Thinkphp3.2简单解决多文件上传只上传一张的问题
html简单页面:

index.html代码:
- <form action="{:U('index/upload')}" method="post" enctype="multipart/form-data">
- 文件上传:<input type="file" name = "test[]">
- 文件上传:<input type="file" name = "test[]">
- 文件上传:<input type="file" name = "test[]">
- 文件上传:<input type="file" name = "test[]">
- 文件上传:<input type="file" name = "test[]">
- 文件上传:<input type="file" name = "test[]">
- 文件上传:<input type="file" name = "test[]">
- 文件上传:<input type="file" name = "test[]">
- 文件上传:<input type="file" name = "test[]">
- 文件上传:<input type="file" name = "test[]">
- 文件上传:<input type="file" name = "test[]">
- 文件上传:<input type="file" name = "test[]">
- <input type="submit" value = "提交">
- </form>
控制器IndexController.class.php代码:
- <?php
- namespace Home\Controller;
- use Think\Controller;
- class IndexController extends Controller {
- public function index(){
- $this->display();
- }
- public function upload(){
- if(IS_POST){
- $config = array(
- 'maxSize' => 3145728,
- 'rootPath' => './Uploads/',
- 'savePath' => '',
- 'saveName' => array('uniqid', mt_rand(1,999999).'_'.md5(uniqid())),
- 'exts' => array('jpg', 'gif', 'png', 'jpeg'),
- 'autoSub' => true,
- 'subName' => array('date','Ymd'),
- );
- $upload = new \Think\Upload($config);// 实例化上传类
- $info = $upload->upload();
- if(!$info) {
- $this->error($upload->getError());
- }else{
- foreach($info as $file){
- echo $file['savepath'].$file['savename'];
- }
- }
- }else{
- $this->display();
- }
- }
- }
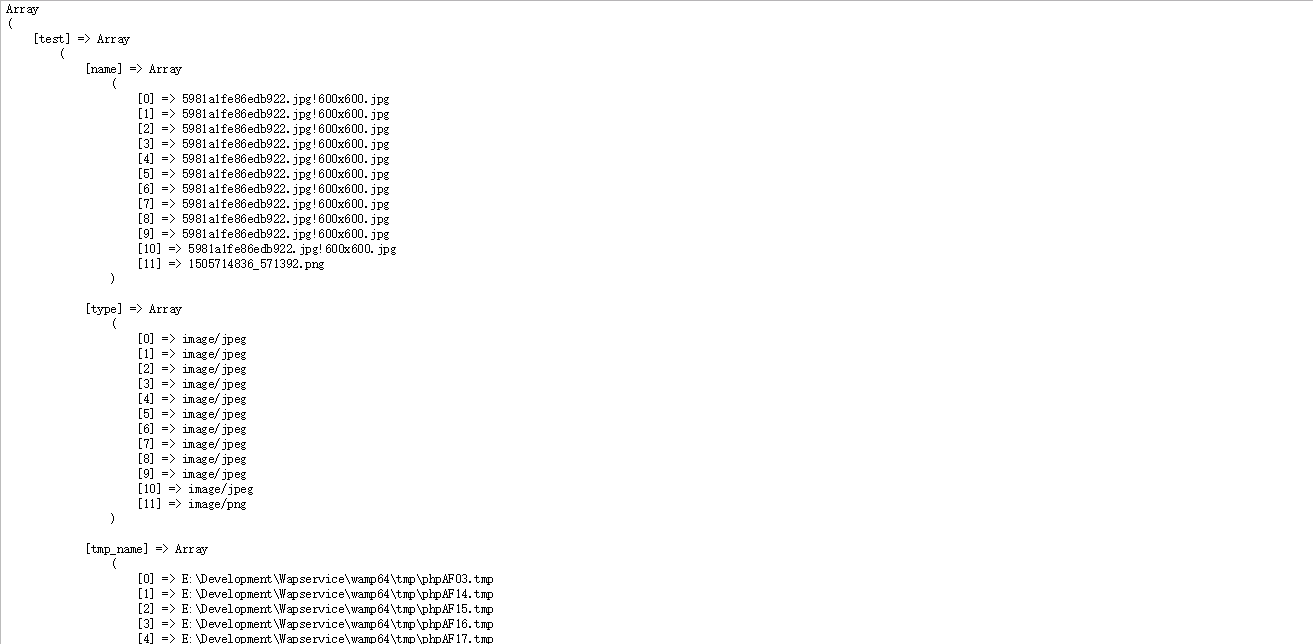
上传结果显示:


好多人在进行多文件上传的时候,最后发现只是上传了一张,主要就是命名所致,因为是同样的名字,所以最后就剩一张图片
解决方法:第一种:
- $config = array(
- 'maxSize' => 3145728,
- 'rootPath' => './Uploads/',
- 'exts' => array('jpg', 'gif', 'png', 'jpeg'),
- 'autoSub' => true,
- 'subName' => array('date','Ymd'),
- 'saveRule' => '',
- );
置空$config里面的saveRule,上传后的名称为:59c8d38cdb968.jpg

若是感觉这种命名不可靠,可采取第二种方法:
- $config = array(
- 'maxSize' => 3145728,
- 'rootPath' => './Uploads/',
- 'saveName' => array('uniqid', mt_rand(1,999999).'_'.md5(uniqid())),
- 'exts' => array('jpg', 'gif', 'png', 'jpeg'),
- 'autoSub' => true,
- 'subName' => array('date','Ymd'),
- );
设置$config中: 'saveName' => array('uniqid', mt_rand(1,999999).'_'.md5(uniqid())),
其最后的结果类似于:672563_30ad4d8a2aafc832363de8edc1940b5c59c8d44a303f9.jpg

然,命名可根据需要自行修改,多文件上传方法很多,这里只是提供个简单便捷的方法!
Thinkphp3.2简单解决多文件上传只上传一张的问题的更多相关文章
- extjs实现简单的多文件上传(不借助任何插件),以及包含处理上传大文件的错误的各种处理办法
在extjs的学习过程中,有遇到过有关多文件上传的问题,但是网上的大多数都是专门的去实现多文件上传而去做的组件之类的,没有特别简单的方式,于是小白便做了下面的内容,只是通过动态的去添加extjs的自带 ...
- windows下IIS+PHP解决大文件上传500错问题
linux下改到iis+php后,上传大于2M就出500错,改了php.ini中的upload_max_filesize也不行,最后解决如下: 第一步:修改php.ini 上传大小限制 (以上传500 ...
- 解决springMVC文件上传报错: The current request is not a multipart request
转自:https://blog.csdn.net/HaHa_Sir/article/details/79131607 解决springMVC文件上传报错: The current request is ...
- 全网最简单的大文件上传与下载代码实现(React+Go)
前言 前段时间我需要实现大文件上传的需求,在网上查找了很多资料,并且也发现已经有很多优秀的博客讲了大文件上传下载这个功能. 我的项目是个比较简单的项目,并没有采用特别复杂的实现方式,所以我这篇文章的目 ...
- xshell简单配置(文件上传和下载)
1.安装lrzsz 1.1直接安装#yum install lrzsz 1.2sudo命令安装#sudo yum install lrzsz -y检查是否安装成功.#rpm -qa |grep lrz ...
- 打造 html5 文件上传组件,实现进度显示及拖拽上传,支持秒传+分片上传+断点续传,兼容IE6+及其它标准浏览器
老早就注册了博客园帐号,昨天才发现,连博客都没开,Github也是一样,深觉惭愧,赶紧潜个水压压惊`(*∩_∩*)′ 言归正传.大概许多人都会用到文件上传的功能,上传的库貌似也不少,比如(jQuery ...
- PHP之文件的锁定、上传与下载
小结文件的锁定机制.上传和下载 1.文件锁定 现在都在讲究什么分布式.并发等,实际上文件的操作也是并发的,在网络环境下,多个用户在同一时刻访问页面,对同一服务器上的同一文件进行着读取,如果,这个用户刚 ...
- SpringMVC中文件的上传(上传到服务器)和下载问题(一)
一.今天我们所说的是基于SpringMVC的关于文件的上传和下载的问题的解决.(这里所说的上传和下载都是上传到服务器与从服务器上下载文件).这里的文件包括我们常用的各种文件.如:文本文件(.txt), ...
- 用最简单的例子实现jQuery图片即时上传
[http://www.cnblogs.com/Zjmainstay/archive/2012/08/09/jQuery_upload_image.html] 最近看了一些jQuery即时上传的插件, ...
随机推荐
- 5. React 组件的协同使用 组件嵌套和Mixin
组件是React的核心,构建大型项目时多个组件之间需要进行协同使用.可以从横向和纵向两个角度来实现组件的协同使用,纵向的协同使用就是组件嵌套,横向的协同使用就是Mixin(抽取公共方法 ...
- FFmpeg示例程序合集-批量编译脚本
此前做了一系列有关FFmpeg的示例程序,组成了<最简单的FFmpeg示例程序合集>,其中包含了如下项目:simplest ffmpeg player: ...
- ajax post请求request.getParameter("")取值为null
今天在写提交一个json数据到后台,然后后台返回一个json数据类型.但是发现后台通过request.getParamter("")取到的值为null. 于是写一个简单的ajax ...
- 如何解决RK3168或者RK系列MASKROM的问题
不知道使用RK芯片的小伙伴有没有遇到我这样的问题,在用Android-Tool下载相应 IMG的时候,正常情况下,按电源键和音量+键应该出现loader下载模式,但是却出现MASKROM的字样,以前不 ...
- gitlab6 配置的几个问题说明
gitlab6 配置的几个问题说明 按照gitlab的网站的详细步骤,终于把gitlab 6.1 stable安装到2台虚拟机上了.由于gitlab6运行于虚拟机上,所以配置这个虚拟机的hostnam ...
- 《.NET最佳实践》与Ext JS/Touch的团队开发
概述 持续集成 编码规范 测试 小结 概述 有不少开发人员都问过我,Ext JS/Touch是否支持团队开发?对于这个问题,我可以毫不犹豫的回答:支持.原因是在Sencha官网博客中客户示例中,有不少 ...
- 关于oracle表名区分大小写的问题
oracle不是区分大小写的,是建表的时候是没有去掉双引号. CREATE TABLE TableName(id number); //虽然写的时候是有大写和小写,但是在数据库里面是不区分的. ...
- 《java入门第一季》之类面试题
面试题一: String,StringBuffer,StringBuilder的区别? * A:String是内容不可变的,而StringBuffer,StringBuilder都是内容可变的. ...
- 《java入门第一季》之类(Object类)
package cn.itcast_01; /* * Object:类 Object 是类层次结构的根类.每个类都使用 Object 作为超类. * 每个类都直接或者间接的继承自Object类. * ...
- DBA_基本Bash语法汇总
一.变量 1.变量命名可使用英文字母.数字和下划线,必须以英文字母开头,区分大小写. 2.每个shell都拥有自己的变量定义,彼此互不影响. 3.变量直接以等号赋值,注意等号两边不可留空,若等号右侧有 ...
