angularjs MVC、模块化、依赖注入详解
一、MVC

<!doctype html>
<html ng-app>
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-controller="HelloAngular">
<p>{{greeting.text}},Angular</p>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="HelloAngular_MVC.js"></script>
</html>
function HelloAngular($scope) {
$scope.greeting = {
text: 'Hello'
};
}
model (模型层)--view(视图层)--controller(控制层)
第一步我们把需要展示的数据首先在model (模型层)上绑好;
第二步我们通过controller(控制层)在模型层和视图层之间建立起一座桥梁;
第三步我们把数据结果渲染到view(视图层);
MVC只是手段,终极目标是代码的模块化和复用!
二、模块化
在实际项目中我们会从ng-app开始,然后定义出一个总的模块名,在用这个总的模块名去定义不同的模块;需要依赖的模块会写在[ ]里面。
<!doctype html>
<html ng-app="HelloAngular">
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-controller="helloCtrl">
<p>{{greeting.text}},Angular</p>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="HelloAngular_Module.js"></script>
</html>
var helloModule = angular.module("HelloAngular",[]);
helloModule.controller('helloCtrl',['$scope', function($scope){
$scope.greeting = {
text: 'Hello'
};
}]);

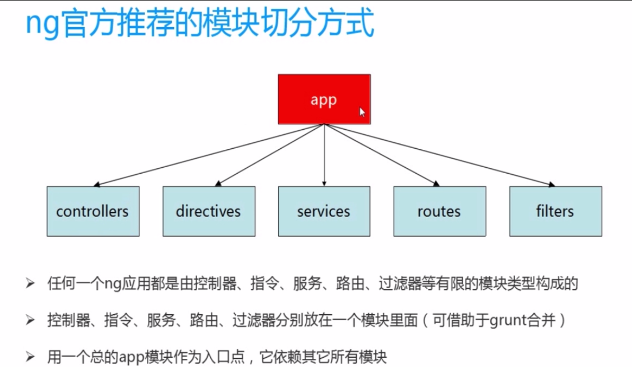
这个是官方推荐的一个模块划分方式,结合前面的事例,就可以根据不同的业务,来划分出不同的模块,以达到前面所讲的代码的模块化和复用。方便协同开发和维护。
三、依赖注入
我们在划分模块的时候,依赖注入是必不可少的,因为通过依赖注入的方式,我们可以让一个独立的模块,拆分的更细小,更加低耦合,高内聚,复用性更好。
依赖注入是一种设计模式,在需要的地方通过参数进行传递。
依赖注入会事先自动查找依赖关系,因为$injector会负责为我们查找并加载它。
依赖注入有三种声明:1.推断式注入声明;2.显示注入声明;3.行内注入声明。
一般我们使用的都是行内注入声明,要注意的就是参数的顺序要一致。
最后提一个ngMin:一款为angularJS应用设计的预压缩工具,能够减少我们定义依赖关系所需的工作量,它会遍历整个angularJS应用并帮助我们设置好依赖注入。
<!doctype html>
<html ng-app="bookStoreApp"> <head>
<meta charset="UTF-8">
<title>BookStore</title>
<script src="framework/1.3.0.14/angular.js"></script>
<script src="framework/1.3.0.14/angular-route.js"></script>
<script src="framework/1.3.0.14/angular-animate.js"></script>
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
<script src="js/filters.js"></script>
<script src="js/services.js"></script>
<script src="js/directives.js"></script>
</head> <body>
<div ng-view></div>
</body> </html>
var bookStoreApp = angular.module('bookStoreApp', [
'ngRoute', 'ngAnimate', 'bookStoreCtrls', 'bookStoreFilters',
'bookStoreServices', 'bookStoreDirectives'
]);
var bookStoreCtrls = angular.module('bookStoreCtrls', []);
bookStoreCtrls.controller('HelloCtrl', ['$scope',
function($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);
var bookStoreServices = angular.module('bookStoreServices', []);
bookStoreServices.service('bookStoreService_1', ['$scope',
function($scope) {}
]);
bookStoreServices.service('bookStoreService_2', ['$scope',
function($scope) {}
]);
angularjs MVC、模块化、依赖注入详解的更多相关文章
- Angular依赖注入详解
Angular算是将后端开发工程化引入前端的先驱之一,而Dependency injection依赖注入(后面简称为DI)又是Angular内部运作的核心功能,所以要深入理解Angular有必要先理解 ...
- spring 之 IOC 依赖注入详解
当我们对一个javaBean进行实例化时,在原本的情况下我们会选择新建一个接口,然后进行实例化,为了进一步降低耦合度我们还会使用工厂模式进行封装. 例: 当我们想要去造,Chinese.America ...
- DI:依赖注入详解
DI(依赖注入) 依赖注入的理解: 一般写程序的时候service层都需要用到dao层,所以一般都是在service层里面new dao ,而现在利用依赖注入的方式,直接把dao给了service层 ...
- 一、.Net Core 依赖注入详解及Autofac使用
.NET中的依赖注入实际上帮助我们解耦了我们的代码,是控制反转和依赖反转原则的具体实现. .Net Core的依赖注入的好处: 1. application 更稳定,容易维护和演化: 2. 实现细节的 ...
- 详解AngularJS中的依赖注入
点击查看AngularJS系列目录 依赖注入 一般来说,一个对象只能通过三种方法来得到它的依赖项目: 我们可以在对象内部创建依赖项目 我们可以将依赖作为一个全局变量来进行查找或引用 我们可以将依赖传递 ...
- Spring学习 6- Spring MVC (Spring MVC原理及配置详解)
百度的面试官问:Web容器,Servlet容器,SpringMVC容器的区别: 我还写了个文章,说明web容器与servlet容器的联系,参考:servlet单实例多线程模式 这个文章有web容器与s ...
- MVC Castle依赖注入实现代码
1.MVc 实现依赖注入 public class WindsorControllerFactory : DefaultControllerFactory { private readonly IKe ...
- AngularJS select中ngOptions用法详解
AngularJS select中ngOptions用法详解 一.用法 ngOption针对不同类型的数据源有不同的用法,主要体现在数组和对象上. 数组: label for value in a ...
- WPF依赖属性详解
WPF依赖属性详解 WPF 依赖属性 英文译为 Dependency Properties,是WPF引入的一种新类型的属性,在WPF中有着极为广泛的应用,在WPF中对于WPF Dependency P ...
随机推荐
- putty 与winscp 区别
https://zhidao.baidu.com/question/377968180.html putty 与winscp 有什么区别, 装了 winscp 可以由 putty 替换么 ? 具体用法 ...
- php错误 分析
---------------------------------------------------------------------------------------------------- ...
- Flex: Holy Grail
Flex:Holy Grail <html> <head> <style type="text/css"> body,div,header,ma ...
- Java中泛型数组创建总结
在java中,可以声明一个泛型数组,不能通过直接通过T[] tarr=new T[10]的方式来创建数组,最简单的方式便是通过Array.newInstance(Classtype,int size) ...
- Linuxc - 多c文件程序编译执行
多文件使用,一起编译 定义max.h int max(int a,int b); 定义max.c #include "max.h" int max(int a,int b) { i ...
- subList ArrayList LinkedList
List<E> subList(int fromIndex,int toIndex) 该方法返回原有集合从fromIndex 到 toIndex之间一部分数据,组成一个新的集合,这两个集合 ...
- junit3.8的使用
今天开始junit使用系列,第一篇梳理junit3X系列,先贴下代码来体验下. 测试源代码如下: package test.junit38test; /** * @创建作者: LinkinPark * ...
- NW.js 简介与使用
简介 (1)以网络最流行的技术编写原生应用程序的新方法 (2)基于HTML5, CSS3, JS and WebGL而编写 (3)完全支持nodejs所有api及第三方模块 (4)可以使用DOM直接调 ...
- PHP中利用PHPMailer配合QQ邮箱实现发邮件
PHPMailer的介绍: 优点: 可运行在任何平台之上 支持SMTP验证 发送邮时指定多个收件人,抄送地址,暗送地址和回复地址:注:添加抄送.暗送仅win平台下smtp方式支持 支持多种邮件编码包括 ...
- 如何更改wampserver的网站根目录
我之前把网站根目录自定义为:D:/demo,现在想改为:D:www, 过程就是打开httpd.conf文件,搜索demo,然后把demo改为www,之后更改虚拟配置文件,记住D盘下一定要有www目录 ...
