20190402-display展现、float浮动
目录
1、display展现
dispaly:"none | block | inline | inline-block | list-item | run-in(主流浏览器不支持) | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | inherit";(不会显示 | 块级元素,前后带换行符 | 内联元素,前后不带换行符 | 行内块元素 | 列表 | 如果display:run-in的box后面跟着一个display为block水平的box,那么这个应用了display:run-in的box将会变成display:inline属性,同时内容嵌入到后面的display为block的box中;否则这个display:run-in的box维持其本身的block属性。即当前元素跑-进(run-in)后面的元素 | 块级表格,前后带换行符 | 内联表格,前后不带换行符 | 类似 <tbody> | 类似 <thead> | 类似 <tfoot> | 类似 <tr> | 类似 <colgroup> | 类似 <col> | 类似 <td> 和 <th> | 类似 <caption> | 继承)
每个元素都有两个盒子,外在盒子和容器(container)盒子(内在盒子)
display:"inline"("inline-inline");
display:"inline-block"("inline-block");
display:"inline-table"("inline-table");
display:"inline-flex"("inline-flex");
display:"inline-grid"("inline-grid");
display:"block"("block-block");
display:"table"("block-table");
display:"flex"("block-flex");
display:"grid"("block-grid");
2、float浮动
float:"none | left | right | inherit";(不浮动 | 左浮动 | 右浮动)
内容
1、display展现
1.1概念:每个元素都有两个盒子,外在盒子和容器(container)盒子(内在盒子),外在盒子负责元素是否独占一行(inline:不独占一行,block:独占一行),容器盒子负责宽度、内容呈现(内联、块、表格、flex、栅格)
将元素的display设置为gird时,该元素即为grid container(网格容器),其子元素直接成为grid items(网格项)

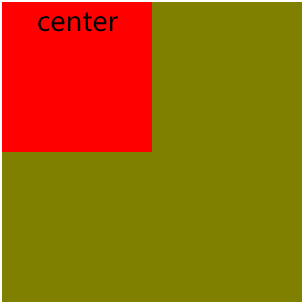
注意:text-align:是针对文本对齐的方式,对内联元素起作用,而对于块级元素不起作用,具体表现为文本居中,元素不居中,如下图:
CSS Code
div{
width: 200px;
height: 200px;
background: olive;
text-align: center;
}
p{
width: 100px;
height: 100px;
background: red;
text-align: center;
}
HTML Code
<div class="parent">
<p class="child">center</p>
</div>
Result

2、float浮动
float:"none | left | right | inherit";(不浮动 | 左浮动 | 右浮动)
待阅读完CSS世界补充
20190402-display展现、float浮动的更多相关文章
- CSS3——分组和嵌套 尺寸 display显示 position定位 overflow float浮动
分组和嵌套 分组选择器 ——————> 嵌套选择器 能适用于选择器内部的选择器的样式 p{ }: 为所有 p 元素指定一个样式. .marked{ }: 为所有 class="m ...
- 边框,元素居中,盒子模型,margin,display,overflow,textarea,float,浮动停止条件,清除浮动影响,margin-top的bug,清除默认样式
边框 solid实线 dotted虚线 dashed点线 盒子在页面中实际的宽高都是5部分组成 宽=borderleft+paddingleft+width+paddingright+borderri ...
- 第九篇 float浮动
float浮动 首先老师要声明,浮动这一块,和边距.定位相比,它是比较难的,但是用它,页面排版会更好. 这节课就直接上代码,看着代码去学浮动. 我们先弄一个div,给它一个背景颜色: HTML ...
- 给li设置float浮动属性之后,无法撑开外层ul的问题。(原址:http://www.cnblogs.com/cielzhao/p/5781462.html)
最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style="clear:both"></div>解决了,但自己不是特别明白,又在网上查 ...
- float浮动问题:会造成父级元素高度坍塌;
float浮动问题:会造成父级元素高度坍塌: 解决办法:清除浮动:clear:both; 给父元素高度:height(不是很可取) 给父元素:display:inline-black:(问题:marg ...
- 解决float浮动带来的父元素高度没有的问题---清除浮动
float的特性 : 1:使元素block块级化: 2:破坏性造成的紧密排列特性. 基于以上的特性,使得我们通常把浮动用来布局,带来的问题是,容易出问题,重用性不行,ie6-的版本下很多问题,因为它是 ...
- float浮动深入理解
[CSS深入理解之float浮动]听课总结 (http://www.imooc.com/learn/121) 1.float的原本作用:为了实现文字环绕 2.float的包裹性和破坏性: 包裹性: ...
- 对css float 浮动的学习心得
css float浮动详解 @(css float)[hasLayout|clear float|妙瞳] css float的定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图 ...
- [转] CSS float 浮动属性
http://www.cnblogs.com/polk6/p/3142187.html CSS float 浮动属性 本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录: 1. 页面布局方式: ...
随机推荐
- .net Core 微服务框架 surging 使用
surging 是一个分布式微服务框架,提供高性能RPC远程服务调用,采用Zookeeper.Consul作为surging服务的注册中心, 集成了哈希,随机,轮询作为负载均衡的算法,RPC集成采用的 ...
- 检测磁盘驱动的健康程度SMART
在linux中,工具包的名字为smartmontools 在CentOS中可以使用 yum install smartmontools来安装工具 首先通过smartctl -i /dev/sda 来检 ...
- Android/Linux Thermal Governor之IPA分析与使用
IPA(Intelligent Power Allocator)模型的核心是利用PID控制器,Thermal Zone的温度作为输入,可分配功耗值作为输出,调节Allocator的频率和电压值. 由P ...
- CentOS-7修改主机名
本文由荒原之梦原创,原文链接:http://zhaokaifeng.com/?p=589 方法一(修改静态主机名): vi /etc/hostname 注:由于静态主机名是系统初始化时从/etc/ho ...
- MongoDB中文档操作(二)
一.插入文档 1.db.集合名.insert() 插入一个:db.user.insert({name:"Join",age:13,address:"beijing& ...
- Android 自定义 HorizontalScrollView 打造再多图片(控件)也不怕 OOM 的横向滑动效果
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/38140505 自从Gallery被谷歌废弃以后,Google推荐使用ViewPa ...
- app后端设计(14)--LBS的偏移问题
刚开始做LBS的时候,有一个问题,通过手机获取的坐标,放到百度地图或高德地图上,总是会出现偏移,例如,当时是在微信的前总部"南方通讯大厦"附近获取的坐标,那是把坐标放到百度地图上却 ...
- 简化异常处理的Throwables类
简化异常处理的Throwables类 有时候, 当我们我们捕获异常, 并且像把这个异常传递到下一个try/catch块中.Guava提供了一个异常处理工具类, 可以简单地捕获和重新抛出多个异常.例如: ...
- netty源码分析之揭开reactor线程的面纱(一)
netty最核心的就是reactor线程,对应项目中使用广泛的NioEventLoop,那么NioEventLoop里面到底在干些什么事?netty是如何保证事件循环的高效轮询和任务的及时执行?又是如 ...
- key.go
package].Key) if err = waitDelete(ctx, client, lastKey, resp.Header.Revision); err != nil { ...
