如何用JavaScript制作循环图形
【图题思路】
1.确定图形一共几行,即为外层的循环的次数
2.确定每行有几种元素,代表有几个内层循环
3.确定每种元素的个数,即为每个内层循环的次数
Tips:通常,找出每种元素的个数与行号的关系,即为当前内层循环的最大值
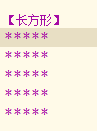
长方形:每行循环5次,再循环5行

<script type="text/javascript">
for(var a=1;a<=5;a++){
for(var b=1;b<=5;b++){
document.write("*");
}
document.write("<br />")
}
</script>
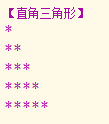
直角三角形:类似长方形,只不过行内循环次数与行次相等

<script type="text/javascript">
for(var a=1;a<=5;a++){
for(var b=1;b<=a;b++){
document.write("*");
}
document.write("<br />")
}
</script>
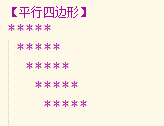
平行四边形:先设计一个随行次增加的空格循环,加在长方形内

<script type="text/javascript">
for(var a=1;a<=5;a++){
for(var c=1;c<a;c++){
document.write("  ")
}
for(var b=1;b<=5;b++){
document.write("*");
}
document.write("<br/>")
}
</script>
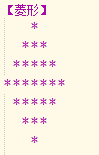
菱形:分为上下两部分,上面部分类似于平行四边形结构,找到*数目与行次的关系为2n-1,完成上面循环。下半部分将上部分反过来。

<script type="text/javascript">
for(var a = 1;a<=7;a=a+2){
for(var c=1;c<=(7-a)/2;c++){
document.write("  ")
}
for(var b = 1;b<=a;b=b+1){
document.write("1")
}
document.write("<br />")
}
for(var a = 5;a>=1;a=a-2){
for(var c=1;c<=(7-a)/2;c++){
document.write("  ")
}
for(var b = 1;b<=a;b=b+1){
document.write("1")
}
document.write("<br />")
}
</script>
数字等边三角形:类似于菱形上半部分,但是要分为左右两个循环,左侧为递增,个数为行次,右侧为递减个数为行次-1

<script type="text/javascript">
var d;
for(var a = 1;a<=7;a=a+2){
for(var c=1;c<=(7-a)/2;c++){
document.write("  ")
}
for(var b = 1;b<=(a+1)/2;b=b+1){
document.write(b)
}
for(var b = (a-1)/2;b>=1;b=b-1){
document.write(b)
}
document.write("<br />")
}
</script>
九九乘法表

<script type="text/javascript">
document.write("<table border='1px' bordercolor='black' align='center'>" )
for(var a = 1;a<=9;a++){
document.write("<tr>")
for(var b =1,c=1,e=b*c; b<=a;b++,c++){
document.write("<td>"+b+"*"+c+"="+e+"</td>")
}
document.write("</tr>")
}
document.write("</table>")
</script>
如何用JavaScript制作循环图形的更多相关文章
- c#封装DBHelper类 c# 图片加水印 (摘)C#生成随机数的三种方法 使用LINQ、Lambda 表达式 、委托快速比较两个集合,找出需要新增、修改、删除的对象 c# 制作正方形图片 JavaScript 事件循环及异步原理(完全指北)
c#封装DBHelper类 public enum EffentNextType { /// <summary> /// 对其他语句无任何影响 /// </summary> ...
- 如何用iframe标签以及Javascript制作时钟?
如何利用iframe标签以及Javascript制作时钟? 如何制作一个时钟呢?效果如下图所示: 这里的时钟会不停的走,但是下面的页面是不会变得,这样就实现了我们想要的效果了.下面我将分为以下几个方面 ...
- jQuery插件-jgcharts实现Javascript制作Google Charts
from:http://www.zz68.net/program/Ajax/2010/0415/1992.html jgcharts是一个基于jQuery的非常经典的Google Charts图表制作 ...
- 【百度地图API】——如何用label制作简易的房产标签
原文:[百度地图API]--如何用label制作简易的房产标签 摘要: 最近,API爱好者们纷纷说,自定义marker太复杂了!不仅定义复杂,连所有的dom事件都要自己重新定义.有没有快速简易创建房产 ...
- 一步一步学Silverlight 2系列(22):在Silverlight中如何用JavaScript调用.NET代码
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 编程原理—如何用javascript代码解决一些问题
关于编程,我最喜欢的就是解决问题.我不相信有谁天生具有解决问题的能力.这是一种通过反复锻炼而建立并维持的能力.像任何练习一样,有一套指导方针可以帮助你更有效地提高解决问题的能力.我将介绍5个最重要的软 ...
- javascript之循环保存数值
javascript之循环保存数值 语言都是相通的,这句话在我学javascript时有的深刻的意识.js中的for循环与java中的for循环有很大相似之处. 先看下面这段代码 for(var i= ...
- Python制作统计图形
转载自:http://www.dcharm.com/?p=15 Python一般使用Matplotlib制作统计图形,用它自己的说法是‘让简单的事情简单,让复杂的事情变得可能’.(你说国外的“码农”咋 ...
- JavaScript的循环语句
JavaScript的循环语句 1.JavaScript的循环语句 (1)for循环语句 - 循环代码块一定的次数: (2)for/in循环语句 - 循环遍历对象的属性: (3)while循环语句 - ...
随机推荐
- python算法运算
>>> b = 10>>> b /= 8>>> b1.25>>> 10 // 81>>> **幂运算 > ...
- Java的语言特点详解
1)简单性:java从C++简化而来,设计者们把C++语言中许多可用的特征去掉了,这些特征是一般程序员很少使用的.java还剔除了C++操作符过载和指针操作. 2)面向对象:java是一个面向对象的语 ...
- UE4 Pure函数的特点
蓝图里的Pure函数跟正常函数的区别是:Pure函数在它连接到的正常函数执行的时候才执行,正常函数按照连接的顺序执行. Pure函数不会改变游戏中其他的变量,所以getter和其他一些纯计算的函数一般 ...
- GO开发[五]:golang结构体struct
Go结构体struct Go语言的结构体(struct)和其他语言的类(class)有同等的地位,但Go语言放弃了包括继承在内的大量面向对象特性,只保留了组合(composition)这个最基础的特性 ...
- EF+MVC学习中的不理解的问题
1.之所以被定义为virtual便于实现延迟加载 代码: public virtual ICollection<Enrollment> Enrollments { get; set; } ...
- Hadoop问题:apt-get install docker-engine -> Depends: init-system-helpers (>= 1.18~) but 1.14 is to be installed
问题描述:$ apt-get install docker-engine -> Depends: init-system-helpers (>= 1.18~) but 1.14 is to ...
- MySQL Command Line Client显示中文的部分为空
一连接数据库的时候就设置如下: 先设置 set names gbk,然后再插入就显示中文
- git 快速入门
介绍git的基本知识.文件状态.工作区域以及一个简单的操作示例. 目录 1. git相关介绍 2. 文件状态与工作区域 3. 快速使用 1. git相关介绍 1.1 git.github.gitlab ...
- sqlserver 字符串截取与拼接
update yanan set name=name+right(phone,4) where id=56 其中right(phone,4)是截取手机号后四位,left是从左开始截取.name=nam ...
- POI--帮助文档
1.创建工作簿 (WORKBOOK) HSSFWorkbook wb = new HSSFWorkbook(); FileOutputStream fileOut = new FileOutputSt ...
