从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二七║ Nuxt 基础:框架初探
缘起
哈喽大家好,又是周四了,俗话说周四来了,周末还远么哈哈,老张我也想下周请假,来个16天的大长假哟,不知道大家是怎么请假的,近来发现文章下边已经没有人评论了,赶脚比较凄凉了,大家看到的麻烦点个赞呀说个话呀,增加下人气哈哈,刚刚突然想到原来问题都跑到群里了,也是,当初创建群的目的就是解决问题滴,不能本末倒置了 [ 苦笑 ],经过一个月的书写《.net core(13)》、《Vue学习(13)》上下两部入门教程已经结束,今天开始一个 Vue 的补充教程 —— Nuxt.js 一个基于 Vue 应用的 SSR 教程,因为这个系列教程是辅助 Vue 的,但是又不属于我们之前的正规系列教程里,所以我就暂时命名为补充教程吧,如果说你接触过这个呢,说明你的 vue 已经很好了,至少是已经搭建过 vue-cli 脚手架的项目了,如果说没有用过 Nuxt.js 那正好可以一起来看一看,我个人赶脚Vue的SSR是一个趋势,所以还是多说一说吧,如果你还对 SSR 不了解,或者是第一次看我的系列教程,请换传送门《二十五║初探SSR服务端渲染(个人博客二)》和《二十六║Client渲染、Server渲染知多少{补充}》。好啦开始今天的讲解
最终咱们会一步步开发我们的第二个项目 —— 基于 Nuxt 的个人博客 动图
这个博客项目已经发布:http://123.206.33.109:26898/
我还有一个nuxt 的项目,是提bug 的,也可以看看 https://www.cnblogs.com/laozhang-is-phi/p/10249248.html
零、今天要实现粉色的部分

一、Vue 的前世今生 —— 注定会推出 Nuxt.js

1、Vue —— 从不知不觉到后知后觉
MV* 发展初期,前后端分离成为可能,各种项目框架如雨后春笋一般,全部都出现了,一直平静的前端慢慢的走进大家的视野,那个时候不是简简单单的切图画页面,而是开始考虑如何用面向对象的思维开发,当时大家还热衷于 Jquery 无法自拔,时间在那个时候是2012年之前;
2012年,36氪记者采访了尤大大,并发了一篇文章其中有这么一句话:“Evan 希望能通过这个举动引起科技公司的注意,向他伸出橄榄枝。”,并附上了作者尤雨溪的微博、Twitter 与个人网站。作者的做法,我觉得大家应该借鉴,掌握好 Vue.js,让你心仪的公司注意到你。
针对知乎上关于 Vue.js 的一个提问,尤雨溪的回答说出了最初的开发初衷,即“做 Vue.js 的初衷很单纯,不是为了赚大钱,不是为了成为大神,也不是因为我发现了什么不得了的创新点。我只是想做一个我自己会喜欢的框架。很巧,我把我想要的东西做出来以后,也有很多其他人喜欢,所以用户越来越多。我从没说过,也不认为 Vue.js 比所有其他框架都好(我一直的观点都是开发者偏好的多样性使得多框架/语言的共存有益无害,甚至是必要的) 。”
这个时候 Vue 还仅仅是一个无名小卒,虽然搭上了 MV* 的顺风车,只不过还没有正式起飞。
又过了三年,2015年开始,在各大论坛技中,与 Vue.js 这一相关词语的内容爆炸式增长,在前端技术增速中独领风骚,迅速成为前端三巨头之一。记得在某个社区中有人这样介绍三巨头“来自 Google 的 Angular,来自 Facebook 的 React,来自开源社区的 Vue.js”,虽然大家现在还是通过百度发现vue的市场占用量较少,但是它快速发展的势头依旧势不可挡。
在 2016 年,Vue 已经正式崛起,开始出现在了某些公司,某些大厂也开始使用,并且也依旧与 React 、NG并肩飞奔。
2、Vue的快速发展,必将 Nuxt 推上历史舞台
虽然 vue 开发速度很快,但是也是一直在更新,完善和发布,最大的一个问题就是——如何解决SEO的问题,这是所有 MV* 所面临的一个共同的问题,大家也一直在摸索。如果不尝试改变,这个历史问题会随着自身的快速发展而变得越来越严重,到时候会成为一个严重的短板效应,但是又不能回到 web1.0 时代,那样 前后端分离会成为一个失败品。如何更好的推出 SSR 服务,成为历史必然趋势。
直到2016 年 10 月 25 日,zeit.co 背后的团队对外发布了 Next.js,一个 React 的服务端渲染应用框架。几小时后,与 Next.js 异曲同工,一个基于 Vue.js 的服务端渲染应用框架应运而生,我们称之为:Nuxt.js。这当然是历史上的一个重要进步,两大前端架构同时解决了这个历史问题,
二、Nuxt.js 是什么?
来自官方的讲解:
Nuxt.js 是一个基于 Vue.js 的通用应用框架。
通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI渲染。
我们的目标是创建一个灵活的应用框架,你可以基于它初始化新项目的基础结构代码,或者在已有 Node.js 项目中使用 Nuxt.js。
Nuxt.js 预设了利用Vue.js开发服务端渲染的应用所需要的各种配置。
除此之外,我们还提供了一种命令叫:nuxt generate,为基于 Vue.js 的应用提供生成对应的静态站点的功能。
我们相信这个命令所提供的功能,是向开发集成各种微服务(microservices)的 Web 应用迈开的新一步。
作为框架,Nuxt.js 为
客户端/服务端这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等。
它集成了 Vue 2.0 、vue-router、和 vuex(当然这个不是必须的),在 vue-cli 脚手架开发过程中,我们会通过 webpack 进行项目打包构建工作,所以我们会每次开发好,进行打包,但是Nuxt.js 是使用 webpack 和 vue-loader来自动化处理构建工作,还记得咱们上一篇文章中提到了,我们通过 webpack-server.js 来手动打包生成可以运行在 node 环境的服务器捆绑渲染器,然后 开启服务,就能实现服务器渲染了,在这里 Nuxt.js 为我们自动化的处理了这个过程,原理大家应该都清楚了。
特性如下
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES6/ES7 语法支持
- 打包和压缩 JS 和 CSS
- HTML头部标签管理
- 本地开发支持热加载
- 集成ESLint
所以,这个框架是基于 vue 开发的,大家一定需要有一定的 vue 开发基础,接触 nuxt 框架才能更加得心应手。
三、使用 Nuxt 搭建我们的 blognuxt 项目
1、搭建新手模板
执行命令
vue init nuxt-community/starter-template blognuxt
//或者采用现在官方的安装方案
npx create-nuxt-app 项目名
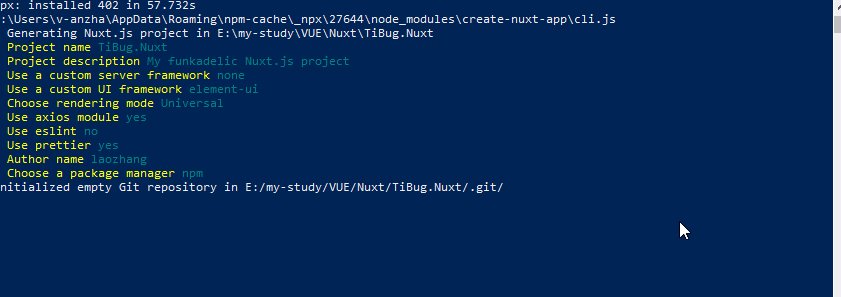
然后简单对项目进行三项配置,一直 Enter 就行。

然后就发现我们的项目已经安装好了,下面重点说一下这些文件的含义。
如果采用官方的这个新的安装方案,可以看这里

2、项目结构分析
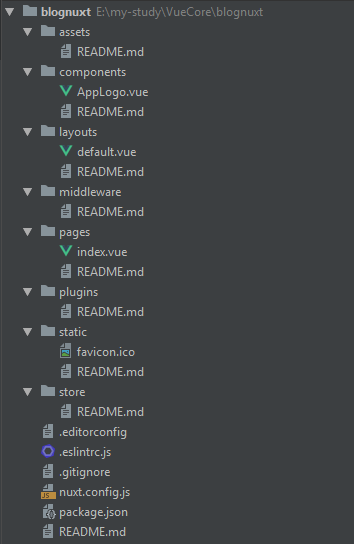
├── assets // 资源文件。用于组织未编译的静态资源入LESS、SASS 或 JavaScript
├── components // 组件。用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件
│ └── AppLogo.vue // 默认logo组件
├── layouts // 布局。页面都需要有一个布局,默认为 default。它规定了一个页面如何布局页面。所有页面都会加载在布局页面中的<nuxt />标签中。
如果需要在普通页面中使用下级路由,则需要在页面中添加<nuxt-child />。该目录名为Nuxt.js保留的,不可更改。
│ └── default.vue // 默认模板页面
├── middleware // 中间件。存放中间件。可以在页面中调用:middleware: 'middlewareName'。
├── pages // 页面。一个 vue 文件即为一个页面。index.vue 为根页面
│ └── index.vue // 默认首页面
├── plugins // 用于存放JavaScript插件的地方
├── static // 用于存放静态资源文件,比如图片
├── store // 用于组织应用的Vuex 状态管理。
├── .editorconfig // 开发工具格式配置
├── .eslintrc.js // ESLint的配置文件,用于检查代码格式
├── .gitignore // 配置git不上传的文件
├── nuxt.config.js // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置
├── package.json //npm包管理配置文件
└── README.md // 说明文档

layouts: 布局。页面都需要有一个布局,默认为 default。它规定了一个页面如何布局页面。所有页面都会加载在布局页面中的 <nuxt /> 标签中。如果需要在普通页面中使用下级路由,则需要在页面中添加 <nuxt-child />。该目录名为Nuxt.js保留的,不可更改。。
pages: 页面。一个 vue 文件即为一个页面。index.vue 为根页面。若需要二级页面,则添加文件夹即可。无需配置路由
如果页面的名称类似于 _id.vue (以 _ 开头),则为动态路由页面,_ 后为匹配的变量(params)。
若变量是必须的,则在文件夹下建立空文件 index.vue。更多的配置请移步至 官网 。
plugin: 插件。用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。需要注意的是,在任何 Vue 组件的生命周期内, 只有 beforeCreate 和 created 这两个钩子方法会在 客户端和服务端均被调用。其他钩子方法仅在客户端被调用。
static: 静态文件。放置不需要经过 webpack 打包的静态资源。如一些 js, css 库。
生成了很多文件夹,通过整体结构,大家可以看出来,项目又一次被精简了,从 vue-cli 2.0 到 vue-cli 3.0 咱们的项目结构是一直在精简,主要都封装起来,通过依赖包进行处理,这越来越像咱们之前的 .net core api 了。
3、安装依赖并运行
执行 npm install 安装我们的依赖包
npm install
然后执行 npm run dev,运行项目
npm run dev

这个上半部就是我们的 components 文件下的 AppLogo.vue 实现的动态效果。
4、修改下pages 下的 index.vue 页面,实现 hello
<template>
<section class="container">
<div>
<app-logo/>
<h1 class="title">
欢迎:老张的哲学
</h1>
<h2 class="subtitle">
一个 nuxt 工程
</h2>
<div class="links">
<a
href="https://nuxtjs.org/"
target="_blank"
class="button--green">博客园</a>
<a
href="https://github.com/nuxt/nuxt.js"
target="_blank"
class="button--grey">GitHub</a>
</div>
</div>
</section>
</template> <script>
import AppLogo from '~/components/AppLogo.vue'//统一使用 波浪线~ 来代替 斜杠/ export default {
components: {
AppLogo
}
}
</script>
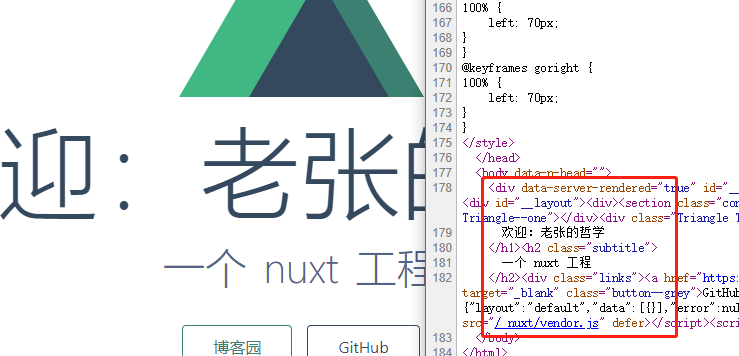
这些内容大家一定就是很熟悉了,如果开发过 vue 的话,项目直接执行我们的修改,查看浏览器

大家可以看出来,不仅我们的页面渲染了,我们的项目源代码也把内容渲染出来了,这样就达到了我们的SSR 服务端渲染的目的。那具体是如何运行的呢,明天咱们深入了解下其中的原理。
四、结语
好啦,今天就暂时说这么多吧,后边还有很多知识点,今天咱们简单了解了下这个 nuxt.js 框架,明白了安装过程,已经项目结构的基本骨架,当然这仅仅是九牛一毛,nuxt 作为一个框架,虽说是依赖于 vue 之上,但是还是有自己的东西,比如动态路由,中间件,异步数据,状态树,视图等等等等,这些咱们都会在以后说到。明天会重点说下 nuxt 的运行原理
五、CODE
这是刚刚创建的空的框架,以后就在这基础上封装搭建了。
https://github.com/anjoy8/Blog.Vue.Nuxt
从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二七║ Nuxt 基础:框架初探的更多相关文章
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二八║ Nuxt 基础:面向源码研究Nuxt.js
前言 哈喽大家周五好,又是一个开开心心的周五了,接下来就是三天小团圆啦,这里先祝大家节日快乐咯,希望都没有加班哈哈,今天公司发了月饼,嗯~时间来不及了,上周应该搞个活动抽中几个粉丝发月饼的,下次吧,这 ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二九║ Nuxt实战:异步实现数据双端渲染
回顾 哈喽大家好!又是元气满满的周~~~二哈哈,不知道大家中秋节过的如何,马上又是国庆节了,博主我将通过三天的时间,给大家把项目二的数据添上(这里强调下,填充数据不是最重要的,最重要的是要配合着让大家 ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 三十║ Nuxt实战:动态路由+同构
上期回顾 说接上文<二九║ Nuxt实战:异步实现数据双端渲染>,昨天咱们通过项目二的首页数据处理,简单了解到了 nuxt 异步数据获取的作用,以及亲身体验了几个重要文件夹的意义,整篇文章 ...
- 从壹开始前后端分离 [ vue + .netcore 补程 ] 三十一║ Nuxt终篇:基于Vuex的权限验证探究
缘起 哈喽大家好,今天周四啦,楼主明天要正式放假了,这里先祝大家节日快乐咯,希望在家里能继续研究点儿东西吧,今天呢是 nuxt 的最后一篇,主要是对权限登录进行研究,这一块咱们之前在说第一个项目的时候 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十二 || 三种跨域方式比较,DTOs(数据传输对象)初探
更新反馈 1.博友@落幕残情童鞋说到了,Nginx反向代理实现跨域,因为我目前还没有使用到,给忽略了,这次记录下,为下次补充.此坑已填 2.提示:跨域的姊妹篇——<三十三║ ⅖ 种方法实现完美跨 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之七 || API项目整体搭建 6.2 轻量级ORM
更新 1.在使用的时候,特别是更新数据的时候,如果不知道哪里有问题,可以查看数据库 和 实体类 的字段,是否大小写一致,比如 name 和 Name 2.在使用Sqlsugar 的 CodeFirst ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十 || AOP面向切面编程浅解析:简单日志记录 + 服务切面缓存
代码已上传Github+Gitee,文末有地址 上回<从壹开始前后端分离[ .NET Core2.0 Api + Vue 2.0 + AOP + 分布式]框架之九 || 依赖注入IoC学习 + ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十一 || AOP自定义筛选,Redis入门 11.1
代码已上传Github+Gitee,文末有地址 书说上文<从壹开始前后端分离[ .NET Core2.0 Api + Vue 2.0 + AOP + 分布式]框架之十 || AOP面向切面编程浅 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十五║初探SSR服务端渲染(个人博客二)
缘起 时间真快,现在已经是这个系列教程的下半部 Vue 第 12 篇了,昨天我也简单思考了下,可能明天再来一篇,Vue 就基本告一段落了,因为什么呢,这里给大家说个题外话,当时写博文的时候,只是想给大 ...
随机推荐
- selenium自动化测试资源整理(含所有版本chrome、chromedriver、firefox下载链接)
今天把手头有的一些关于selenium测试的资源整理了一下,分享出来. 1. 所有版本chrome下载 是不是很难找到老版本的chrome?博主收集了几个下载chrome老版本的网站,其中哪个下载的是 ...
- Java 保留两位小数填坑
下面直接上代码: DecimalFormat df1 = new DecimalFormat("#.00");DecimalFormat df2 = new DecimalForm ...
- Python字符编码与转码
字符编码与转码 注: 该图转自 http://www.cnblogs.com/luotianshuai/p/5735051.html. Python2 解码,编码 #Python2 #-*- codi ...
- Go 1.9 sync.Map揭秘
Go 1.9 sync.Map揭秘 目录 [−] 有并发问题的map Go 1.9之前的解决方案 sync.Map Load Store Delete Range sync.Map的性能 其它 在Go ...
- loj553 「LibreOJ Round #8」MINIM
最简单的暴力dp就是f[i][j]表示到i异或和为j的最小花费. 然后我们发现两堆大小为i,j的石子合并,可以更新到一堆大小为k=i,j最高公共的1以下都是1,以上是i|j,权值为v1+v2的石子. ...
- bzoj5153&uoj348 【WC2018】州区划分
五十分就是裸的O(3^n)子集dp. $$f[S]*{w[S]^{p}}=\sum_{T \in S}{f[T]*{w[S-T]^{p}}}$$ 然后我们考虑优化这个dp,我们发现这是子集卷积的形式, ...
- 【源码解析】Sharding-Jdbc的执行过程(一)
一.ShardingContext 在Sharding-Jdbc中,我们其实需要抓住一个核心类,也就是ShardingContext,分片上下文,里面定义了下面几个内容: @RequiredArgsC ...
- STL--multiset用法
multiset: multiset<int>s; 定义正向迭代器与正向遍历: multiset<int>::iterator it; for(it=s.begin();it! ...
- monkey-----停止正在测试的monkey
第一步:adb shell ps | grep monkey:查找到正在测试的monkey包名 第二步:kill pid:删除查找出的monkey进程 以上完美的停止monkey测试
- 【Android】自己动手做个扫雷游戏
1. 游戏规则 扫雷是玩法极其简单的小游戏,点击玩家认为不存在雷的区域,标记出全部地雷所在的区域,即可获得胜利.当点击不包含雷的块的时候,可能它底下存在一个数,也可能是一个空白块.当点击中有数字的块时 ...
