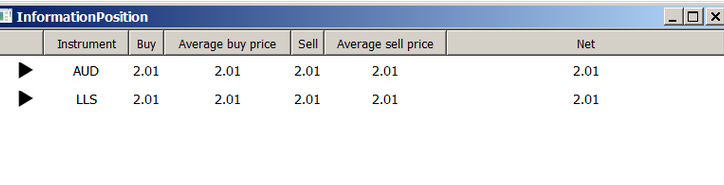
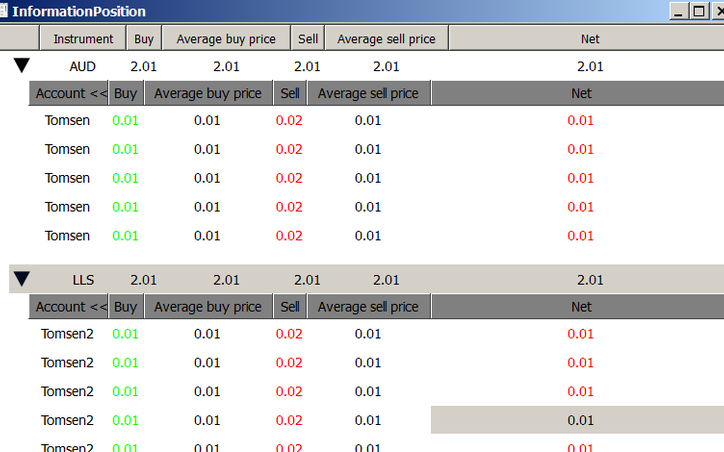
QTreeWidget里嵌套表格QTableView


InformationPositionSubTableView::InformationPositionSubTableView(QStringList& columnNameList,QList<PositionItem>& positionItemList,QWidget *parent) : m_ColumnNameList(columnNameList), m_PositionItemList(positionItemList),QTableView(parent)
{
m_InformationPositionSubTableModel = new InformationPositionSubTableModel(columnNameList,positionItemList);
this->setModel(m_InformationPositionSubTableModel); this->setMouseTracking(true);
this->setFocusPolicy(Qt::NoFocus);
this->setGridStyle(Qt::NoPen);
this->setSelectionBehavior(QAbstractItemView::SelectItems);
this->setSelectionMode(QAbstractItemView::SingleSelection); QHeaderView* headerView = new InformationPositionSubHeaderview(Qt::Horizontal,this);
headerView->setSectionsClickable(true);
this->setHorizontalHeader(headerView);
this->horizontalHeader()->setStretchLastSection(true);
this->verticalHeader()->setVisible(false); this->setEditTriggers(QAbstractItemView::NoEditTriggers);
this->setContextMenuPolicy(Qt::CustomContextMenu); this->resizeColumnsToContents();
// this->resizeRowsToContents(); //不能加上,否则做为QTreeWidget的子控件会多出一行的间隙; this->setFrameShape(QFrame::NoFrame); //设置成无边框; this->horizontalHeader()->setStyleSheet("QHeaderView{background-color:gray;}"); //设置表头背景为灰色(这样也看起来扁平);
} InformationPositionSubTableView::~InformationPositionSubTableView()
{ } void InformationPositionSubTableView::mouseMoveEvent(QMouseEvent * event)
{
QModelIndex index = indexAt(event->pos());
if(index.isValid() && index.row()>=)
{
this->setSelection(visualRect(index),QItemSelectionModel::SelectCurrent);
} } ======== InformationPositionSubTableModel::InformationPositionSubTableModel(QStringList& columnNameList,QList<PositionItem>& positionItemList,QObject *parent) : m_ColumnNameList(columnNameList),m_PositionItemList(positionItemList),QAbstractTableModel(parent)
{
this->m_ColumnNameList = columnNameList;
} InformationPositionSubTableModel::~InformationPositionSubTableModel()
{ }
QVariant InformationPositionSubTableModel::data(const QModelIndex & index, int role) const
{
Q_UNUSED(index);
if(!index.isValid())
return QVariant(); if(role==Qt::DisplayRole)
{
PositionItem item = m_PositionItemList[index.row()];
int column = index.column();
switch (column)
{
case :
return item.GetAccountName();
case :
return item.GetBuyLot();
case :
return item.GetAvgBuyPrice();
case :
return item.GetSellLot();
case :
return item.GetAvgSellPrice();
case :
return item.GetNet();
default:
return item.GetFloatingMap()[headerData(column,Qt::Horizontal,Qt::DisplayRole).toString()];
}
} if(role==Qt::TextAlignmentRole)
{
return Qt::AlignCenter;
} if(role==Qt::TextColorRole)
{
if(index.column()== || index.column()==)
{
return QColor(Qt::red);
}
if(index.column()==)
{
return QColor(Qt::green);
}
} return QVariant();
}
QVariant InformationPositionSubTableModel::headerData(int section, Qt::Orientation orientation, int role) const
{
if(role!=Qt::DisplayRole)
return QVariant(); if(orientation == Qt::Horizontal)
{
return m_ColumnNameList[section];
} return QVariant();
}
bool InformationPositionSubTableModel::setHeaderData(int section, Qt::Orientation orientation, const QVariant & value, int role)
{
if(role!=Qt::EditRole)
return false;
if(orientation == Qt::Horizontal && section >=)
{
m_ColumnNameList.append(value.toString());
emit headerDataChanged(orientation,section,section);
return true;
}
return false;
} int InformationPositionSubTableModel::rowCount(const QModelIndex & parent) const
{
int rows = m_PositionItemList.count();
return rows;
}
int InformationPositionSubTableModel::columnCount(const QModelIndex & parent) const
{
return m_ColumnNameList.count();
}
bool InformationPositionSubTableModel::setData(const QModelIndex & index, const QVariant & value, int role)
{
Q_UNUSED(index);
if (index.isValid() && role == Qt::DisplayRole)
{
int row = index.row();
m_PositionItemList.replace(row, m_UpdatingItem);
emit(dataChanged(index, index));
}
return true;
}
Qt::ItemFlags InformationPositionSubTableModel::flags(const QModelIndex & index) const
{
Q_UNUSED(index);
if (!index.isValid())
return Qt::ItemIsEditable; return QAbstractTableModel::flags(index) | Qt::ItemIsEditable;
} bool InformationPositionSubTableModel::insertRow(int position,const QModelIndex &index)
{
Q_UNUSED(index);
beginInsertRows(index, position, position); int count = m_UpdatingItem.GetFloatingMap().count();
QMapIterator<QString,float> it(m_UpdatingItem.GetFloatingMap());
while(it.hasNext())
{
it.next();
this->AddHeaderSection(it.key());
} m_PositionItemList.insert(position,m_UpdatingItem);
endInsertRows();
return true;
}
bool InformationPositionSubTableModel::removeRow(int position,const QModelIndex &index)
{
Q_UNUSED(index);
beginRemoveRows(index, position, position);
m_PositionItemList.removeAt(position);
endRemoveRows();
return true;
}
void InformationPositionSubTableModel::AddHeaderSection(const QString& columnName)
{
if(!m_ColumnNameList.contains(columnName))
{
setHeaderData(m_ColumnNameList.count(),Qt::Horizontal,Qt::EditRole);
m_ColumnNameList.append(columnName);
}
} ===== InformationPositionSubHeaderview::InformationPositionSubHeaderview(Qt::Orientation orientation,QWidget* parent) : QHeaderView(orientation,parent)
{
this->setSectionsClickable(false);
this->m_IsHided = false;
} InformationPositionSubHeaderview::~InformationPositionSubHeaderview()
{
} void InformationPositionSubHeaderview::paintSection(QPainter *painter, const QRect &rect, int logicalIndex) const
{
painter->save();
QHeaderView::paintSection(painter, rect, logicalIndex);
painter->restore(); if(logicalIndex== && m_IsHided==false)
{
painter->drawText(rect,Qt::AlignRight|Qt::AlignVCenter, "<<");
} if(logicalIndex== && m_IsHided==true)
{
QRect leftRect = QRect(rect.x(),rect.y(),HIDEDCOLORBTNWIDTH,rect.height());
painter->setBrush(QBrush(Qt::blue));
painter->drawRect(leftRect);
} } void InformationPositionSubHeaderview::mousePressEvent(QMouseEvent * event)
{
if(event->button()==Qt::LeftButton)
{
QFontMetrics fm(this->font());
int textWidth = fm.width("<<"); int index = logicalIndexAt(event->pos());
int xPos =event->pos().x();
int xLeft = sectionPosition(index)+sectionSize(index);
if(index== && m_IsHided==false && (xPos<xLeft-HIDEDCOLORBTNWIDTH && xPos>xLeft-textWidth) )
{
setSectionHidden(index,true);
m_IsHided = true;
}
else if(index== && m_IsHided==true && xPos<=HIDEDCOLORBTNWIDTH)
{
setSectionHidden(index-,false);
m_IsHided = false;
}
}
QHeaderView::mousePressEvent(event);
} ====== InformationPositionTreeView::InformationPositionTreeView(InformationPositionItem& infoItem,QWidget *parent) : QTreeWidget(parent)
{
m_SubColumnNameList = infoItem.GetColumnNameList();
m_SubColumnNameList.removeAt();
m_SubColumnNameList.replace(,"Account ");//多出四个空格,是为"<<"腾出空间; this->Init();
this->InitPositionItemListMap(infoItem); int columnNameCount = infoItem.GetColumnNameList().count();
this->setHeaderLabels(infoItem.GetColumnNameList()); //增加标题; int count = m_InstrumentStringList.count();
for(int i=;i<count;i++)
{
QList<PositionItem> positionItemList = m_PositionItemListMap[m_InstrumentStringList[i]];
QStringList summaryList;
summaryList << "" << (m_InstrumentStringList[i]) << QString("%0").arg(GetSumValue(positionItemList,"buy")) << QString("%0").arg(GetSumValue(positionItemList,"avgbuy")) << QString("%0").arg(GetSumValue(positionItemList,"sell")) << QString("%0").arg(GetSumValue(positionItemList,"avgsell")) << QString("%0").arg(GetSumValue(positionItemList,"net")) ;
QTreeWidgetItem* node = new QTreeWidgetItem(summaryList);
this->addTopLevelItem(node); InformationPositionSubTableView* subTableView = new InformationPositionSubTableView(m_SubColumnNameList,m_PositionItemListMap[m_InstrumentStringList[i]],this);
QTreeWidgetItem* subItem = new QTreeWidgetItem;
node->addChild(subItem);
setFirstItemColumnSpanned(subItem,true);
setItemWidget(subItem,,subTableView); int rowHeight = subTableView->verticalHeader()->defaultSectionSize();
node->setSizeHint(i,QSize(rowHeight,rowHeight)); /////////////--附注:
如果要让子tableview的宽度随着行数的变化而变化,却不会出现滚动条的话,应先将其滚动条关闭
setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
然后在此treeWidget中,
int subTableItemHeight= subTableView->rowHeight();
int height = subTableItemHeight+subTableItemHeight*m_PositionItemListMap[m_PositionItemListMap.keys()[subIndex]].count();//算出子table的高度;
subTableView->setMaximumHeight(height);
subItem->setSizeHint(,QSize(subTableView->size().width(),height));//改变树节点的宽度
//这样,子表就能动态变化而不会高度太大或太小。
如果动态变化后发现要出现大小 变化后才能正常显示,可能如下
topLevelItem(parentIndex)->setExpanded(false);
topLevelItem(parentIndex)->setExpanded(true);
即先收起子Treewidgetitem,然后再展开。这只是一种强制其更新的方法。
//////////////// node->setIcon(,QIcon(QPixmap("Fold.png")));
m_IsFoldedList.append(true); int id = ;
while(id<columnNameCount)
node->setTextAlignment(id++,Qt::AlignCenter); }
connect(this,SIGNAL(itemClicked(QTreeWidgetItem*,int)),this,SLOT(ChangeIconSlot(QTreeWidgetItem*,int))); } InformationPositionTreeView::~InformationPositionTreeView()
{ }
void InformationPositionTreeView::mouseMoveEvent(QMouseEvent * event)
{
QModelIndex index = indexAt(event->pos());
if(index.isValid() && index.row()>=)
{
this->setSelection(visualRect(index),QItemSelectionModel::SelectCurrent);
} }
void InformationPositionTreeView::ChangeIconSlot(QTreeWidgetItem * item, int column)
{
QIcon icon;
bool isNeedExpanded = true;
if(column== && item->parent()==nullptr)
{
if(m_IsFoldedList[column])
{
icon = QIcon(QPixmap("UnFold.png"));
isNeedExpanded = true;
}
else
{
icon = QIcon(QPixmap("Fold.png"));
isNeedExpanded = false;
}
item->setIcon(column,icon);
m_IsFoldedList.replace(column,!m_IsFoldedList[column]);
item->setExpanded(isNeedExpanded);
}
}
void InformationPositionTreeView::Init()
{
// this->setMouseTracking(true);
this->setFocusPolicy(Qt::NoFocus);
this->setSelectionBehavior(QAbstractItemView::SelectRows);
this->setSelectionMode(QAbstractItemView::SingleSelection); this->setEditTriggers(QAbstractItemView::NoEditTriggers);
this->setContextMenuPolicy(Qt::CustomContextMenu); QHeaderView* headerView = new QHeaderView(Qt::Horizontal,this);
this->setHeader(headerView);
headerView->setStretchLastSection(true);
headerView->setDefaultAlignment(Qt::AlignCenter);
headerView->setSectionsClickable(true);
headerView->setSectionResizeMode(QHeaderView::ResizeToContents); this->setStyleSheet("QTreeView::branch {image:none;}");
// this->setRootIsDecorated(false);
// this->setItemDelegateForColumn(0,);
}
void InformationPositionTreeView::InitPositionItemListMap(InformationPositionItem& infoItem)
{
QList<PositionItem> positionItemList = infoItem.GetPositionItemList();
int count = positionItemList.count();
for(int i=;i<count;i++)
{
m_InstrumentStringList << positionItemList[i].GetInstrument();
} m_InstrumentStringList.removeDuplicates();
int keyCount = m_InstrumentStringList.count();
for(int i=;i<keyCount;i++)
{
QList<PositionItem> value;
for(int j=;j<count;j++)
{
if(positionItemList[j].GetInstrument()==m_InstrumentStringList[i])
value.append(positionItemList[j]);
}
m_PositionItemListMap.insert(m_InstrumentStringList[i],value);
} }
float InformationPositionTreeView::GetSumValue(const QList<PositionItem>& positionItemList,const QString& itemName)
{
float sum = 0.0;
int count = positionItemList.count();
//..... return 2.01;
} ====== InformationPositionTreeModel::InformationPositionTreeModel(InformationPositionItem& infoItem,QObject * parent):m_InformationPositionItem(infoItem),QAbstractItemModel(parent)
{ } InformationPositionTreeModel::~InformationPositionTreeModel(void)
{
} int InformationPositionTreeModel::rowCount(const QModelIndex &parent) const
{
return m_InformationPositionItem.GetPositionItemList().count();
}
int InformationPositionTreeModel::columnCount(const QModelIndex &parent) const
{
return m_InformationPositionItem.GetColumnNameList().count();
}
QVariant InformationPositionTreeModel::data(const QModelIndex &index, int role) const
{
if(!index.isValid())
return QVariant(); if(role==Qt::DisplayRole)
{
PositionItem item = m_InformationPositionItem.GetPositionItemList()[index.row()];
switch (index.column())
{
case :
return "";
case :
return item.GetInstrument();
case :
return item.GetBuyLot();
case :
return item.GetAvgBuyPrice();
case :
return item.GetSellLot();
case :
return item.GetAvgSellPrice();
case :
return item.GetNet();
default:
return item.GetFloatingMap()[headerData(index.column(),Qt::Horizontal,Qt::DisplayRole).toString()];;
}
}
if(role==Qt::DecorationRole && index.column()==)
{
return QIcon(QPixmap("Fold.png"));
}
if(role==Qt::TextAlignmentRole)
{
Qt::AlignCenter;
}
return QVariant();
}
QVariant InformationPositionTreeModel::headerData(int section, Qt::Orientation orientation, int role) const
{
if(orientation == Qt::Horizontal && role == Qt::DisplayRole)
{
return m_InformationPositionItem.GetColumnNameList()[section];
}
return QVariant();
}
Qt::ItemFlags InformationPositionTreeModel::flags(const QModelIndex &index) const
{
if (!index.isValid())
return Qt::ItemIsSelectable; return QAbstractItemModel::flags(index) | Qt::ItemIsSelectable;
}
bool InformationPositionTreeModel::setData(const QModelIndex &index, const QVariant &value, int role)
{
if(!index.isValid())
return false;
return false;
} QModelIndex InformationPositionTreeModel::parent(const QModelIndex & index) const
{
if(index.isValid())
return index.parent();
return QModelIndex();
}
QModelIndex InformationPositionTreeModel::index(int row, int column, const QModelIndex & parent) const
{
if(parent.isValid())
return parent.child(row,column);
return QModelIndex();
}
QTreeWidget里嵌套表格QTableView的更多相关文章
- Java 操作Word表格——创建嵌套表格、添加/复制表格行或列、设置表格是否禁止跨页断行
本文将对如何在Java程序中操作Word表格作进一步介绍.操作要点包括 如何在Word中创建嵌套表格. 对已有表格添加行或者列 复制已有表格中的指定行或者列 对跨页的表格可设置是否禁止跨页断行 创建表 ...
- elementUI表单嵌套表格并对每行进行校验
elementUI表单嵌套表格并对每行进行校验 elementUI 表单嵌套表格并进行校验. 目录 效果展示 代码链接 关键代码 完整代码 效果展示 先看看这是不是需要的效果^_^ 如图,Elem ...
- html嵌套表格示例
常用嵌套表格示例,出自<网页开发手记:HTML+CSS+JavaScript实战详解> <html> <head> <title>嵌套表格布 ...
- div里嵌套了img底部会有白块问题和图片一像素问题解决
div里嵌套了img底部会有白块 因为img默认是按基线(baseline)对齐的.对比一下图片和右边的p, q, y等字母,你会发现这三个字母的“小尾巴”和图片下方的空白一样高.下面这张图中的黑线就 ...
- 跟我一起玩转FineUI之嵌套表格
最近一直在研究FineUI(http://www.fineui.com/),那么什么是FineUI呢,FineUI是基于 ExtJS 的专业 ASP.NET 控件库.创建 No JavaScript, ...
- 火狐下<a>标签里嵌套的<select>不能选的bug
今天遇到了这个问题,网上一找就找到原因了:在狐火下<a>标签里嵌套的<select>不能选 可是我查找这个问题过程中依然饶了一些时间,原因是在<a>标签没有写hre ...
- RecyclerFullyManagerDemo【ScrollView里嵌套Recycleview的自适应高度功能】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 对于Recyclerview自己的LinearLayoutManager和GridLayoutManager,在版本23.2.0之后 ...
- C# 绘制PDF嵌套表格
嵌套表格,即在一张表格中的特定单元格中再插入一个或者多个表格,使用嵌套表格的优点在于能够让内容的布局更加合理,同时也方便程序套用.下面的示例中,将介绍如何通过C#编程来演示如何插入嵌套表格到PDF文档 ...
- [Android] (在ScrollView里嵌套view)重叠view里面的onTouchEvent的调用方法
在我前面的自定义裁剪窗口的代码中,我把裁剪的view放在了大的scrollview里,这样就出现了程序只能触发scrollview,无法操作我的裁剪窗口.所以我加了那篇博客下面最后两段代码.其实我遇到 ...
随机推荐
- vscode设置背景图片
最近在知乎上看见有人设置了vscode编辑器的背景图片,觉得很新鲜,就尝试以一下,倒是成功了. 1.首先在vscode扩展中,找到background这个插件,快捷键Ctrl+shift+x 2.完成 ...
- 《Linux命令行与shell脚本编程大全 第3版》Linux命令行---54
以下为阅读<Linux命令行与shell脚本编程大全 第3版>的读书笔记,为了方便记录,特地与书的内容保持同步,特意做成一节一次随笔,特记录如下:
- pip源配置
1.使用配置文件配置文件[global]trusted-host=mirrors.aliyun.comindex-url=http://mirrors.aliyun.com/pypi/simple/ ...
- 宝宝舌苔发白,消化不好 http://wenwen.soso.com/z/q103192661.htm
你好,宝宝咳嗽,如果舌苔是白的,则是风寒咳嗽,说明孩子寒重,咳嗽的痰也较稀.白黏,并兼有鼻塞流涕,这时应吃一些温热.化痰止咳的食品.如果孩子的舌苔是黄.红,则是风热咳嗽,说明孩子内热较大,咳嗽的痰黄. ...
- C#将图片进行马赛克处理
/// <summary> /// 马赛克处理 /// </summary> /// <param name="bitmap"></par ...
- 了解Binder机制原理和底层实现
参考:http://www.2cto.com/kf/201606/515548.html 1.Binder通信机制介绍 这篇文章会先对比Binder机制与Linux的通信机制的差别,了解为什么Andr ...
- hdu 4858(简单模拟)
项目管理 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- HDU 6225.Little Boxes-大数加法 (2017ACM/ICPC亚洲区沈阳站-重现赛(感谢东北大学))
整理代码... Little Boxes Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/O ...
- 洛谷 P2863 [USACO06JAN]牛的舞会The Cow Prom-强连通分量(Tarjan)
本来分好组之后,就确定好了每个人要学什么,我去学数据结构啊. 因为前一段时间遇到一道题是用Lca写的,不会,就去学. 然后发现Lca分为在线算法和离线算法,在线算法有含RMQ的ST算法,前面的博客也写 ...
- Codeforces Gym100814 I.Salem-异或 (ACM International Collegiate Programming Contest, Egyptian Collegiate Programming Contest (2015) Arab Academy for Science and Technology)
这个题就是二进制,找两个数相应的二进制相对应的位置上数不同的最多的个数.异或写就可以. 一开始还想麻烦了,找出来最大的偶数和最大的奇数,最小的偶数和最小的奇数,但是这样想考虑的不全.因为范围比较小,直 ...
