HTML、CSS、JS中常用的东西在IE中兼容问题汇总
1.因为国内360浏览器、QQ浏览器等更新较快,所以不考虑Chrome支持某个css与否,因为一般都支持。
2.因为火狐等使用的人较少,且更新较快,所以不考虑支持与否,因为一般都支持
3.主要就是汇总css中一些常用的东西,在ie几个版本的支持情况,如下
---------------------------------
注明:
- 初始写作时间:2019年1月3日,以下都是基于这个时间点的情况
- 下面IE9+ 表示IE9及IE9以后的版本,可以这么用,是包含IE9本身的,其他同理
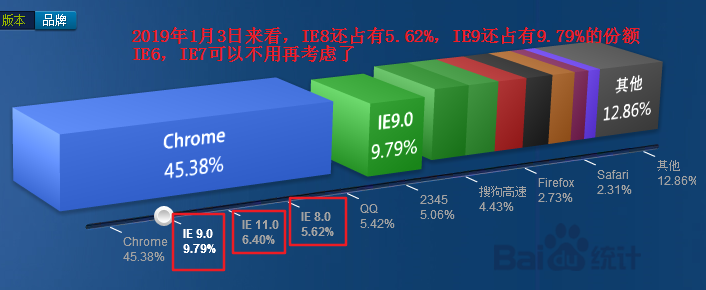
- 为何IE8还有份额,是因为windows xp只支持到IE8

------------------------------------------------------------------
HTML部分
------------------------------------------------------------------
- html5新增的标签们,如<header> <footer> <nav> <section> 等,IE9+,【坑爹呀,xp下最高版本IE是IE8,不支持这些标签,还需要用html5shiv.js,html5shiv.js必须放在头部,放页面后面,都加载出来了,就晚了】
<style type="text/css">
.header {
background: blue;
}
header {
background: red;
}
</style> ... <!--IE8不识别header标签,而此时css中,用header和.header都选择不到这个元素-->
<header class="header">用在页面的头部或者版块的头部</header> - input的placeholder属性,IE10+,【就是设置文本框默认显示什么内容的,IE9不支持这个属性,坑爹!】
------------------------------------------------------------------
CSS部分
------------------------------------------------------------------
- CSS属性选择器,IE7+, 【想不到吧,IE7竟然是支持的!】
- transition,做动画的,IE10+, 【用windows xp肯定没戏了,但是win7系统还有那么多IE9的用户也不能用,好坑啊】
- transform,给元素变形的,旋转缩放倾斜位移等,IE9要加-ms-前缀,IE10+, 【它就是css中一个新属性名,配合transition才可以做出动画,仅仅transform只能画,不能动,就是IE9下,形状是变了,不用js,没有办法缓慢的变】
- border-radius,给元素设置圆角,IE9+支持,【IE9支持,还不需要加前缀,难得难得,不过win xp下只能到IE8,那么,xp下用IE是想看到这个属性带来的圆角是没戏了】
------------------------------------------------------------------
JS部分
------------------------------------------------------------------
IE6\7\8下事件绑定函数用attachEvent,其他浏览器下用addEventListener
HTML、CSS、JS中常用的东西在IE中兼容问题汇总的更多相关文章
- JS数组常用函数以及查找数组中是否有重复元素的三种常用方法
阅读目录: DS01:常用的查找数组中是否有重复元素的三种方法 DS02:常用的JS函数集锦 DS01.常用的查找数组中是否有重复元素的三种方法 1. var ary = new Array(&qu ...
- Xcode的中常用到的快捷键,印象笔记中常用到的快捷键
Xcode提供了很多快捷键,灵活使用快捷键可以提升开发效率.但对于初学者来说,一次性的去记住并掌握如此多的快捷键显然是不现实的,本文就是来帮助大家了解在iOS开发过程中,使用最频繁的一些快捷键. 1. ...
- Spring中常用的23中设计模式
1.spring 中常用的设计模式有23中 分类 设计模式 创建型 工厂方法模式(FactoryMethod).抽象工厂模式(AbstractFactory).建造者模式(Builder).原型 ...
- Fiddler显示指定host请求,以及过滤无用的css,js
第一步 右侧窗口点击filters 第二步 点击Use Fiters 第三步 第一个选项不动 no zone filter ,第二个选项选择 show only following hosts 第四步 ...
- Web API中常用Filter的执行顺序举例讲解
在WEB Api中,引入了面向切面编程(AOP)的思想,在某些特定的位置可以插入特定的Filter进行过程拦截处理.引入了这一机制可以更好地践行DRY(Don’t Repeat Yourself)思想 ...
- linux运维中常用的指令
一.终端中常用的快捷键 man界面中的快捷键: ?keyword 向上搜索关键词keyword,n向下搜索,N继续向上搜索 /keyword 向下搜索关键词keyw ...
- HTML_body中常用的标签部分
meta: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <t ...
- Java中常用的七个阻塞队列第二篇DelayQueue源码介绍
Java中常用的七个阻塞队列第二篇DelayQueue源码介绍 通过前面两篇文章,我们对队列有了了解及已经认识了常用阻塞队列中的三个了.本篇我们继续介绍剩下的几个队列. 本文主要内容:通过源码学习De ...
- js函数实现转换css中常用的颜色编码
//转换css中常用颜色编码 var toRGB = function (val){ var reg1 = /^#([0-9A-F]{2})([0-9A-F]{2})([0-9A-F]{2})$/i; ...
随机推荐
- 【反编译系列】三、反编译神器(jadx)
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 今天在看玩Android网站,搜索反编译的时候,才发现有个更好用的反编译工具.特此记录下. 下载 http://www.wanand ...
- 一个请求过来都经过了什么?(Thrift版)
一.背景 最初遇到这个问题是去58面试.部门领导是原同事,所以面试比较水.水到什么程度呢? 面试就是走个形式而已,不会不过的. 一面面试官就问了一个问题:“一个请求过来都经过了什么?” 剩下的全是闲 ...
- 基于mapreduce实现图的三角形计数
源代码放在我的github上,想细致了解的可以访问:TriangleCount on github 一.实验要求 1.1 实验背景 图的三角形计数问题是一个基本的图计算问题,是很多复杂 ...
- 浅析关于java的一些基础问题(上篇)
要想让一个问题变难,最基本有两种方式,即极度细化和高度抽象.对于任何语言的研究,良好的基础至关重要,本篇文章,将从极度细化的角度 来解析一些java中的基础问题,这些问题也是大部分编程人员的软肋或易混 ...
- C# 添加枚举中文资源
在业务开发过程中,添加枚举,在固定枚举值的同时,也需要中文的文案. 如果不想添加语言资源项.添加枚举转语资源项,可以使用特性标记. 属性描述 DescriptionAttribute 先看案例: pu ...
- Java 处理 multipart/mixed 请求
一.multipart/mixed 请求 multipart/mixed 和 multipart/form-date 都是多文件上传的格式.区别在于,multipart/form-data 是一种 ...
- iis读取不到本地证书问题
导入证书时,通过mmc命令打开控制台->添加管理单元或删除单元->选择本地计算机账号->然后导入证书,解决 ssl证书无法与www.xxx通信. 证书导入后,不能正常读取.有两个问题 ...
- mysqli_fetch_array() ,mysqli_fetch_assoc()遇到的问题
该函数每运行一次就会读取一行数据. $book1_imgnum="select * from book_img limit 12"; $book1_totalimg=mysqli_ ...
- 荣耀7.0系统手机最简单激活Xposed框架的步骤
对于喜欢玩手机的小伙伴来说,很多时候会使用到Xposed框架及各类功能彪悍的模块,对于5.0以下的系统版本,只要手机能获得Root权限,安装和激活Xposed框架是比较简便的,但随着系统版本的不断更新 ...
- 数据库:MySQL实战;左链接;查询WordPress数据库中的文章内容
在1年前,我用学生价租了一个阿里云服务器(是真的便宜啊),自己在CentOS系统上用命令行搭了个WordPress的环境,开始了为期一个月使用自建博客的历程. 事实证明,博客在类似博客园这样的平台上写 ...
