【vue】使用vue+element搭建项目,Tree树形控件使用
目录
一、安装依赖
本例中,使用render-content进行树节点内容的自定义,因此需要支持JSX语法。(见参考资料第3个)
在Git bash中运行一下指令
cnpm install\
babel-plugin-syntax-jsx\
babel-plugin-transform-vue-jsx\
babel-helper-vue-jsx-merge-props\
babel-preset-es2015\
--save-dev
二、常用属性、事件
| Attributes(属性名) | 描述 | type(类型) | default(默认值) |
| node-key |
每个树节点用来作为唯一标识的属性, 整棵树应该是唯一的 |
string | 无 |
| default-expanded-keys | 默认展开的节点的key的数组 | array | 无 |
| auto-expand-parent | 展开子节点的时候是否自动展开父节点 | boolean | true |
| props | 配置选项 | object | 无 |
| render-content | 树节点的内容区的渲染Function | Function(h,{node,data,store}) | 无 |
| highlight-current | 是否高亮当前选中节点 | boolean | false |
| expand-on-click-node |
是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false 则只有点箭头图标的时候才会展开或者收缩节点。 |
boolean | true |
| lazy | 是否懒加载子节点,需与 load 方法结合使用 | boolean | false |
| load | 加载子树数据的方法,仅当 lazy 属性为true 时生效 | function(node, resolve) | 无 |
| 事件名称 | 描述 | 回调参数 |
| node-click |
节点被点击时的回调 |
共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。 |
三、demo应用:
3.1 html代码
<el-tree
node-key="id"
:default-expanded-keys="[0]" //0对应下方①
:auto-expand-parent="true"
:props="defaultProps"
:render-content="renderContent"
:highlight-current="true"
:expand-on-click-node="false"
lazy
:load="loadChildData"
@node-click="handleNodeClick">
</el-tree>
ps:
本例中点击节点箭头时才展开子级节点,执行loadChildData操作,选中节点(并非箭头)时才执行handleNodeClick操作
将tree的某些节点设置为默认展开时,需要设置 default-expanded-keys 和 node-key,两者缺一不可。其中node-key的值为节点数据中的一个字段名,该字段在整棵树中是唯一的。
例如:node-key="id",
其中default-expanded-keys的值为数组,其值为展开项的id。比如::default-expanded-keys="[2, 3]"
lazy 需要和load结合使用,本例中采用懒加载,动态加载节点数据的方法加载数据
会调2次接口,第一次接口为第一级数据,第二次为第一级的child数据,此结果于
:default-expanded-keys="[0]" ,
lazy
:load="loadChildData"这是三个属性有关
3.2应用中用到的属性用法
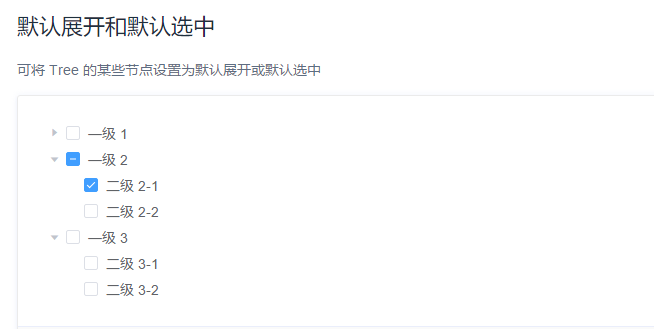
3.2.1 :default-expanded-keys(默认展开项)
<el-tree
:data="data2"
show-checkbox
node-key="id"
:default-expanded-keys="[2, 3]"
:default-checked-keys="[5]"
:props="defaultProps">
</el-tree> <script>
export default {
data() {
return {
data2: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
}
};
</script>
default-expanded-keys(默认展开的节点)效果图

3.2.2 :props="defaultProps" 用法
:props="defaultProps"
defaultProps: {
children: 'children',
label: 'title', },
3.2.3通过render-content方法定义树节点内容(js代码)
renderContent(h, { node, data, store }) {
let icon;
let platForm;
let isShow = false;
if(platForm == 0){
icon = ( <icon-svg icon-style="icon-style" icon-class="el-icon-pc"></icon-svg>);
isShow = true;
}else{
icon = ( <icon-svg icon-style="icon-style" icon-class="el-icon-wx"></icon-svg>);
isShow = false;
}
return (
<span style="font-size: 14px; padding-right: 8px">
<span class="normalText">
{icon}
<span style="color: #333;"> {node.label} </span>
</span>
{isshow ? '' :
<span class="pos-a" style="right:20px; top:0;">
<span style="font-size: 12px;line-height: 30px;"
on-click={() => this.operation(node, data, event)}>
<icon-svg icon-style="icon-style" icon-class="el-icon-ifcn-gengduo"></icon-svg>
</span>
</span>
}
</span>
);
}
3.2.4 :load="loadChildData" (load 加载子树数据的方法,仅仅当lazy属性为true时生效)(js代码)
loadChildData(node, resolve) {
......接口调用
},
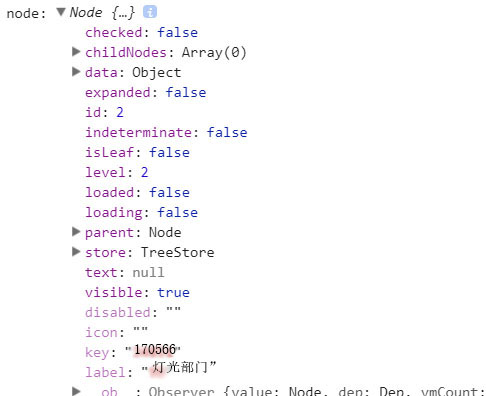
node:

3.2.5 @node-click="handleNodeClick"
handleNodeClick(data, node, vuecomponent) {
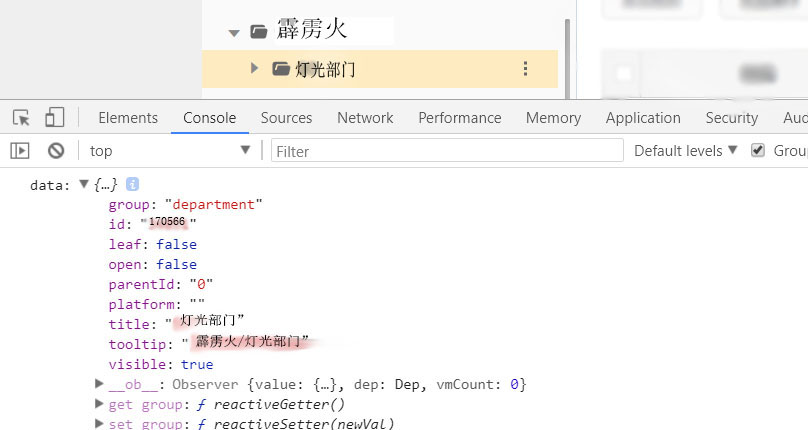
console.log('data:', data,'\n' ,'node:', node, '\n', 'vuecomponent',vuecomponent);
}
data:(当前选中节点的数据)

node: (node当前节点的信息,含当前节点的数据data(和上图一致),父节点的信息parent)

3.2.6更新二级数据
this.$set(this.levelTwoDatas, 'children', []);
this.levelTwoDatas.data.children = 接口数据;
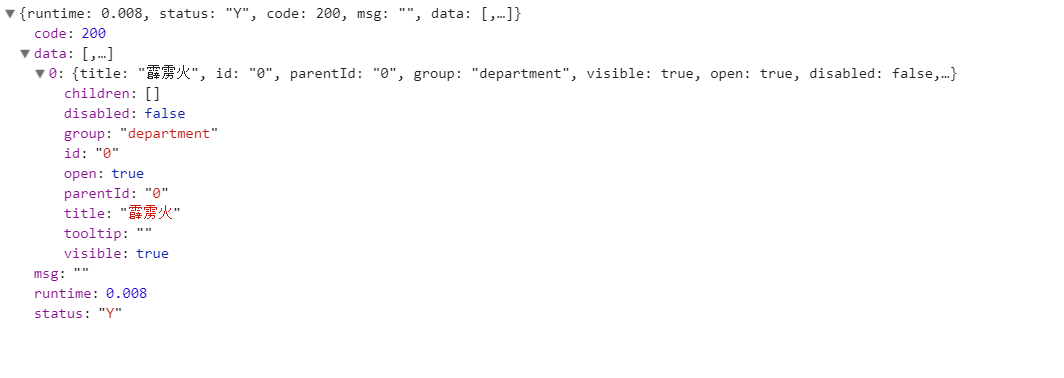
3.2.7接口情况
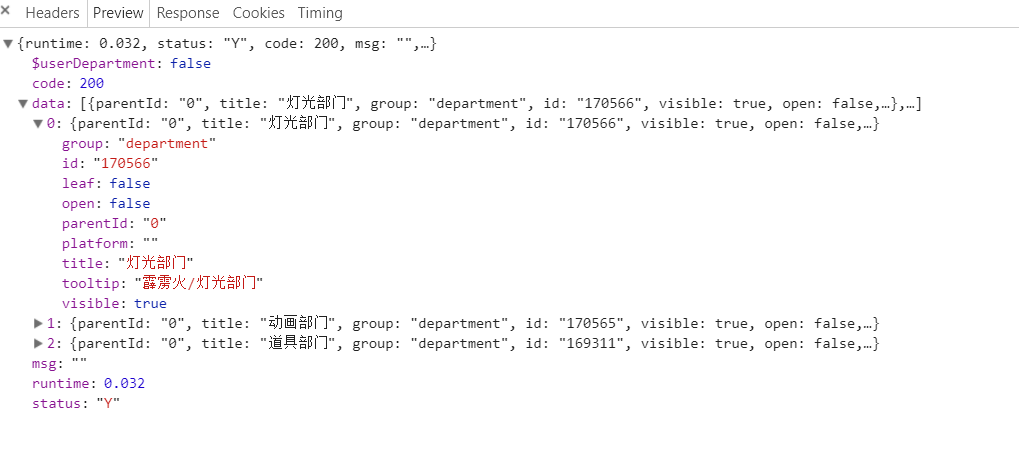
第一次调接口的数据:

第2次调接口,树节点数据(根据父节点的id,获取子节点数据)

3.2.8页面效果图:

相关资料:
- http://element.eleme.io/#/zh-CN/component/tree
- http://www.php.cn/js-tutorial-378333.html
- https://blog.csdn.net/u014628388/article/details/76099812
【vue】使用vue+element搭建项目,Tree树形控件使用的更多相关文章
- Element ui 使用 Tree 树形控件
使用树形控件需要映入 jsx才能运行链接:https://github.com/vuejs/babel-plugin-transform-vue-jsx#usage npm install\ babe ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- vue_elementUI_ tree树形控件 获取选中的父节点ID
el-tree 的 this.$refs.tree.getCheckedKeys() 只可以获取选中的id 无法获取选中的父节点ID想要获取选中父节点的id;需要如下操作1. 找到工程下的node_m ...
- ElementUI Tree树形控件renderContent return时报错
问题描述: 使用Tree树形控件使用render-content渲染时return后报错或npm run dev时候报错,报错信息相同,如下: 问题分析: renderContent函数中需要使用js ...
- BootstrapBlazor实战 Tree树形控件使用(2)
继续上篇实战BootstrapBlazor树型控件Tree内容, 本篇主要讲解整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,My ...
- BootstrapBlazor实战-Tree树形控件使用(1)
实战BootstrapBlazor树型控件Tree的使用, 以及整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,MySql/Sql ...
- vue-element Tree树形控件通过id默认选中
一.设置 1.给树形控件设置 ref="tree" node-key="id" 2.在获取数据的位置加上 this.$nextTick(() => { t ...
- easyui Tree树形控件的异步加载
Tree控件 $('#partyOrgTree').tree({ checkbox: false, url: getDataUrl, onClick: function (node) { getDiv ...
随机推荐
- AI应用开发实战 - 手写算式计算器
扩展手写数字识别应用 识别并计算简单手写数学表达式 主要知识点 了解MNIST数据集 了解如何扩展数据集 实现手写算式计算器 简介 本文将介绍一例支持识别手写数学表达式并对其进行计算的人工智能应用的开 ...
- CYQ.Data 支持 PostgreSQL 数据库
前言: 很久之前,就有同学问我CYQ.Data能不能支持下PostgreSQL,之后小做了下调查,发现这个数据库用的人少,加上各种因素,就一直没动手. 前两天,不小心看了一下Github上的消息: 看 ...
- Java笔试题库之选题题篇【141-210题】
141.Struts框架可以支持以下哪种程序开发语言? A.C B.C++ C.Java D.C# 解答:C 142.在Servlet处理请求的方式为. A.以进程的方式 B.以程序的方式 C.以线程 ...
- mac-os安装autojump
一 概念 autojump是一个命令行工具,它可以使用快捷命令,直接跳转到配置好的目录,而不用管现在身在何处,依赖zsh. 一 安装 安装zsh:sh -c "$(curl -fsSL ht ...
- mysql的学习笔记(二)
1.数据类型,存储的类型. 整型 TINYINT 有符号-128到127 无符号值:0到255 1字节 SMALLINT 有符号 -32768到32767 0到65535 2字节 MEDIUMINT ...
- 网络学习笔记(二):TCP可靠传输原理
TCP数据段作为IP数据报的数据部分来传输的,IP层提供尽最大努力服务,却不保证数据可靠传输.TCP想要提供可靠传输,需要采取一定的措施来让不可靠的传输信道提供可靠传输服务.比如:出现差错时,让发 ...
- @vue-cli3创建项目报错:ERROR command failed: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
使用@vue-cli3时 在你感觉所以配置都搞好开始创建项目时,不停的报错,就是创建不成功 清npm缓存也不行 改淘宝镜像也不行 就快奔溃了,最后最终(其实我在凑150字,为了能发到首页给更多采坑的兄 ...
- .NET Core 2.2 新增部分功能使用尝鲜
前言 美国当地时间12月4日,微软2019开发者大会中发布了一系列的重磅消息,包含了软硬件和开源社区的各种好消息是铺天盖地,作为一名普通的开发者,我第一时间下载了 .NET Core 2.2 ...
- 对于jQuery的了解
1.了解jQuery与JavaScript的区别 css --外貌特征Html --躯干,骨架js --运动神经 jQuery就是对JavaScript的一个拓展,封装,就是让JavaScript更好 ...
- 38.QT-QAxObject快速写入EXCEL示例
参考链接:https://blog.csdn.net/czyt1988/article/details/52121360 http://blog.sina.com.cn/s/blog_a6fb6cc9 ...
