React 系列教程2:编写兰顿蚂蚁演示程序
简介
最早接触兰顿蚂蚁是在做参数化的时候,那时候只感觉好奇,以为是很复杂的东西。因无意中看到生命游戏的 React 实现,所以希望通过兰顿蚂蚁的例子再学习一下 React。
兰顿蚂蚁的规则非常简单:
如果蚂蚁位于白色方块,则向右旋转 90°,反转方块的颜色,然后向前移动一步。
如果蚂蚁位于黑色方块,则向左旋转 90°,反转方块的颜色,然后向前移动一步。
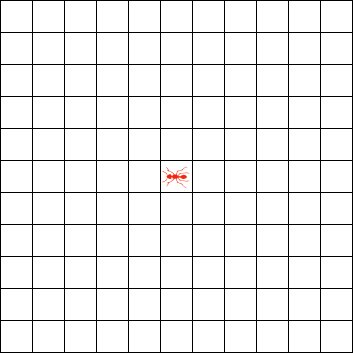
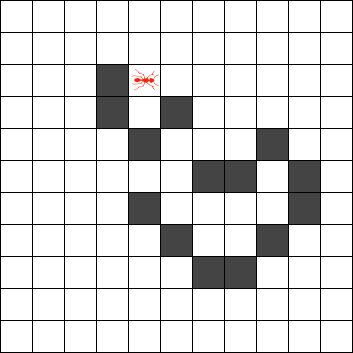
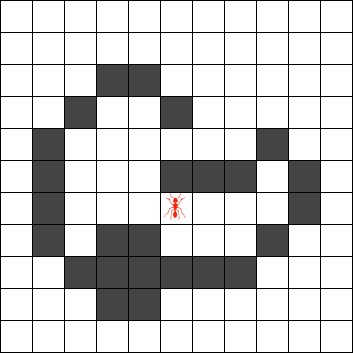
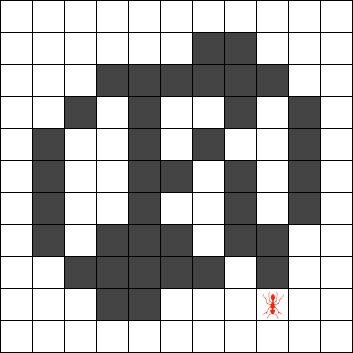
如下图所示:

蚂蚁在前一百步有一定规律,之后陷入混沌,直到一万步之后将走出混沌形成一条高速公路。

兰顿蚂蚁和生命游戏都是元胞自动机的一种,关于兰顿蚂蚁的更多介绍可以看维基百科
开始编写程序
在本教程中,我主要还是说一下项目中的问题及难点,不会对整个项目做太详细的介绍,把代码粘贴一遍也没什么意义,大家可以自己摸索一遍,其中 Webpack 用了 4.0,顺便说一句,Webpack4.0 还是有不少坑的,项目在 GitHub 中有,遇到问题可以翻阅一下源代码
先看一下最终效果的动图演示:

这个项目可以说是 React + Redux 非常基础的练习。主要就是绘制网格,根据蚂蚁规则重绘网格。以下是项目目录:
src
├── actions
│ └── index.js
├── components
│ ├── app.js
│ ├── button.js
│ └── cell.js
├── containers
│ ├── board.js
│ ├── control.js
│ └── counter.js
├── reducers
│ ├── index.js
│ ├── reducer_board.js
│ ├── reducer_generations.js
│ └── reducer_play_status.js
└── index.js
蚂蚁法则的算法
兰顿蚂蚁演示程序的关键就是蚂蚁规则的算法,其实算法也很简单,设置方向变量,模拟蚂蚁的前进线路即可。以下是逻辑代码:
// status: true -> black square
if (gameState[row][col].status) {
gameState[row][col].status = false;
// ant: turnLeft90 -> move forward 1 step
switch (dir) {
case 'T':
ant['pos'] = [row, col - 1];
ant['dir'] = 'L';
break;
case 'B':
ant['pos'] = [row, col + 1];
ant['dir'] = 'R';
break;
case 'L':
ant['pos'] = [row + 1, col];
ant['dir'] = 'B';
break;
case 'R':
ant['pos'] = [row - 1, col];
ant['dir'] = 'T';
break;
default:
}
}
// status: false -> white square
else if (!gameState[row][col].status) {
gameState[row][col].status = true;
// ant: turnRight90 -> move forward 1 step
switch (dir) {
case 'T':
ant['pos'] = [row, col + 1];
ant['dir'] = 'R';
break;
case 'B':
ant['pos'] = [row, col - 1];
ant['dir'] = 'L';
break;
case 'L':
ant['pos'] = [row - 1, col];
ant['dir'] = 'T';
break;
case 'R':
ant['pos'] = [row + 1, col];
ant['dir'] = 'B';
break;
default:
}
}
布局
演示程序的网格如果只是写死的话就非常简单,但是为了有更好的体验,我做成了响应式,无论有多少网格,总能全部显示在屏幕上。看似很简单的问题,其实有很多可以学习的地方。
制作响应式网格的方式有很多,比如结合媒体查询,百分比。为了效果更好一点,我选择了百分比。
其次正方形网格也有多种方式实现,比如 vw 单位,百分比+padding。其中使用 vw 单位会有一个问题,就是它的相对父元素是视窗,所以网格总是全屏显示,比较恶心。最后使用了百分比+padding 的方式。细节方面还使用了 calc 运算。
但是百分比计算的网格存在精度问题,适当放大尺寸可以解决。
性能
因为我对 React 的研究不深,所以在这个项目中遇到了一些性能问题,绘制一个 100X100 的网格的话,在 FireFox 中明显感觉到卡顿(与我的机子也有关系),Chrome 表现还可以。
其实用 canvas 做演示程序可能更好一些,同时跑多个蚂蚁也没有问题。
总结
因各种各样的原因,没想到这篇文章又拖了半年多才写完,与其说是教程,不如说是对兰顿蚂蚁的介绍,更惭愧的是文章内容不深,无法帮助更多的初学者。我不是 React 的拥泵,目前专注 Angular,所以关于 React 的译文以及简易教程就到此为止吧。
React 系列教程2:编写兰顿蚂蚁演示程序的更多相关文章
- React 系列教程 1:实现 Animate.css 官网效果
前言 这是 React 系列教程的第一篇,我们将用 React 实现 Animate.css 官网的效果.对于 Animate.css 官网效果是一个非常简单的例子,原代码使用 jQuery 编写,就 ...
- 蓝桥杯-兰顿蚂蚁-java
/* (程序头部注释开始) * 程序的版权和版本声明部分 * Copyright (c) 2016, 广州科技贸易职业学院信息工程系学生 * All rights reserved. * 文件名称: ...
- 算法笔记_169:历届试题 兰顿蚂蚁(Java)
目录 1 问题描述 2 解决方案 1 问题描述 问题描述 兰顿蚂蚁,是于1986年,由克里斯·兰顿提出来的,属于细胞自动机的一种. 平面上的正方形格子被填上黑色或白色.在其中一格正方形内有一只“蚂 ...
- 蓝桥杯 历届试题 PREV-33 兰顿蚂蚁
历届试题 兰顿蚂蚁 时间限制:1.0s 内存限制:256.0MB 问题描述 兰顿蚂蚁,是于1986年,由克里斯·兰顿提出来的,属于细胞自动机的一种. 平面上的正方形格子被填上黑色或白色.在其中 ...
- Java实现蓝桥杯历届试题兰顿蚂蚁
历届试题 兰顿蚂蚁 时间限制:1.0s 内存限制:256.0MB 提交此题 问题描述 兰顿蚂蚁,是于1986年,由克里斯·兰顿提出来的,属于细胞自动机的一种. 平面上的正方形格子被填上黑色或白色.在其 ...
- react系列教程
这个系列将从基础语法讲起,把react全家桶都讲到,然后到具体的使用,最后完成后,会写一个完整的demo. 前置要求: 基本的CSS,JS要熟练. 部分ES6语法需要了解.可以参考下面提到的阮一峰老师 ...
- [译]Godot系列教程四 - 编写脚本
编写脚本(Scripting) 简介 关于无需编程即可创建视频游戏的那些工具的谈论有很多.不用学习编程知识对很多独立开发者来说就是一个梦想.这种需求 - 游戏开发者.甚至在很多公司内部,希望对游戏流程 ...
- React 系列教程
英文版:https://reactjs.org/docs/create-a-new-react-app.html 中文版:https://doc.react-china.org/docs/hello- ...
- React系列之--props属性
版权声明:本文为博主原创文章,未经博主允许不得转载. PS:转载请注明出处作者:TigerChain地址:http://www.jianshu.com/p/fa81cebac3ef本文出自TigerC ...
随机推荐
- Javascript高级编程学习笔记(96)—— WebGL(2) 类型化视图
类型化视图 类型化视图一般也被认为是一种类型化数组. 因为其元素必须是某种特定的数据类型,类型化视图都继承自 Dataview Int8Array: 表示8位二补整数(即二进制补数) Uint8Arr ...
- appium-desktop定位元素原理
初衷 最近在编写Android App自动化用例,其中元素定位相对来说耗费的时间比较长.我们都知道Appium-desktop拥有自己的录制功能,我们就在想是不是可以把录制功能跟我司的自动化框架(AT ...
- 打开ubantu报错(invalid environment block. Press any key to continue)
今天向往常一样打开ubantu ,却无法正常打开,如下图 意思是无效的环境模块,随意按键继续,按任意键后如下图 折腾了许久问题也没有得到解决,后来在某篇博客中找到了答案 https://blog.cs ...
- Socket模拟HTTP请求
WEB服务器可以可以理解为socket的上层封装,其也是TCP/IP协议,只要知道其IP地址和端口号就可以与他进行通信了 与WEB服务器数据交互,其重点在于请求头,如果请求头不对则不能进行数据传输 简 ...
- MacBook PyCharm激活码(附视频)
Windows激活请看这里:pyCharm最新2019激活码 此教程实时更新,请放心使用:如果有新版本出现猪哥都会第一时间尝试激活: pycharm官网下载地址:http://www.jetbrain ...
- 【Netty】(7)---搭建websocket服务器
[Netty](7)---搭建websocket服务器 说明:本篇博客是基于学习某网有关视频教学. 目的:创建一个websocket服务器,获取客户端传来的数据,同时向客户端发送数据 一.服务端 1. ...
- SystemUI
1.Status bars(状态栏) 2.Navigation bars(导航栏) 3.Notification(通知) 4.Keyguard(锁屏) 5.Quick settings(快速设置) 6 ...
- LindDotNetCore~Scheduling任务调度模块的介绍
回到目录 任务调度组件 位于Scheduling目录 基类JobBase,所有JOB都派生自它,重写Cron属性可以修改调度周期 支持单次JOB,即执行完成后马上停止 支持对外API接口,以便获取和修 ...
- bootsect及setup
BIOS和bootsect CPU加电即进入16位实模式 硬件逻辑设计为加电瞬间强行设置:CS=0xF000,IP=0xFFF0,CS:IP=0xFFFF0 而BIOS程序的入口地址即0xFFFF ...
- Spring Boot分布式系统实践【基础模块构建3.3】注解轻松实现操作日志记录
日志注解 前言 spring切面的编程,spring中事物处理.日志记录常常与pointcut相结合 * * Pointcut 是指那些方法需要被执行"AOP",是由"P ...
