0513JS数组内置方法、数学函数、时间函数
|数组中常用的内置方法
|-push()与pop()
|--push()是往数组的尾部添加,同时返回新数组的长度
var attr = [1,2,3,4,5];
var attr2 = [6,7,8,9,0];
var get = attr.push(attr2);
console.log(attr);
console.log(get);

|--pop()是删除数组的最后一项,同时给我返回删除的这一项
var attr = [1,2,3,4,5];
var get = attr.pop();
console.log(attr);
console.log(get);

|-unshift()与shift()
|--unshift()是往数组的头部添加,同时返回新数组的长度
var attr = [1,2,3,4,5];
var get = attr.unshift(10);
console.log(attr);
console.log(get);

|--shift()是删除数组的第一项,同时给我返回删除的这一项
var attr = [1,2,3,4,5];
var get = attr.shift();
console.log(attr);
console.log(get);

|-reverse()对数组中的项进行反转
var attr = [1,2,3,4,5];
var get = attr.reverse();
console.log(attr);
console.log(get);

|-concat()在数组的尾部添加新项
var attr1 = [1,2,3,4,5];
var attr2 = [6,7,8,9,0];
var get = attr1.concat(attr2);
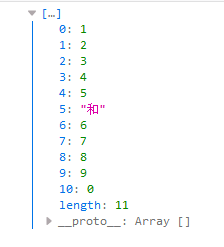
var get1 = attr1.concat("和" , attr2);
var get2 = attr1.concat("和" + attr2);
console.log(get);
console.log(get1);
console.log(get2);



|-indexOf()与lastindexOf()
|--indexOf()返回数组中第一次出现所查项的索引,如果没有,返回-1
var attr = [4,1,66,4,23,2];
var get = attr.indexOf(66);
var get = attr.indexOf(55);
console.log(attr);
console.log(get);


|--laseindexOf()返回数组中第一次出现所查项的索引,如果没有,返回-1
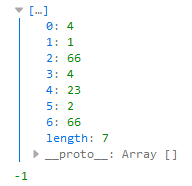
var attr = [4,1,66,4,23,2,66];
var get = attr.lastIndexOf(66);
var get = attr.lastIndexOf(55);
console.log(attr);
console.log(get);


|数学函数 Math
|-Math.random 随机数 在0~1之间的,0能取到,1取不到
vvar attr = Math.random();
var attr = parseInt(Math.random()*100);
console.log(attr)


|-Math.max、Math.min 最大值、最小值
Math.max、Math.min 最大值、最小值
var attr = Math.max(1,6,8,2);
var attr = Math.min(1,6,8,2);
console.log(attr);


|-Math.PI 圆周率
var attr = Math.PI;
console.log(attr);

|时间函数
|-var mydate = new Date();
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var day = date.getDate();
var hour = date.getHours();
var minutes = date.getMinutes()
var seconds = date.getSeconds();
document.write(year + "-" + month + "-" + day + " " + hour + ":" + minutes + ":" + seconds + "<br />");
document.write(date.toLocaleDateString() + "<br />");
document.write(date.toLocaleTimeString() + "<br />");
document.write(date.toLocaleString());


0513JS数组内置方法、数学函数、时间函数的更多相关文章
- js数组内置方法
var arr = ['A','B','C','D']; length 计算数组的长度 arr.length//4 indexOf() 搜索一个指定的元素的位置 arr.indexOf('C'); ...
- js中数组内置方法
var arr = ['A','B','C','D']; length 计算数组的长度 arr.length//4 indexOf() 搜索一个指定的元素的位置 arr.indexOf('C');// ...
- 自己封装函数,实现数组的内置方法indexOf的功能
在学习或开发过程中,经常会有朋友需要使用到一个数组方法-indexOf,这里我们先来谈谈它的功能:返回指定数据所在的索引,如果没有则返回-1. 那么我们在使用时通常是直接使用它这个数组内置方法 今天这 ...
- 列表、enumerate()函数,以及查看数据类型所有的内置方法
随便看看 """ forList(): 测试list和enumerate()函数 examineFun(): 查看数据类型所有的内置方法 ""&quo ...
- Python-全局函数(内置方法、内置函数)
Python有很多内置方法,这些都全局可用 abs() 求数值的绝对值,如果是复数则返回其模 print(abs(-17), abs(30.2), abs(3+4j)) # Python中复数表示为 ...
- Python之旅Day3 文件操作 函数(递归|匿名|嵌套|高阶)函数式编程 内置方法
知识回顾 常见五大数据类型分类小结:数字.字符串.列表.元组.字典 按存值个数区分:容器类型(列表.字典.元组) 标量原子(数字.字符串) 按是否可变区分:可变(列表.字典) 不可变(数字.字符串.元 ...
- python-面向对象速查表-内置方法-内置函数-内置属性(只整理了部分内容)
今日临时总结的内容,可能还有些不正确的地方,初步当做个速查表吧. 类的内置函数(继承object的,自己重写) 内置函数 执行时机 注意点 调用案例 __init__ 实例化对象时 不允许写返回值(r ...
- JavaScript封装一个函数效果类似内置方法concat()
JavaScript封装一个函数效果类似内置方法concat() 首先回忆concat()的作用: concat() 方法用于连接两个或多个数组.该方法不会改变现有的数组,而仅仅会返回被连接数组的一个 ...
- day28 面向对象:反射,内置函数,类的内置方法
面向对象进阶博客地址链接: http://www.cnblogs.com/Eva-J/articles/7351812.html 复习昨日内容: # 包 # 开发规范 # # hashlib # 登录 ...
随机推荐
- 【翻译】为Ext JS和Sencha Touch开发人员准备的应用程序监测(App Inspector)
和其他的Sencha开发人员一样,我会花费大约半天的时间在我喜欢的IDE工具上编写JavaScript,而另一半时间则是在浏览器上测试和调试我的应用程序.在过去几年,每一个主要的浏览器都已大为改善.现 ...
- CentOS 7下的Vim自动补齐插件YouCompleteMe安装及配置
备注:现在对于 YouCompleteMe 的安装应采用更为简单的方法,即利用 Vundle 来安装这个插件.具体方法可见: Vundle 主页 YouCompleteMe 主页 而 .vimrc 的 ...
- 【Java编程】随机数的不重复选择
随机数的不重复选择就是从n个数中随机选取m(m<n)个数.在本文中,我们用Java来实现.因此我们先介绍Java的相关知识. 在Java中,Java.util.Set接口和Java.util.L ...
- CentOS 7 运行级别的切换
CentOS 7 运行级别的切换 由命令行级别切换到窗口级别的命令未变:init 5或startx 由窗口级别切换到命令行级别的命令未变:init 3 新版本的运行级别都定义在 /lib/system ...
- vim多行增加缩进
http://blog.163.com/clevertanglei900@126/blog/static/11135225920116891750734/ 在Normal Mode下,命令>&g ...
- 43个优秀的Swift开源项目推荐
"轮子" 工具类 项目 开发者 备注 SwiftyJSON tangplin, lingoer GitHub 上最为开发者认可的 JSON 解析类 Dollar.swift Ank ...
- objective-c中类似ruby枚举类的实例方法
虽然obj-c的语法格式略显繁琐,但它和ruby都从某些方面继承了smalltalk的某些动态的东西.这些东西是 C和C++之类的静态语言所不曾有的. 比如ruby中可以将一个类或对象的所有方法枚举出 ...
- vector向量容器的一些基本操作
#include <vector> #include <iostream> using namespace std; void print(vector<int>& ...
- Gulp基础知识
首先,我们需要了解Gulp能做些什么? 编译 sass sass是什么?(使CSS可以用编程的方式写,加快我们开发的速度) ...
- 大数据批量导入,解决办法,实践从定时从 sqlserver 批量同步数据到 mySql
c#代码,批量导入数据代码 public class MySql_Target : ZFCommon.DataAccesser.Base.DABase { public MySql_Target() ...
