canvas实现的粒子效果
前言:我的这个share很简单,没什么技术水准,主要是我自己觉得canvas这个标签很cool!,简单实用又能装X,而且又能实现很多看起来很炫的东西。
一 关于canvas
<canvas>是一个可以使用脚本(通常为JavaScript)在其中绘制图形的 HTML 元素.
<canvas> 最早由Apple引入WebKit,用于Mac OS X 的 Dashboard,后来又在Safari和Google Chrome被实现。 基于Gecko 1.8的浏览器,比如 Firefox 1.5, 同样支持这个元素。<canvas> 元素是WhatWG Web applications 1.0规范的一部分,也包含于HTML 5中。
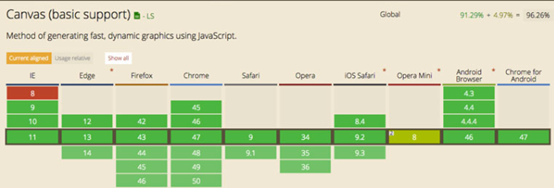
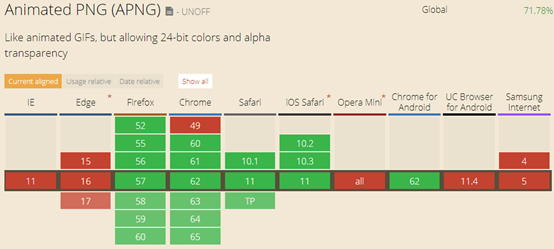
兼容性:

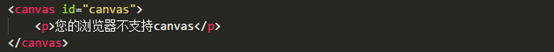
用法:声明一个canvas标签,由于部分浏览器并不支持,所以通常在写代码的时候,添加一个p标签。

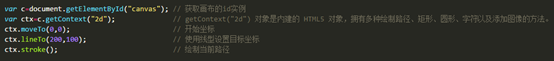
Js部分 绘制一个直线的demo

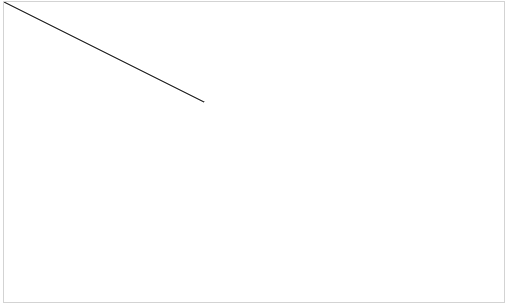
运行结果:

二 animate属性介绍
CSS animation属性是如下属性的一个简写属性形式:
一共有八个属性:

具体的用法,传送门:https://www.w3cplus.com/content/css3-animation
具体是定义一个动画名animation-name,然后定义动画的持续时间,循环次数,动画方式,开始和结束所有变动的位置等等,实际上也就是定义一个dom元素的帧动画的整个过程。
兼容性

三 不使用插件手写一个粒子效果的背景
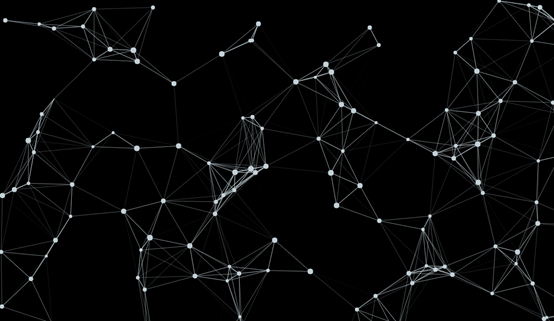
我们最终要实现的效果是这样

类似于知乎的登录页

实际上这样的效果,网上有很多基于jquery的插件(例如particles.js、animate.css等等),但是只是调用一些封装好的api自然只是一些工具的使用者。
考虑自己原生js+css的写一个
目录就是一个简单的html+js文件。

进入页面的时候调用这个方法。

具体实现是两个对象,一个绘制点的函数

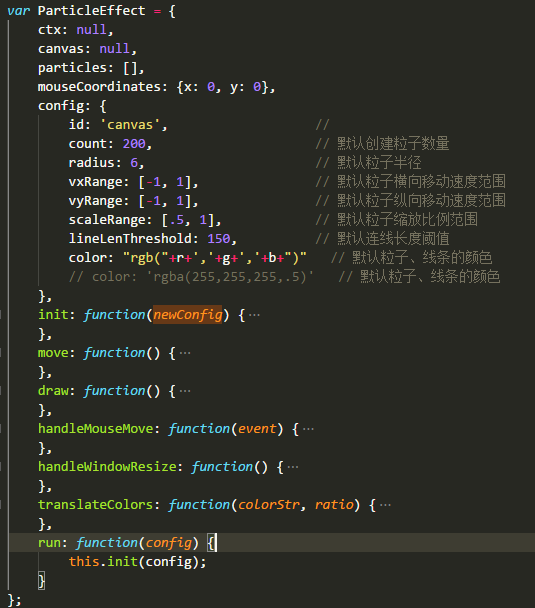
ParticleEffect这个对象,定义了粒子效果背景的常量和一些动作函数。

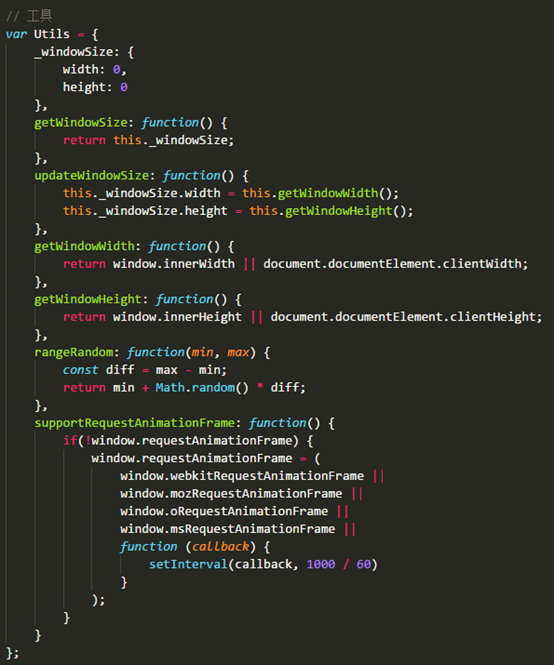
Utils这个对象用来获取和更新一些BOM的属性。

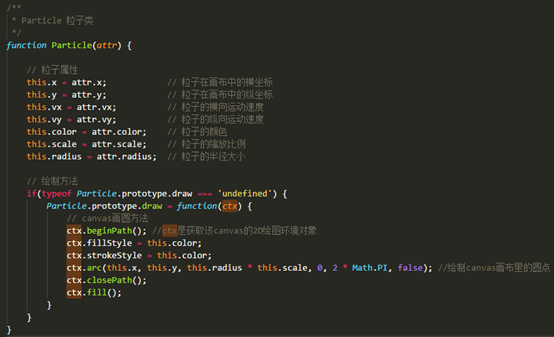
最重要的是函数Particle,实现绘制的具体过程.

遇到的问题:
最开始绘制的时候是写了一个定时器,每隔1000ms重新绘制,虽然解决了问题,但是对浏览器负担比较大,而且容易丢帧。深入查找这个问题

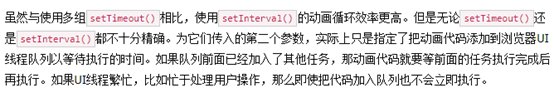
SetTimeout的弊端,就是只是把代码添加到浏览器UI线程队列,所以当打开的页面比较多,且需要大量的UI绘制,会导致页面绘制延迟和丢帧的情况。
解决方法:
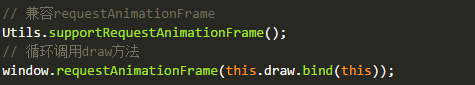
查找资料,HTML5新增了一个requestAnimationFrame()函数,比较生僻,他的作用是接收一个参数,即在重绘屏幕前调用以个函数。这个函数负责改变下一次重绘时的DOM样式。为了创建动画循环,可以像使用setTimeout()一样,把多个对requestAnimationFrame()的调用连缀起来。

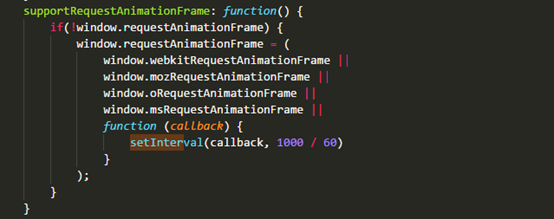
使用前先判断一下是否支持html5的标签,如果不支持就采用定时器的写法。

优化的方向:
目前只是简单的声明了一个简单的随机函数,每次刷新页面的时候改变点和线的颜色,有时间改成不断自动渐变的背景颜色,估计效果体验要更cool一些。
四 一些好的动画库的推荐
传送门:http://www.uisdc.com/2016-9-front-end-animation
canvas实现的粒子效果的更多相关文章
- 基于HTML5 Canvas生成粒子效果的人物头像
前面我们分享过一个HTML5 Canvas实现的图像马赛克模糊效果,HTML5处理图片真的非常简单.今天我们要再利用HTML5 Canvas实现一个粒子效果的人物头像,你可以任意选择一张头像图片,接下 ...
- CodePen 作品秀:Canvas 粒子效果文本动画
作品名称——Shape Shifter,基于 Canvas 的粒子图形变换实验.在页面下方的输入框输入文本,上面就会进行变换出对应的粒子效果文本动画. CodePen 作品秀系列向大家展示来自 Cod ...
- Particles.js基于Canvas画布创建粒子原子颗粒效果
文章目录 使用方法 自定义参数 相关链接 Particles.js是一款基于HTML5 Canvas画布的轻量级粒子动画插件,可以设置粒子的形状.旋转.分布.颜色等属性,还可以动态添加粒子,效果非常炫 ...
- Canvas + JavaScript 制作图片粒子效果
首先看一下源图和转换成粒子效果的对比图: 左侧图片为源图,右侧图片为粒子效果图.该效果是在Canvas画布上制作的.将图片制作成粒子效果相对而言是比较简单的.重点了解两个知识点即可 1:图 ...
- 基于HTML5 Canvas粒子效果文字动画特效
之前我们分享过很多超酷的文字特效,其中也有利用HTML5和CSS3的.今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的 ...
- 超炫的HTML5粒子效果进度条 VS 如何规范而优雅地code
最近瞎逛的时候发现了一个超炫的粒子进度效果,有多炫呢?请擦亮眼镜! // _this.ch){ _this.particles.splice(i, 1); } }; this.Particle.p ...
- Android碎裂的粒子效果
最近看到一段时间都没怎么更新文章了,一直在学习iOS相关内容.偶然间看到一个碎裂的粒子效果,觉得很有意思,就查了查,参考下网上的思路自己撸了个轮子. 好了,说了这么多,先看看效果吧~ 依惯例,先说下行 ...
- canvas学习之粒子动画
项目地址:http://pan.baidu.com/s/1ccTptc 粒子动画意思就是把一个图片粒子画,然后使用粒子作出动画效果,主要两个问题:一个图片如何粒子化,这里面我们使用canvas的get ...
- 酷!使用 jQuery & Canvas 制作相机快门效果
在今天的教程中,我们将使用 HTML5 的 Canvas 元素来创建一个简单的摄影作品集,它显示了一组精选照片与相机快门的效果.此功能会以一个简单的 jQuery 插件形式使用,你可以很容易地整合到任 ...
随机推荐
- Go实现海量日志收集系统(一)
项目背景 每个系统都有日志,当系统出现问题时,需要通过日志解决问题 当系统机器比较少时,登陆到服务器上查看即可满足 当系统机器规模巨大,登陆到机器上查看几乎不现实 当然即使是机器规模不大,一个系统通常 ...
- Day4----------用户、群组、权限
一.创建用户 命令:useradd 详细信息: root:x:0:0:root:/root:/bin/bash 总共七位 tom:x:500:500: :/home/tom:/bin/bash 1.r ...
- C语言的输入输出操作函数小结
一.scanf()&printf()函数 scanf() 函数用于从标准输入(键盘)读取并格式化, printf() 函数发送格式化输出到标准输出(屏幕). scanf()函数原型为int ...
- 配置Hibernate的二级缓存
1.在applicationContex.xml文件里面添加二级缓存配置: <!-- 配置hibernate的sessionFactory --> <bean id="se ...
- centos7 用工具nmtui更改网卡设置
1.[root@cjh-db ~ 15:13:59]#nmtui
- Docker深入浅出系列教程——Docker简介
我是架构师张飞洪,钻进浩瀚代码,十年有余,人不堪其累,吾不改其乐.如果你和我的看法不一样,请关注我的头条号,我们一起奇闻共赏,疑义相析. 本节属于入门简介,从三个小方面进行简单介绍Docker. Do ...
- 2017-2018-1 20155201 《信息安全系统设计基础》 pwd命令的实现
2017-2018-1 20155201 <信息安全系统设计基础> pwd命令的实现 一.对pwd命令的学习 在终端中输入man pwd查看手册中对pwd这一命令的解释: 以绝对路径的方式 ...
- JAVA对象克隆
1> 为了获取对象的一份拷贝,我们可以利用Object类的clone()方法. 2> 在派生类中覆盖基类的clone(),并声明为public.3> 在派生类的clone()方法中, ...
- scrapy crawl rules设置
rules = [ Rule(SgmlLinkExtractor(allow=('/u012150179/article/details'), restrict_xpaths=('//li[@clas ...
- 顺企网 爬取16W数据保存到Mongodb
import requests from bs4 import BeautifulSoup import pymongo from multiprocessing.dummy import Pool ...
