SublimeText3插件安装及使用
之前写过一篇文章讲了安装PackageControl,这里就不做赘述了,需要的朋友移步到这篇文章:Sublime Text安装package control
安装插件方法:通过preferencs--Package Control或者快捷键ctrl+shift+P,然后找到install Package,搜索插件,安装即可。
卸载插件方法:通过preferencs--Package Control或者快捷键ctrl+shift+P,然后找到remove Package,找到要卸载的插件。
下边直接说我安装了哪些插件
Alignment
代码对齐
对应的快捷键: Ctrl+Alt+A
BracketHighlighter
提供行数高亮的各种配对的语法符号。也就是可以匹配[ ]、{ }等,高亮标记,便于查看起始和结束标记。
Color Highlighter
可以展示当前所选择的颜色代码的真正颜色
ColorPicker
使用一个取色器改变颜色
对应的快捷键: Ctrl+Shift+C
注意 : 这里,要说一下,ConvertToUTF8和ColorPicker的默认快捷键是一样的,都是 Ctrl+Shift+C。所以要去修改一下快捷键的设置,修改哪一个的都可以。
我修改的是ConvertToUTF8的快捷键,进到相应的插件安装的目录(菜单栏Preferences —— Browse Packages),找到 ConvertToUTF8文件夹,进入,可以看到有linux、mac和windows的快捷键设置文件,根据自己的操作系统,打开相应文件修改。这里我修改的是windows,如图:
我改成了 ctrl+shift+u
DocBlockr
可以添加注释块
输入/**,按回车键就可以了
Emmet
这个真的超级好用!
使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。
这里不详细讲用法了,可以网上搜一下。
对应的快捷键: Ctrl+Alt+Enter
HTML Beautify
功能如其名,HTML格式化
HTML-CSS-JS Prettify
格式化HTML-CSS-JS代码
安装完后要修改一下配置文件:
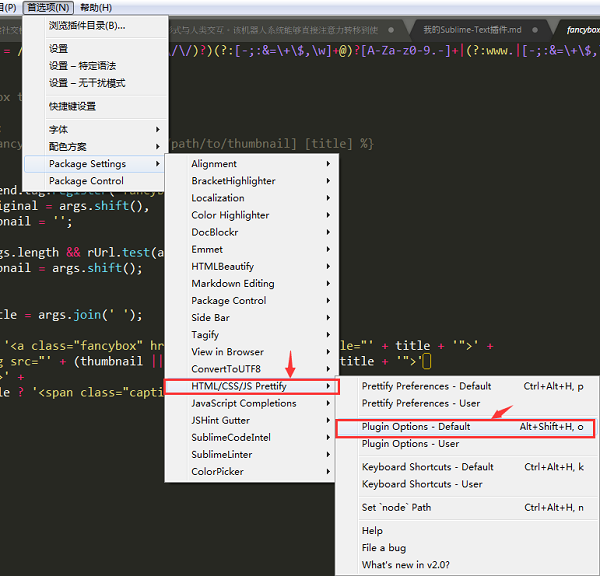
preference--Package Settings--HTML/CSS/JS Prettify--Plugin Options-Default

修改nodejs的安装路径(Windows用户在命令行输入where node即可查看)
Sidebar Enhancements
增强右键菜单文件操作功能。
在侧边栏的文件上右击时,这个插件提供了大量更多的选择。打开,查找,复制和粘贴,等等。
View in Browser
通过默认浏览器打开当前文件
JavaScript Completions
支持JavaScript原生语法提示
SublimeCodeIntel
设置JavaScript代码自动补全
sublimeLinter和sublimeLinter-jshint
写JavaScript时候能够提示代码问题。这个装好之后可以去修改一下.jshintrc文件,安装完成后有一些默认设置的。
这里粘一下我目前的设置,以后有新的再补充。关于这个,可以网上搜一下,很多资料。
"browser": true,
"esnext": true,
"globals": {
"$": false
},
/**
* 是否必须用"use strict"
*/
"strict": false,
"undef": true,
"unused": true,
/**
* 是否强制使用严格等号
*/
"eqeqeq": false,
/**
* 使用js保留字时提出警告
*/
"futurehostile":true
markdownEditing和markdownLivePreview
安装这两个的时候搞了很久,主要是因为安装markdownEditing这个插件的时候遇到了一个问题,最后在官网上找到了答案。如下图:
我安装完之后弹出了一个对话框是error loading syntax files,卸载重新安装也不对。其实是因为我安装这个插件的时候打开了之前写的md文件。关掉这些文件重新安装就好了。
第二点就是,markdown的主题设置。sublime text刚装好的时候就换了主题,然后markdown这里默认的是白色背景,有时候从js文件切换到md文件觉得画风转换太快不适应,所以就修改了一下。
方法是:在preference-package settings--Markdown Editing--Markdown GFM Settings - user文件中添加以下设置:
{
"color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme"
}
第三点,安装完后发现始终有那么一部分区域啥都没有,就只是占着地方。原来是因为default中有设置Layout,所以这里也是要修改设置,还是在上一步中的文件,添加以下:
"draw_centered": false,//default中为true
"word_wrap": true,
"wrap_width": 80,
"rulers": []
浏览器快捷键
除了这些插件外,我还配置了文件在IE、FireFox、Chrome中打开的快捷键,方法如下:
修改快捷键设置,但是注意不要跟默认设置中的冲突
//ie
{ "keys": ["ctrl+f12"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:/Program Files/Internet Explorer/iexplore.exe", "extensions": ".*" } },
//chorme
{ "keys": ["alt+f12"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", "extensions": ".*" } },
//firefox
{ "keys": ["f12"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "D:\\Program Files (x86)\\Mozilla Firefox\\firefox.exe", "extensions": ".*" } }
keys为相应的快捷键,path对应浏览器的安装路径
SublimeText3插件安装及使用的更多相关文章
- sublime-text3插件安装
sublime-text3和sublime-text2一样安装插件前都需要先安装,Package control ,然而安装Package control的代码和sublime-text2又不相同.如 ...
- sublimeText3插件安装
1,官方下载sublimeText 3(百度搜索) 2,安装成功后按Ctrl+`调出console 3,然后输入 import urllib.request,os; pf = 'Package Con ...
- 手动安装sublimeText3插件
就在今天下午,我花了一个小时的时间安装sublime3插件stylus,就是为了让stylus文件能够高亮显示.网上找了很多方法,可以通过package control安装,然而,我的sublime ...
- Sublimetext3插件与使用技巧
1. package control 的安装与注意事项 2. 常用插件的安装与注意事项 3. 主题风格设置 4. 常用快捷键 https://packagecontrol.io ...
- Sublime Text3安装教程,配置教程,常用插件安装等方法
前言: sublimeText3的特点: 1.Sublime Text 是一款跨平台代码编辑器,在Linux.OS X和Windows下均可使用. 2.Sublime Text 是可扩展的,并包含大量 ...
- [Android Studio]SQLScout插件安装破解
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/5972138.html [Android Studio]SQLS ...
- elasticsearch5.0及head插件安装
这个瞎jb整了半天.准备把es2.4升级到5.0,结果老报错 环境:centos6.5+es2.4是ok的换成es5就出毛病.也不能说啥 ,我用的是最新的 源码解压启动时候报错,具体错误for ...
- subtext3插件安装
1.启用Package Control,利用它进行插件安装: 启用方法:菜单栏-view-show console 在弹出的输入框内,输入以下代码,按回车,稍后会出现package control安装 ...
- webapp应用---cordova.js 3.7.0插件安装总结
今天是2014年的最后一天,年终总结什么的就不写了.记录一下今天的工作内容.如果不知道phoneGap,那么就不需要往下看了,phoneGap现在已经叫cordova了,叫什么不重要,重要的是它对we ...
随机推荐
- 剑指offer第六天
29.最小的K个数 输入n个整数,找出其中最小的K个数.例如输入4,5,1,6,2,7,3,8这8个数字,则最小的4个数字是1,2,3,4. 解法一: Partition思想 允许改变原始数组的情况, ...
- nyoj28 大数阶乘 亿进制优化
思路:刚开始用的十进制模拟手算加法,超时了.然后想到刘汝佳大哥书上面用的亿进制能够加速大数运算,果然180ms过掉了. 亿进制与十进制相同,只不过是把八位看做一位,例如6464654654165,看成 ...
- shell脚本中 杀死可能成为僵尸进程的方法
交互式 Bash Shell 获取进程 pid 在已知进程名(name)的前提下,交互式 Shell 获取进程 pid 有很多种方法,典型的通过 grep 获取 pid 的方法为(这里添加 -v gr ...
- 区块链 PoW 与 PoS 的纷争
最近在研究区块链,可能会有一些非前端文章,感兴趣的可以关注关注哟. 有关注区块链的,肯定会经常看到这两个名词 -- PoW 与 PoS.但是很多人对他们的含义的理解存在很多偏差.那么他们的含义与区别是 ...
- linux zabbix监控服务器搭建
搭建Zabbix监控服务器 准备运行环境(lamp) [root@zhuji1 ~]# yum -y install httpd [root@zhuji1 ~]# yum -y install php ...
- Node.js模块导出module.exports 和 exports,Es6模块导出export 和export default的区别
1.module.exports module变量代表当前模块.这个变量是一个对象,module对象会创建一个叫exports的属性,这个属性的默认值是一个空的对象: module.exports ...
- VS2010 C++学习(5):基于DirectShow的视频预览录像程序
VS2010 C++学习(5):基于DirectShow的视频 预览录像程序 学习VC++编制的基于DirectShow视频捕获程序,主要练习基于DirectShow程序的应用. 一. ...
- Java的Random总结
/** * @Title:RandomNum.java * @Package:com.yhd.chart.model * @Description:Java产生随机数 * @author:Youhai ...
- 一个URL的组成
URL的组成 URL由三部分组成:协议类型,主机名和路径及文件名.通过URL可以指定的主要有以下几种:http.ftp.gopher.telnet.file等. URL的组成 URL的组成 协议 ...
- WebService之CXF注解之一(封装类)
Teacher.java: /** * @Title:Teacher.java * @Package:com.you.model * @Description:老师封装类 * @author:Youh ...





