微信小程序与webview交互实现支付
实现原理:点击h5网页的支付按钮——(跳转)——>嵌套改h5的小程序的支付页面——(处理支付)——>跳转至支付完成后的页面
demo地址:https://gitee.com/v-Xie/wxpay.git
注意:(1)网页h5中,引入微信的jssdk
<script type="text/javascript" src="//res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
(2)小程序嵌套h5页面后,需要在微信公众平台配置h5网页的业务逻辑名,否则无法访问(且配置业务逻辑名的小程序只能是企业小程序,个人小程序暂时无法实现)。
操作:登录微信公众平台————开发——————开发设置

<!--网页h5中-->
<script type="text/javascript" src="//res.wx.qq.com/open/js/jweixin-1.3.2.js"></script> <a class="btn" @click="jumpPay">点击支付</a> jumpPay:function(){
const ordercode=this.$route.query.ordercode;
console.log(1111111);
const url=`/pages/wxPay/index?ordercode=${ordercode}`;
alert('url:' + url);
//跳转到小程序支付界面wxPay
wx.miniProgram.navigateTo({
url: url
});
},
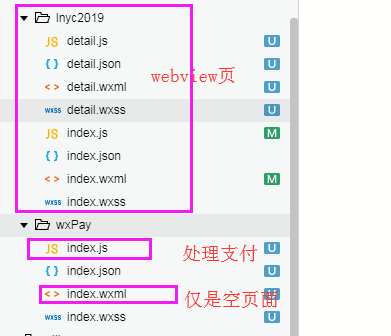
小程序目录

<!--webview中(小程序page)-->
//pages/lnyc2019/index.wxml
<web-view class='page_web' src="{{url}}"></web-view> //pages/lnyc2019/index.js
Page({
data: {
url:'https://xxxxxxxx/wxmini/index.html'//h5地址
}
})
<!--wxPay中(小程序page)-->
// pages/wxPay/index.js
Page({
data: {
payTempcode:'',
ordercode:'',
payParam:{}
},
onLoad: function (options) {
console.log('支付开始');
console.log(options);
this.setData({
ordercode: options.ordercode
});
this.getTempcode();
},
// 换取支付临时code
getTempcode:function(){
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
this.setData({
payTempcode:res.code
});
console.log('支付code:', this.data.payTempcode); this.getPayinfo();
}
})
},
// 换取支付参数
getPayinfo:function(){
var self=this;
wx.request({
url: 'https://xxxxxx/pay/xcxpay',//后台接口地址
data: {
'wxcode': self.data.payTempcode,
'ordercode': self.data.ordercode,
'gid': x,
},
method: 'POST',
success: function (res) {
console.log(res.data.data.payinfo);
self.setData({
payParam: res.data.data.payinfo
});
console.log('支付的订单====',self.data.ordercode);
// 调起支付
wx.requestPayment({
'timeStamp': self.data.payParam.time,//为字符串,否则报错
'nonceStr': self.data.payParam.nonce_str,
'package': `prepay_id=${self.data.payParam.prepay_id}`,
'signType': 'MD5',
'paySign': self.data.payParam.paysign,
'success': function (res) {
console.log(res)
console.log('=======支付成功==========');
wx.navigateTo({
url: `/pages/lnyc2019/detail?ordercode=${self.data.ordercode}`
})
},
'fail': function (res) {
console.log(res)
console.log('=======支付失败==========')
wx.navigateBack({
delta: 1//返回1个页面
})
}
})
}
})
} })
微信小程序与webview交互实现支付的更多相关文章
- 微信小程序:JS 交互逻辑
微信小程序:JS 交互逻辑 一.JS 交互逻辑 一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击.获取用户的位置等等.在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作. ...
- 微信小程序设置web-view的业务域名
微信小程序设置web-view的业务域名 域名必备 你的域名必须要备案过 你的域名必须是https,而不能是http web-view 在小程序后台添加业务域名,只解析业务域名中的url网页地址的. ...
- 鸿蒙的远程交互组件应用及微信小程序的远程交互组件应用
注:鸿蒙的远程交互组件应用相对复杂 ,访问网络时,首先要配置网络权限,华为官方文档有问题,在此引用我老师配置的模板,见附件 过程:1.导入鸿蒙的网络请求模块fetch 2.发起对服务器的请求(在这过程 ...
- 微信小程序--使用云开发完成支付闭环
微信小程序--使用云开发完成支付闭环 1.流程介绍 2. 代码实现和逻辑思想描述 云函数统一下单 对应云函数 unipay [CloudPay.unifiedOrder] 函数思路 : 调用云函数封装 ...
- 直击根源:微信小程序中web-view再次刷新后页面需要退两次
背景 在上一章(直击根源:vue项目微信小程序页面跳转web-view不刷新)解决了vue在小程序回退不刷新的问题之后,会引出了一个刷新的页面需要点击返回两次才能返回上一个页面 问题描述 在A页面从B ...
- 微信小程序与Html交互
微信小程序与H5页面交互 https://www.jianshu.com/p/22e951d83841
- 微信小程序--ajax服务器交互及页面渲染
网上找的帖子大多是直接在onload中请求数据.而我想实现的是点击按钮,然后请求服务器,接着返回数据,前端页面渲染.所以搞了挺久的,在此记录一下. 请求是按照微信官方给出的,wx.request 在这 ...
- 微信小程序基础之交互操作控件
好久没有写关于微信小程序的文章了,今天简单的发表一篇,内容比较简单,包括:ActionSheet上拉菜单.AlertAction提示框.SuccessAction完成框.LoadingAction加载 ...
- 微信小程序之界面交互反馈
交互反馈就是在用户出发某事件之后,给用户一个反馈信息,这要是一个很友好的习惯. 在小程序中是通过一下几种方式实现的: 1.wx.showToast()方法 showToast: function (p ...
随机推荐
- IM多类型holder封装
如标题,这是一个在列表多类型视图时的一个简化封装方法,减少多余代码,提高复用性,更好迭代扩展,先看视图列表效果图 GitHub:https://github.com/1024477951/Fragme ...
- Android Studio Error:Execution failed for task ':app:preDebugAndroidTestBuild'.彻底解决的方法以及修改AScompileSDKVersion
Error Error:Execution failed for task ':app:preDebugAndroidTestBuild'. > Conflict with dependency ...
- 【Linux】【MySQL】CentOS7、MySQL8.0.13 骚操作速查笔记——专治各种忘词水土不服
1.前言 [Linux][MySQL]CentOS7安装最新版MySQL8.0.13(最新版MySQL从安装到运行) 专治各种忘词,各种水土不服. - -,就是一个健忘贵的速查表:(当然不包括SQL的 ...
- 未能加载文件或程序集“System.Web.Mvc, Version=5.2.4.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35”或它的某一个依赖项
楼主创建项目的时候选择的是5.2.4的版本,但是后来改成了5.0.0于是出现了这个错误,解决的方法倒也简单 将View文件夹下 web.config文件中 以下两处 版本改成当前版本就行了
- c/c++ 网络编程 read,write函数深入理解
read,write函数深入理解 1,服务端的write函数,可以指定发送数据的长度(第三个参数length) write(connfd, &buff[i], length); 2,客户端的r ...
- Powershell-获取MAC地址对应IP信息
因业务需要在DHCP服务器上绑定设备MAC,提示"指定的IP地址或硬件地址正被其他客户端使用",与业务同事沟通之前该设备做过地址保留,具体对应地址遗忘了. 问题描述: a.按照用户 ...
- js 学习之路10:try异常处理和第一个js小程序
try 语句测试代码块的错误. catch 语句处理错误. throw 语句创建自定义错误. 1. try/catch语句 catch语句用来捕获try代码块中的错误,并执行自定义的语句来处理它. 语 ...
- centos7 最小安装初始化
配置阿里yum源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup \&&cu ...
- windows下为qt msvc版本配置调试器
原文:https://blog.csdn.net/whatnamecaniuse/article/details/80716616 根据开发机的环境,下载 我的机器是win10,因此下载win 10 ...
- mybatis常见错误
1.传入单个参数为list时 List<Objects> query(@param("list") List<String> list) <selec ...
