>
<script>
$(function () {
$('.view').datetimepicker({
autoclose: true,
startDate: new Date(),
todayBtn: true,
todayHighlight: true,
language: 'zh-CN', format: 'yyyy-mm-dd hh:ii',
startView: ,// 默认是2(month视图) //hour视图:0或hour day视图:1或day month视图:2或month year视图:3或year 4(decade):每年的视图
minView: , //默认值:0, 'hour' 日期时间选择器所能够提供的最精确的时间选择视图
});
})
//只需向 $.fn.datetimepicker.dates中增加一个key即可,一定要放在调用 .datetimepicker()之前。如下案例
$.fn.datetimepicker.dates['zh'] = {
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["日", "一", "二", "三", "四", "五", "六", "日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"],
meridiem: ["上午", "下午"],
today: "今天"
};
</script>

===================================================================
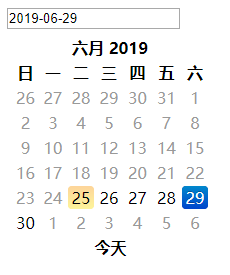
视图demo:年-月-日
<link rel="stylesheet" href="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.css" />
<script src="./js/jquery-3.4.1.min.js"></script>
<script src="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.js"></script>
<script>
$(function () {
$('.view').datetimepicker({
autoclose: true,
startDate: new Date(),
todayBtn: true,
todayHighlight: true,
language: 'zh-CN', format: 'yyyy-mm-dd',
startView: ,// 默认是2(month视图) //hour视图:0或hour day视图:1或day month视图:2或month year视图:3或year 4(decade):每年的视图
minView: , //默认值:0, 'hour' 日期时间选择器所能够提供的最精确的时间选择视图
});
})
//只需向 $.fn.datetimepicker.dates中增加一个key即可,一定要放在调用 .datetimepicker()之前。如下案例
$.fn.datetimepicker.dates['zh'] = {
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["日", "一", "二", "三", "四", "五", "六", "日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"],
meridiem: ["上午", "下午"],
today: "今天"
};
</script>

===================================================================
具体参考:https://github.com/summerSongXia/summerProject/tree/master/datetimepicter
日历插件:Bootstrap的datetimepicker插件的更多相关文章
- 基于bootstrap的datetimepicker插件
1.当时使用的资源地址:http://www.bootcss.com/p/bootstrap-datetimepicker/ 2.如何让时间只显示到日期,不显示具体时刻 控制显示精度的是datetim ...
- bootstrap的日期插件datetimepicker有问题
bootstrap的日期插件datetimepicker在chrome中会出现掉下来的现象,而且一直没找到原因,下载最新版的插件直接在各个浏览器中都会掉下来, 问题一直解决不了,转而换其他插件 htt ...
- datetimepicker bootstrap的时间插件显示位置问题及其他配置
位置问题: 在bootstrap中用 datetimepicker 时默认是在输入框下面弹出的, 但是遇到输入框在屏幕最下面时,日期选择框会有一部分在屏幕下面,显示不了,因此需要能够从上面弹出. 可以 ...
- bootstrp的datetimepicker插件获取选定日期
碰到一个日期选择,并将日期存储到数据库的需求,需要利用bootstrp的datetimepicker插件获取选定日期,并将其转换为指定字符窜,简单记录下实现的过程. 1. datetimepicker ...
- 使用jQuery的datetimepicker插件
因为后台系统要使用年月日时分的设置,又因为使用的Bootstrap框架只有datepicker和timepicker控件.所以在jQuery库中找到轻量级的datetimepicker插件,很好地解决 ...
- bootstrap的popover插件在focus模式时在Safari浏览器无法使用的bug解决方案
前言 最近在使用bootstrap的popover插件,效果如下: popover插件的focus模式时表现为当点击按钮时弹出浮动层,在点击浮动层外的任何一处,都隐藏浮动层. 但是在mac下的Safa ...
- bootstrap学习之三—插件
一.模态框(modal)插件 1)为要触发模态框的组件添加data-toggle="modal",data-target="对应ID" 2)使用一个div实现m ...
- Bootstrap Paginator分页插件的使用
今天,我为大家带来的一款做得非常优秀的分页插件BootStrap Paginator,他是一款js插件,由于本人也是才刚刚搞出来的,所以暂时对它也不是特别了解,只能大楖告诉大家怎么使用.我这里使用的是 ...
- Bootstrap transition.js 插件
Bootstrap transition.js 插件详解 Bootstrap 自带的 JavaScript 插件的动画效果几乎都是使用 CSS 过渡实现的,而其中的 transition.js 就 ...
随机推荐
- nginx 轮询模式 nginx_upstream_jvm_route 插件安装
使用nginx_upstream_jvm_route插件的目的是为了保证在轮询机制下的session的共享 前提:源码方式安装nginx.patch命令 1.下载nginx_upstream_jvm_ ...
- [转]从onload和DOMContentLoaded谈起
这篇文章是对这一两年内几篇dom ready文章的汇总(文章的最后会标注参考文章),因为浏览器进化的关系,可能他们现在的行为与本文所谈到的一些行为不相符.我也并没有一一去验证,所以本文仅供参考,在具体 ...
- POJ1144(割点入门题)
Network Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 11378 Accepted: 5285 Descript ...
- json格式化插件
插件名称:JSON-Handle 下载地址: http://jsonhandle.sinaapp.com/
- c# list排序的实现方式
实体类实现IComparable接口,而且必须实现CompareTo方法 实体类定义如下: class Info:IComparable { public int Id { get; set; } p ...
- MultiBinding的StringFormat参数问题
在wpf的绑定中,我们会用到多值绑定,如下: <MultiBinding Mode="OneWay" StringFormat="{3}({0}/{1}):{2}& ...
- 日期组件wdatepicker
导入WdataPicker文件包到项目的js文件夹下: 在用户管理中的添加.编辑jsp页面对生日表单项引入日期组件: <script type="text/javascript&quo ...
- Elasticsearch中提升大文件检索性能的一些总结
笔者在实际生产环境中经常遇到一些大文件的检索,例如一些书籍内容,PDF文件等.今天这篇博客主要来探讨下如何提升ES在检索大文件的一些性能,经验有限,算是一个小小的总结吧! 1.大文件是多大? E ...
- 自己在项目中写的一个Jquery插件和Jquery tab 功能
后台查询结果 PDFSearchResult实体类: [DataContract(Name = "PDFSearchResult")] public class PDFSearch ...
- 大白话5分钟带你走进人工智能-第二十六节决策树系列之Cart回归树及其参数(5)
第二十六节决策树系列之Cart回归树及其参数(5) 上一节我们讲了不同的决策树对应的计算纯度的计算方法, ...
