学习CSS3之实心圆
CSS3是最新版本的CSS,学习后可以更好的用于工作及自己修改自己代码的各种样式。
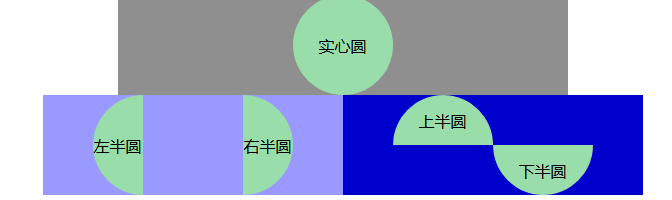
border-radius圆角方法画实心圆。相当于在长方形(正方形)上画半径为边长一半的圆弧。

效果如上图,代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border-radius</title>
<style type="text/css">
body{text-align: center;margin:0; padding:0;}
div.head{width:450px;margin: 0 auto;background: #8f8f8f;line-height: 100px;}
div.content{width:600px;margin: 0 auto;vertical-align: middle;}
.left-block{float:left;width:50%;background:#9a99ff;height: 100px;line-height: 100px;}
.right-block{float:right;width:50%;background: #0000cc;height: 100px;line-height: 50px;}
/*实心圆*/
div.circle{
height:100px;/*与width设置一致*/
width:100px;
background:#9da;
border-radius:50px;
margin:0 auto;
}
/*左半心圆*/
div.left-circle{
height:100px;
width:50px;
background:#9da;
border-radius:50px 0 0 50px;
margin-left: 50px;
float: left;
}
/*右半心圆*/
div.right-circle{
height:100px;
width:50px;
background:#9da;
border-radius:0 50px 50px 0;
margin-left: 100px;
float: left;
}
/*上半心圆*/
div.top-circle{
height:50px;
width:100px;
background:#9da;
border-radius:50px 50px 0 0;
margin-left: 50px;
float: left;
}
/*下半心圆*/
div.bottom-circle{
height:50px;
width:100px;
background:#9da;
border-radius:0 0 50px 50px;
margin-left: 150px;
float: left;
}
</style>
</head>
<body>
<div class="head">
<div class="circle">实心圆</div>
</div>
<div class="content">
<div class="left-block">
<div class="left-circle">左半圆</div>
<div class="right-circle">右半圆</div>
</div>
<div class="right-block">
<div class="top-circle">上半圆</div>
<div class="bottom-circle">下半圆</div>
</div>
</div>
</body>
</html>
学习CSS3之实心圆的更多相关文章
- html、css如何画实心圆
css3画实心圆 实现方法相当简单,css代码如下: .circle{ width:100px; height:100px; border-radius:50px; /* 图形的半径 */ }
- 12个学习 CSS3 网站布局设计的优秀案例
网络上有很多的 CSS 画廊站点供大家对各类网站作品进行打分和评论,每天有数以百计的优秀网站被推荐上面,这对于网页设计师来说是很好的灵感来源.今天,我们选择了15赢得 CSS 设计大奖的优秀作品,帮助 ...
- android shap画圆(空心圆、实心圆)
实心圆: <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android=" ...
- css3 如何实现圆边框的渐变
使用 css 实现下面效果: 把效果分解. 代码一: <style> .helper1 { height: 40px; padding: 15px; background: -webkit ...
- 跟我学习css3之transition
HTML5和css3已经是将来的发展趋势,现在有很多移动端还有一些游戏公司已然使用它们开 发了比较成功的产品.我在2011年的时候也跟着技术潮流初浅的学习了html5+css3.毕竟那 时候我没有把学 ...
- 用CSS3.0画圆
CSS3.0中有一个border-radius属性,这个属性允许向 div 元素添加圆角边框,也就是div边角不再一直是直角,在CSS3.0中可以做成圆角了,所以我们可以用这个属性用div画一个圆,或 ...
- 学习 | css3基本动画之demo篇
移动端使用的框架是zepto,但是zepto的内置对象没有传统的animate这个方法,效果都是需要css3来实现的,zepto也不支持fadeIn和fadeOut等一些基本的动画,基于这一现状,我自 ...
- 学习CSS3动画(animation)
CSS3就是出了不少高大上的功能,3D效果.动画.多列等等.今天写篇文章记录怎么一下怎么用CSS3写一个动画. 丑话还得说前头,IE9以及以下版本不支持CSS3动画(如真要实现可以考虑用js,不过估计 ...
- 。。。学习CSS3的第一个属性border-radius。。。
学习border-radius,感觉这个文档写的很不错: http://blog.sina.com.cn/s/blog_61671b520101gelr.html
随机推荐
- flash builder 4.6与myecilpse 10.7集成
一.在flash builder 4.0以后就没有单独提供插件版的flash builder了,因此必须先安装完整版的flash builder,再进行插件集成. 二.集成过程比较简单但也有几个要注意 ...
- 用post请求方式实现对地图服务的基本操作
ArcGIS Server REST API 中的很多操作都可以用以下方式实现,具体参数的设置请查看其中的详细说明 public List<string> getGeometry(stri ...
- (三)SpringBoot基础篇- 持久层,jdbcTemplate和JpaRespository
一.介绍 SpringBoot框架为使用SQL数据库提供了广泛的支持,从使用JdbcTemplate的直接JDBC访问到完整的"对象关系映射"技术(如Hibernate).Spri ...
- 基于opencv下对视频的灰度变换,高斯滤波,canny边缘检测处理,同窗体显示并保存
如题:使用opencv打开摄像头或视频文件,实时显示原始视频,将视频每一帧依次做灰度转换.高斯滤波.canny边缘检测处理(原始视频和这3个中间步骤处理结果分别在一个窗口显示),最后将边缘检测结果保存 ...
- Mysql-单表查询的操作和注意事项
一. 单表查询的语法 二 .关键字的执行优先级(重点) 三 .简单查询 四 .WHERE约束 五. 分组查询:GROUP BY 六 .HAVING过滤 七 .查询排序:ORDER BY 八 .限制查询 ...
- Django+xadmin打造在线教育平台(九)
目录 在线教育平台(一) 在线教育平台(二) 在线教育平台(三) 在线教育平台(四) 在线教育平台(五) 在线教育平台(六) 在线教育平台(七) 在线教育平台( ...
- django-团队简介的网页
团队简介的网页,是使用Django完成的 关于Django的教程网址:http://www.runoob.com/django/django-tutorial.html 小组作业成果如下:
- C++ 模板基础
我们学习使用C++,肯定都要了解模板这个概念.就我自己的理解,模板其实就是为复用而生,模板就是实现代码复用机制的一种工具,它可以实现类型参数化,即把类型定义为参数:进而实现了真正的代码可重用性.模版可 ...
- 【转】Javascript错误处理——try…catch
无论我们编程多么精通,脚本错误怎是难免.可能是我们的错误造成,或异常输入,错误的服务器端响应以及无数个其他原因. 通常,当发送错误时脚本会立刻停止,打印至控制台. 但try...catch语法结构可以 ...
- SSM-SpringMVC-13:SpringMVC中XmlViewResolver视图解析器
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 还记得上篇博客提出来的问题吗? BeanNameViewResolver视图解析器每使用一道视图,就得手工配 ...
