使用webpack打包后的vue项目如何运行(express)
我们知道使用webpack打包vue项目后会生成一个dist文件夹,dist文件夹下有html文件和其他css、js以及图片等,那么打包后的文件该如何正确运行呢?
倘若直接打开html文件,会报如下错误:

那么该如何运行呢?其实可以将生成的dist文件部署到 express 服务器上运行。
(1)、安装express-generator生成器。
npm install express-generator -g // 也可使用cnpm比较快
(2)、创建一个express项目。
express expressName // expressName是项目名
(3)、进入项目目录,安装相关项目依赖。
cd expressName
npm install // 或cnpm install
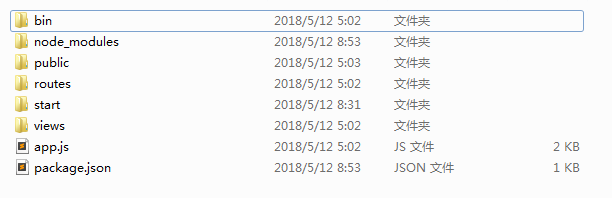
(4)、此时生成的项目目录应该是这样的:

(5)、将dist文件夹下的所有文件复制到express项目的publick文件夹下面,然后运行 npm start 来启动express项目。
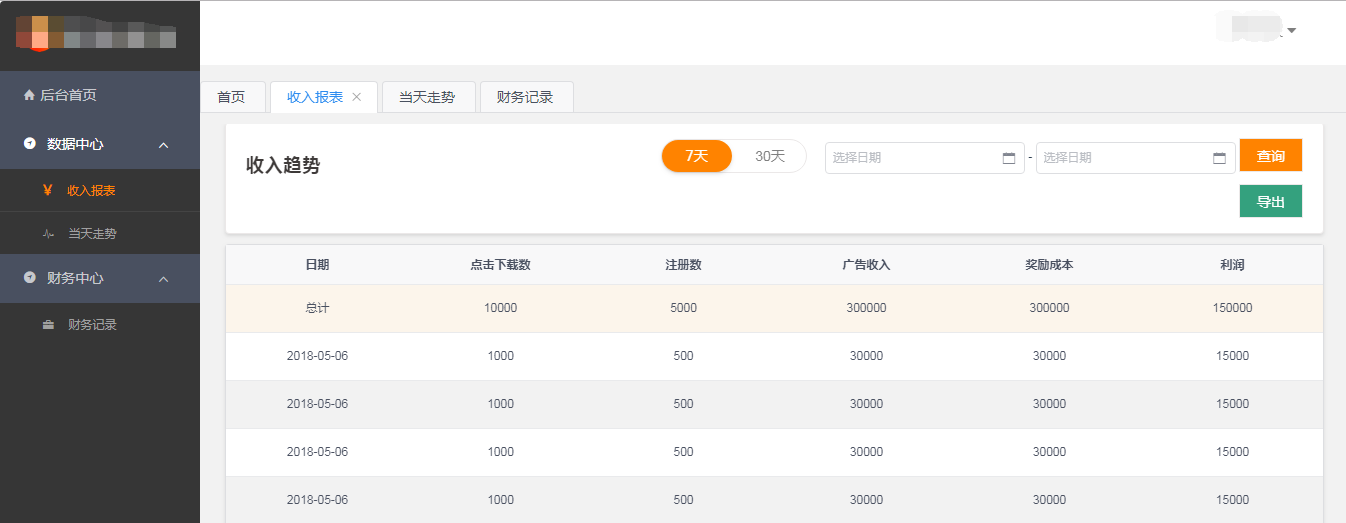
(6)、打开浏览器,输入localhost:3000就可以看到效果了。例如我的是这样的: 
使用webpack打包后的vue项目如何运行(express)的更多相关文章
- vue通过webpack打包后怎么运行
1. 成功使用webpack打包完成后会默认得到dist的文件夹 2. dist文件夹中有html与其他的静态文件 3. 在dist文件夹中打开命令窗口或者git,开一个服务器(像anywhere) ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
- 为何webpack打包后的文件要放在服务器上才能运行
为何会有此问: 在刚开始使用vue-cli时还不知道打包后的文件要在服务中才能运行,直接点开后发现页面白板,请教大神后得知要起一个服务才能运行起来,当时我脑子中的逻辑是这样的: 因为:js代码是由浏览 ...
- 性能优化 - 查看 webpack 打包后所有的依赖关系(webpack 可视化工具)
查看 webpack 打包后所有组件与组件间的依赖关系,针对多余的包文件过大, 剔除首次影响加载的效率问题进行剔除修改,本次采用的是 ==webpack-bundle-analyzer(可视化视图查看 ...
- idea中导入别人的vue项目并运行
1. 下载node.js 在搭建vue的开发环境之前,先下载node.js,下载地址:https://nodejs.org/en/ https://blog.csdn.net/antma/articl ...
- 第六十九篇:vue项目的运行过程
好家伙, 1.vue的目录结构分析 来看看项目的目录 (粗略的大概的解释) 2.vue项目的运行流程 在工程化项目中,vue要做的事情很单纯:通过main.js把App.vue渲染到index.htm ...
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
- Vue项目用webpack打包后,预览时资源路径出错(文末有vue项目链接分享)
最近用vue写了一些项目,项目写完之后需要打包之后才能放到网上展示,所以在这里记录一下项目打包的过程以及遇到的一些问题. --------------------------------------- ...
随机推荐
- HEVC(H.265)标准的编码器(x265,DivX265)试用
基于HEVC(H.265)的的应用级别的编码器发展的速度很快.所说的应用级别,就是指速度比较快的,有实际应用价值的编码器.目前可以直接使用的有两个:x265,DivX265. DivX265 DivX ...
- AngularJS进阶(二十八)解决AngualrJS页面刷新导致异常显示问题
解决AngualrJS页面刷新导致异常显示问题 绪 俗话说,细节决定成败,编程亦是如此.编程过程中我们可能会不自觉的忽视一些细节问题,殊不知,这些细节正是导致页面显示出现问题的地方.今略举一例,与君共 ...
- Android事件总线分发库EventBus3.0的简单讲解与实践
Android事件总线分发库EventBus的简单讲解与实践 导语,EventBus大家应该不陌生,EventBus是一款针对Android优化的发布/订阅事件总线.主要功能是替代Intent,Han ...
- 对嵌入式开发C语言结构体的一点总结
今天冬至居然不上班,公司的良心啊!这回有心情写博客和日志了,好了,废话不多说.直接看下文: 鉴于嵌入式开发过程中,C语言结构体的使用当然是必不可少.话说,基础什么的比你会更牛逼的算法更重要,基础不牢, ...
- 算法面试题-leetcode学习之旅(一)
问题描述 Given an array of size n, find the majority element. The majority element is the element that a ...
- OS X升级到10.11后Xcode6.4界面无iOS device选择栏的解决办法
原来在Xcode6.4项目运行按钮右侧会有一个可以选择设备或模拟器的选择栏,但是升级后没有了.但是Xcode7.0.1打开同样的项目会有显示. 简单找了一下无果后,发现咋Xcode顶部菜单里可以找到切 ...
- 中文注释 MariaDB my.cnf 大型服务器配置模板
文件如下所示,请根据需要进行修改: 翻译日期: 2014年5月22日 翻译人员: 铁锚 # /usr/share/mysql/my-huge.cnf # MariaDB 配置文件 示例模板(huge, ...
- Leetcode_190_Reverse Bits
), return 964176192 (represented in binary as00111001011110000010100101000000). 思路: (1)题意为给定无符号32位整数 ...
- Redis服务信息
想要获得下面的redis服务器信息,只需要在命令行中输入:info server 部分记录了 Redis 服务器的信息,它包含以下域: redis_version : Redis 服务器版本 redi ...
- IIS部署asp.net mvc网站
iis配置简单的ASP.NET MVC网站编译器:VS 2013本地IIS:IIS 7操作系统:win 7MVC版本:ASP.NET MVC4sql server版本: 2008 r2 打开VS 20 ...
