SignalR第一节-在5分钟内完成通信连接和消息发送
前言
首先声明,这又是一个小白从入门到进阶系列。
SignalR 这个项目我关注了很长时间,中间好像还看到过微软即将放弃该项目的消息,然后我也就没有持续关注了,目前的我项目中使用的是自己搭建的 WebSocket ,连接管理和消息推送都是统一维护;前段时间编写了 Asp.NETCore 轻松学系列,现在腾出了一点时间,抱着学习的心态,想把自己学习 SignalR 的过程写出来,就当笔记吧,再做笔记的过程中再加入实际的项目需求,一步一步的深入学习 SignalR ,正所谓技多不压身吧。有想要一起学习的同学,可以关注我,大家一起学习,一起进步。
SignalR 简单介绍
根据官方文档介绍,SignalR 是一个面向开发人员的库,其本质是对 Web实时连接(WebSocket) 的抽象和封装,使用 SIgnalR,可以避免自己编写和管理Web实时连接,并获得更多客户端的兼容性,截止本文发文为止,SignalR npm 包的版本是 @aspnet/signalr-1.1.2,在 Asp.NETCore 中,SignalR 不支持自动重连,如果客户端连接断开,必须显示重连。话不多说,下面就开始干吧。
1.项目搭建
1.1 搭建 Asp.NETCore 项目基架
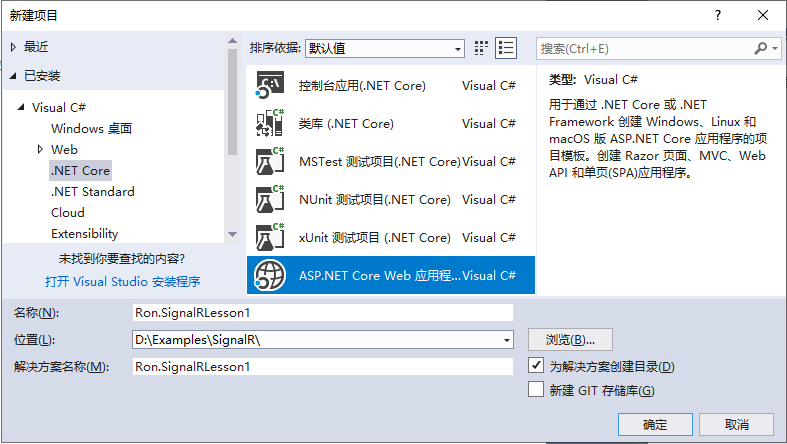
本 SignalR 示例基于 .NETCore-2.2 ,所以,我们还是先搭建一个简单的 Asp.NETCore WebApplication

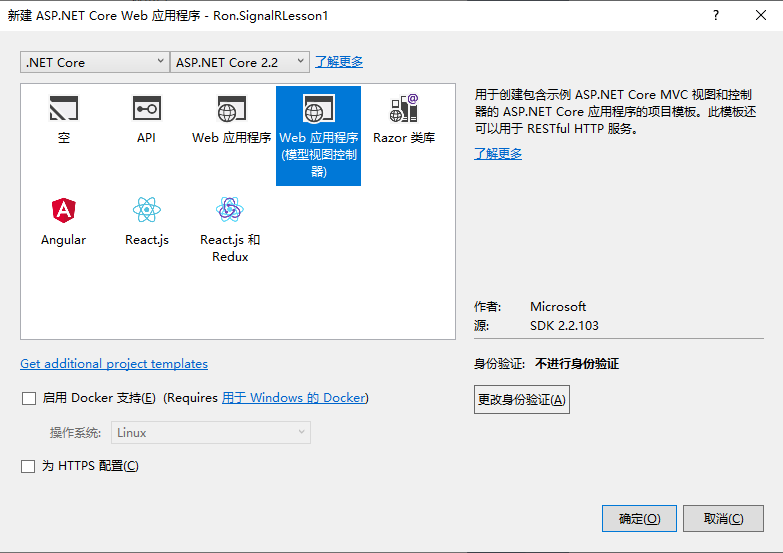
选择 .NETCore-2.2 ,取消 Https 选择,因为如果选择 Https 还需要安装测试证书,为了时间,就别勾选了。

项目创建完成,什么也别做,按下 F5 运行网站,看到如下界面

好的,运行没有问题,我们现在先停止网站,做一些简单的编码工作
1.2 引用 SignalR for JavaScript 客户端 SDK
由于 .NETCore 内置了 SignalR 组件,我们无需额外引用服务组件,但是需要手动添加 SignalR JavaScript 客户端 SDK,按下图指示添加客户端引用:

- 在弹出的对话框中输入 @aspnet/signalr@1.1.2 并选择“选择特定文件”选项,手动选择两个文件 signalr.js/signalr.min.js,注意不要选择默认,否则安装全部组件太浪费时间,对话框中“目标位置”就是 signalr.js/signalr.min.js 的安装位置,默认为 @aspnet/signalr,这里需要手动改成 /lib/signalr/xxx 下面

耐心等待几秒后安装完成...
2. 编写通讯业务逻辑
为了实现一个简单的群发通讯过程,我们需要分别编写服务器和客户端的代码,值得庆幸的是,这些代码非常简单,服务器和客户端的代码一共不到 100 行。
2.1 编写服务端代码
服务器端的代码如下,创建一个 类 WeChatHub 继承自 Hub 类即可,为了方便演示,我还重写了 Hub 的两个方法 OnConnectedAsync(连接)/OnDisconnectedAsync(断开)
public class WeChatHub : Hub
{
public void Send(MessageBody body)
{
Clients.All.SendAsync("Recv", body);
}
public override Task OnConnectedAsync()
{
Console.WriteLine("哇,有人进来了:{0}", this.Context.ConnectionId);
return base.OnConnectedAsync();
}
public override Task OnDisconnectedAsync(Exception exception)
{
Console.WriteLine("靠,有人跑路了:{0}", this.Context.ConnectionId);
return base.OnDisconnectedAsync(exception);
}
}
public class MessageBody
{
public int Type { get; set; }
public string UserName { get; set; }
public string Content { get; set; }
}
上面这段代码非常简单,WeChatHub 类 只有一个方法 Send,表示消息入口,其参数接收一个实体类 MessageBody ,这种写法非常有用,后续文章会介绍;现在,先让我们集中精力完成一个群发通信。
2.2 配置 SignalR ,进行依赖注入
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
...
}
2.3 配置 SignalR 路由地址
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseSignalR(routes =>
{
routes.MapHub<WeChatHub>("/wechatHub");
});
...
}
- 到这里,服务器基架已搭建完成
2.4 编写客户端代码
为了在 Web 浏览器中使用 SignalR,我们编写了一小段 js 代码到文件 wechat.js,并将其和 signalr.js 引入到 Html 页面中,客户端 wechat.js 代码如下:
"use strict";
var connection = new signalR.HubConnectionBuilder()
.withUrl("/wechatHub")
.build();
connection.on("Recv", function (data) {
var li = document.createElement("li");
li = $(li).text(data.userName + ":" + data.content)
$("#msgList").append(li);
});
connection.start()
.then(function () {
console.log("SignalR 已连接");
}).catch(function(err) {
console.log(err);
});
$(document).ready(function () {
$("#btnSend").on("click", () => {
var userName = $("#userName").val();
var content = $("#content").val();
console.log(userName + ":" + content);
connection.invoke("send", { "Type": 0, "UserName": userName, "Content": content });
});
});
这段代码需要稍微解释一下。首先,创建了一个 SignalR 的 connection 对象,紧接着,马上使用 connection 绑定了一个事件,该事件的名称和服务器 Send 方法中第一个参数的值相呼应,通过这种绑定,客户端就可以接收到服务器推送过来的消息,反之,通过 connection.invoke("send",xxx),也可以将消息发送到服务器端的 Send 方法中
3. 测试消息推送
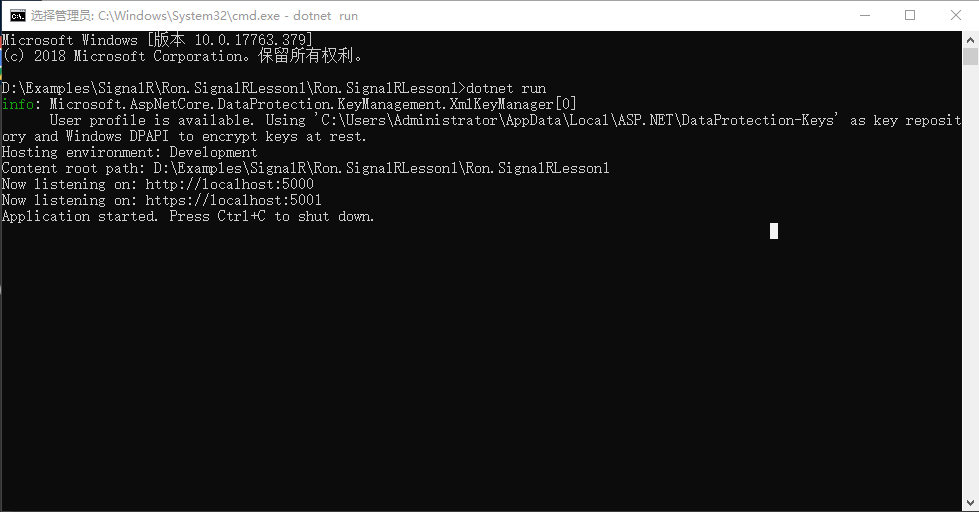
为了直观的演示通讯的过程,我简单写了一点 Html 样式代码(并非我所擅长),首先我们来看看 SignalR 的连接过程,定位到项目根目录,使用 dotnet run 启动服务,看到如下画面:
3.1 启动服务

3.2 查看 SignalR 连接过程
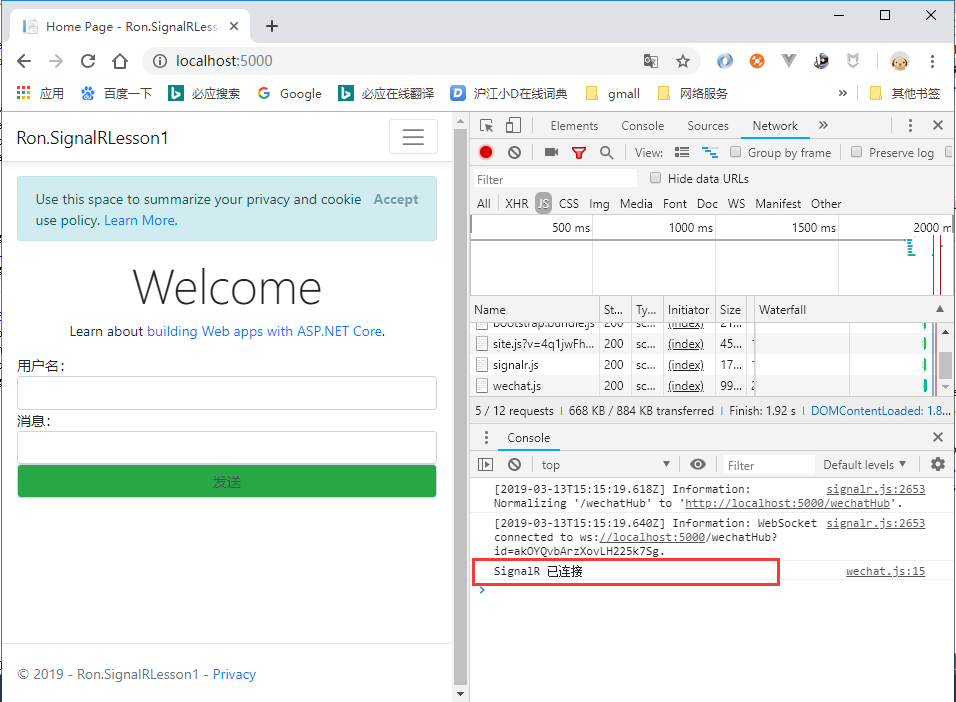
输入网站: http://localhost:5000/ 访问网站,看到如下画面红框处,表示连接成功

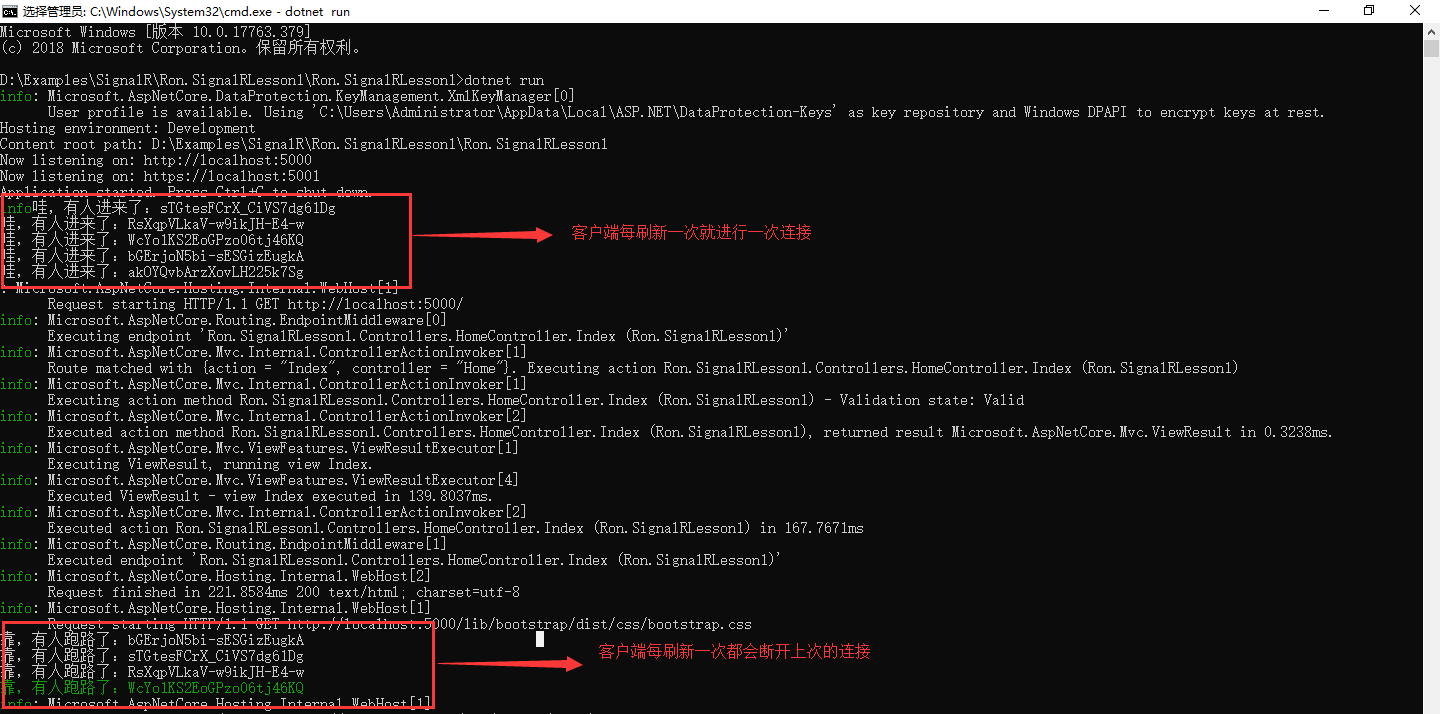
看看服务器的输出内容

3.3 开始发送消息
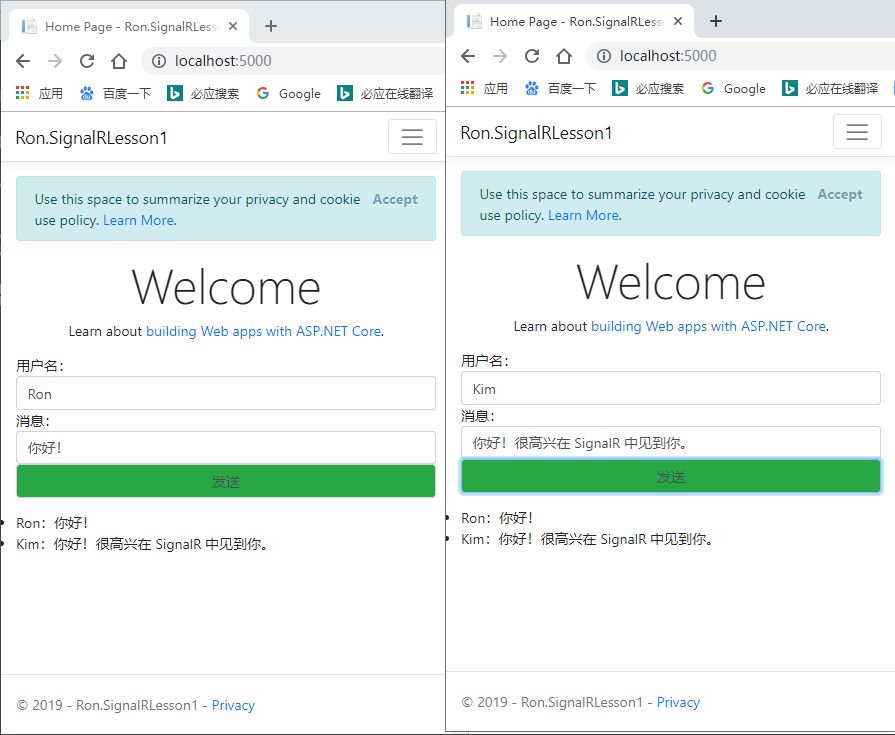
为了演示消息过程,我们分别打开两个浏览器窗口,模拟两个人在群聊,同时,把他们的消息打印到网页上,最终效果图如下

非常完美,现在所有通过 http://localhost:5000 地址访问该站点的人,都可以同时收到其它人发送的消息了。
结束语
开篇已结束,关于 SignalR 的原理性内容,在开篇文章中不会涉及,快速上手才有兴趣深入,这和谈恋爱好像有点不同,逃~;下一篇将在本文的基础上,加入一些实际应用上的内容,最终,完成一个可以商业应用的例子,本系列的所有代码都会托管到 GitHub,欢迎大家下载和 Star,感谢您的点赞!
演示代码下载
https://github.com/lianggx/Examples/tree/master/SignalR/Ron.SignalRLesson1
SignalR第一节-在5分钟内完成通信连接和消息发送的更多相关文章
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- [ASP.NET MVC2 系列] ASP.Net MVC教程之《在15分钟内用ASP.Net MVC创建一个电影数据库应用程序》
[ASP.NET MVC2 系列] [ASP.NET MVC2 系列] ASP.Net MVC教程之<在15分钟内用ASP.Net MVC创建一个电影数据库应用程序> ...
- ASP.NET MVC深入浅出(被替换) 第一节: 结合EF的本地缓存属性来介绍【EF增删改操作】的几种形式 第三节: EF调用普通SQL语句的两类封装(ExecuteSqlCommand和SqlQuery ) 第四节: EF调用存储过程的通用写法和DBFirst模式子类调用的特有写法 第六节: EF高级属性(二) 之延迟加载、立即加载、显示加载(含导航属性) 第十节: EF的三种追踪
ASP.NET MVC深入浅出(被替换) 一. 谈情怀-ASP.NET体系 从事.Net开发以来,最先接触的Web开发框架是Asp.Net WebForm,该框架高度封装,为了隐藏Http的无状态 ...
- delphi 线程教学第一节:初识多线程
第一节:初识多线程 1.为什么要学习多线程编程? 多线程(多个线程同时运行)编程,亦可称之为异步编程. 有了多线程,主界面才不会因为耗时代码而造成“假死“状态. 有了多线程,才能使多个任务同时 ...
- Sphinx全文索引 第一节
1 使用场景:用来解决站内搜索的一些应用场景. 网站中的搜索(站内搜索) 系统后台中的搜索 第一种方式:PHP——>MySQL 第二种方式:MySQL<——>Sphinx:PHP—— ...
- 第一节:.Net版基于WebSocket的聊天室样例
一. 说在前面的话 该篇文章为实时通讯系列的第一节,基于WebSocket编写了一个简易版聊天样例,主要作用是为引出后面SignalR系列的用法及其强大方便之处,通过这个样例与后续的SignalR对比 ...
- 第一节:ASP.NET开发环境配置
第一节:ASP.NET开发环境配置 什么是ASP.NET,学这个可以做什么,学习这些有什么内容? ASP.NET是微软公司推出的WEB开发技术. 2002年,推出第一个版本,先后推出ASP.NET2. ...
- 第一节,初识OpenCV3-图像的读、写、显、格式转化等
之前一直在看深度学习,突然用到了对图像处理的东西,所以过来补充一下OpenCV基础. 就顺便从网上了买了一本OpenCV 3计算机视觉这本书,这本书比较薄,但是目前已经够我用了,在这里就记录一下我的学 ...
- Android精通教程-第一节Android入门简介
前言 大家好,给大家带来Android精通教程-第一节Android入门简介的概述,希望你们喜欢 每日一句 If life were predictable it would cease to be ...
随机推荐
- DevOps之一 Gitlab的安装与配置
gitlab的安装 参考治疗:https://www.gitlab.com.cn/installation/#centos-7 http://www.21yunwei.com/archives/435 ...
- ectouch 概述
模块(The Model): 即M 主要包含那些用来操作数据库的函数 文件后缀一般是***Model.class.php 路径一般是../mobile/include/apps/default/mod ...
- java动态绑定与静态绑定【转】
程序绑定的概念: 绑定指的是一个方法的调用与方法所在的类(方法主体)关联起来.对java来说,绑定分为静态绑定和动态绑定:或者叫做前期绑定和后期绑定.静态绑定: 在程序执行前方法已经被绑定(也就是说在 ...
- 虚拟机配置Openstack常见问题汇总
之前配置了openstack,遇到一些问题,现在将问题全部汇总记录在这里. (1)问题:主机名字修改不了: 原因:没有进入root状态:或者没有正确打开文件,要打开的是/etc/hostname,结果 ...
- 读《图解HTTP》有感-(简单的HTTP协议)
写在前面 该章节主要是针对HTTP1.1版本进行基础的讲解 正文 HTTP协议能做什么: http协议用于客户端和服务端之间的通信 HTTP协议通信方式: http协议是基于请求响应的方式来实现消息通 ...
- @Scheduled不执行的原因
1. 今天用@Schedule做了一个定时任务,希望凌晨1点执行,代码如下 @Service public class ParseJsonService { @Scheduled(cron = &qu ...
- C# 读取XML节点属性值
xml文件格式如下: <?xml version="1.0" encoding="UTF-8" ?> <Product type=" ...
- LeetCode Javascript实现 283. Move Zeroes 349. Intersection of Two Arrays 237. Delete Node in a Linked List
283. Move Zeroes var moveZeroes = function(nums) { var num1=0,num2=1; while(num1!=num2){ nums.forEac ...
- Android 手势锁的实现 让自己的应用更加安全吧
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/36236113 今天偶遇以github上gesturelock关于手势锁的一个例子 ...
- Spring Security Oauth2 permitAll()方法小记
黄鼠狼在养鸡场山崖边立了块碑,写道:"不勇敢地飞下去,你怎么知道自己原来是一只搏击长空的鹰?!" 从此以后 黄鼠狼每天都能在崖底吃到那些摔死的鸡! 前言 上周五有网友问道,在使用s ...
