CSS3字体发光效果
博客页面左上角的“猿来是王者”文字已制作发光效果,分享方法如下:
text-shadow
该属性为文本添加阴影效果
text-shadow: h-shadow v-shadow blur color;h-shadow: 水平阴影的位置(阴影水平偏移量),可为负值,必需
v-shadow: 垂直阴影的位置(阴影垂直偏移量),可为负值,必需
blur: 阴影模糊的距离(默认为0),可选
color: 阴影颜色(默认为当前字体颜色),可选
乍一看,text-shadow 属性仅仅是用来设置文本阴影的,似乎并不能实现字体发光效果。
其实不然,这正是 text-shadow 属性的精妙之处。
当阴影的水平偏移量和垂直偏移量都为0时,阴影就和文本重合了
这时,如果增大阴影模糊的距离,就可以达到字体外发光的效果了。
当然,为了使外发光更加酷炫,还需要使用到 text-shadow 的另一个特性: 同时设置多个阴影(使用逗号分隔设置多个阴影)
代码实例
HTML Code
<div class="container">
<p>xinpureZhu</p>
</div>CSS Code
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
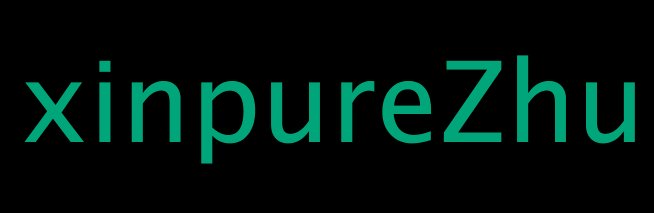
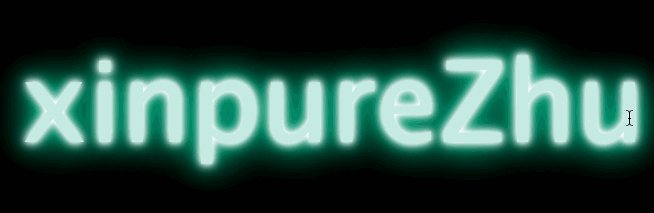
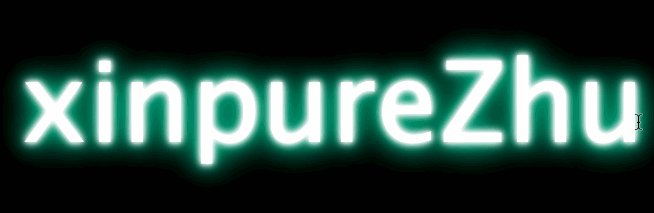
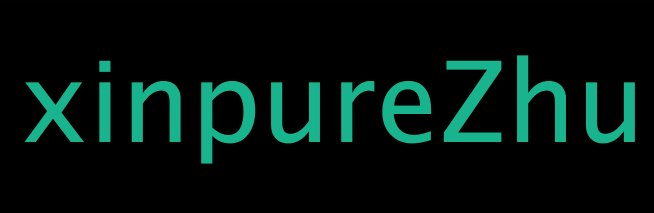
}效果示图

文章转载:http://xinpure.com/the-css3-font-glow-effect/
CSS3字体发光效果的更多相关文章
- CSS3样式_实现字体发光效果
text-shadow 属性仅仅是用来设置文本阴影的,似乎并不能实现字体发光效果.其实不然,这正是 text-shadow 属性的精妙之处.当阴影的水平偏移量和垂直偏移量都为0时,阴影就和文本重合了. ...
- CSS3文字描边 CSS3字体外部描边
给需要实现文字描边的元素添加如下CSS3的属性 text-shadow:#000 1px 0 0,#000 0 1px 0,#000 -1px 0 0,#000 0 -1px 0; -webkit-t ...
- CSS3 字体
CSS3 @font-face 规则 在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体. 通过 CSS3,web 设计师可以使用他们喜欢的任意字体. 当您您找到或购买到希望使用的 ...
- css3 字体、2D转换、3D转换
学习篇之CSS3 字体.2D转换.3D转换 一.字体 @font-face 将字体文件存放到 web 服务器上,通过CSS3 @font-face规则中定义,它会在需要时被自动下载到用户的计算机上. ...
- [UWP]用Win2D和CompositionAPI实现文字的发光效果,并制作动画
1. 成果 献祭了周末的晚上,成功召唤出了上面的番茄钟.正当我在感慨"不愧是Shadow大人,这难道就是传说中的五彩斑斓的黑?" "那才不是什么阴影效果,那是发光效果.& ...
- Image Wall - jQuery & CSS3 图片墙效果
今天我们要为您展示如何基于 jQuery 和 CSS3 创建一个整洁的图片墙效果.我们的想法是在页面上洒上一些大小不同的缩略图,并在当我们点击图片时候显示丝带,会显示一些描述,再次点击缩略图时,丝带将 ...
- iOS 字体滚动效果 ScrollLabel
写了一个简单的字体滚动效果. 用了一种取巧的方式,传入两个一摸一样的Label(当然也可以是别的视图), 话不多说,代码里面讲解. SEScrollLabel.h #import <UIKit/ ...
- css3的transition效果和transfor效果
<!doctype html> <html> <head> <meta charset="utf-8" /> <title&g ...
- css3幻灯片换位效果
<title>css3幻灯片换位效果</title> <style type="text/css"> .flowGallery {width: ...
随机推荐
- bzoj 1814 Ural 1519 Formula 1 插头DP
1814: Ural 1519 Formula 1 Time Limit: 1 Sec Memory Limit: 64 MBSubmit: 942 Solved: 356[Submit][Sta ...
- lower_bound()返回值
lower_bound()函数实现功能就是二分查找,函数lower_bound()在first和last中的前闭后开区间进行二分查找,返回大于或等于val的第一个元素位置.如果所有元素都小于val,则 ...
- uva1395 枚举不同区间的最小生成树
枚举起点,求最小生成树.如果当前不能实现n个点连通,直接不再枚举. AC代码: #include<cstdio> #include<algorithm> using names ...
- Redis 设置开机启动
1. 将下列代码保存为文件redis, 置于 /etc/init.d 下面 ########################### # chkconfig: 2345 90 10 redis服务必须在 ...
- 运行web项目端口占用问题
---恢复内容开始--- 有时候运行web项目会提示8080端口已经被占用这一类问题(Error running Tomcat8: Address localhost:1099 is already ...
- 30分钟掌握ES6/ES2015核心内容(上)
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015. 也就是说,ES6就是ES2015. ...
- HTTP状态码作用
文章目录 状态码分类 常见的状态码 1xx消息 2xx成功 3xx重定向 4xx客户端错误 5xx服务器错误 HTTP状态码的作用是:web服务器用来告诉客户端,发生了什么事. 状态码位于HTTP R ...
- 【java学习笔记】文件读写(IO流)
1.字节流 FileInputStream.FileOutputStream ①FileInputStream import java.io.FileInputStream; public class ...
- 基于全志H3芯片的ARM开发环境搭建
基于全志H3芯片的ARM开发环境搭建 最近买了个友善之臂的NanoPi M1板子,又在网上申请了个NanoPi NEO板子,这两个都是基于全志H3芯片的Crotex-A7四核ARM开发板,两个板子可以 ...
- Excel 2010高级应用-柱形图(一)
今天,做项目低保真,是在excel中画图,这也是我第一次在excel中画图. 每次做过的东西或者学到的新东西,我必须要把他们记录下来,这样到时再次用到它们时可以很容易地找到. 下面介绍做柱形图的过程: ...
