HTTP 视频怎么在 MIP 页面中使用?
在 MIP 中,一些资源的使用需要支持 HTTPS,视频就是其中一种。但目前大部分站点的视频资源都还是 HTTP 的资源,无法在百度 MIP 搜索结果中直接使用, mip-video 视频组件针对 HTTP 的视频资源采用跳到一个 HTTP 的播放页面进行播放,这种体验并非最佳。故 MIP 项目组联合百度搜索,推出在 MIP 中直接使用 HTTP 视频源进行播放的解决方案,那就是 mip-vd-baidu 组件。
怎么使用?
- 熟悉组件使用文档
文档地址,需特别关注参数部分。 - 添加组件代码
见如下示例:
<mip-vd-baidu
layout="responsive" width="640" height="360"
title="MIP 移动网页加速器 "
src="http://mip-doc.bj.bcebos.com/MIPSampleVideo.mp4"
poster="https://mip-doc.bj.bcebos.com/mip-video-poster.jpg">
</mip-vd-baidu>
- 添加组件所需脚本
<script src="https://c.mipcdn.com/static/v1/mip-vd-baidu/mip-vd-baidu.js">
技术实现原理
- 通过组件的参数生成视频请求的 URL;
- 请求百度 MIP 视频 server;
- 请求内容池,如果存在该视频资源,返回支持 https 的视频 URL,若不存在,返回原 URL,并调用视频抓取服务,将视频抓取放入内容池,需要添加 IP 白名单:123.125.71.*;
- 通过百度 MIP 视频 server 返回的视频 URL 做播放逻辑。
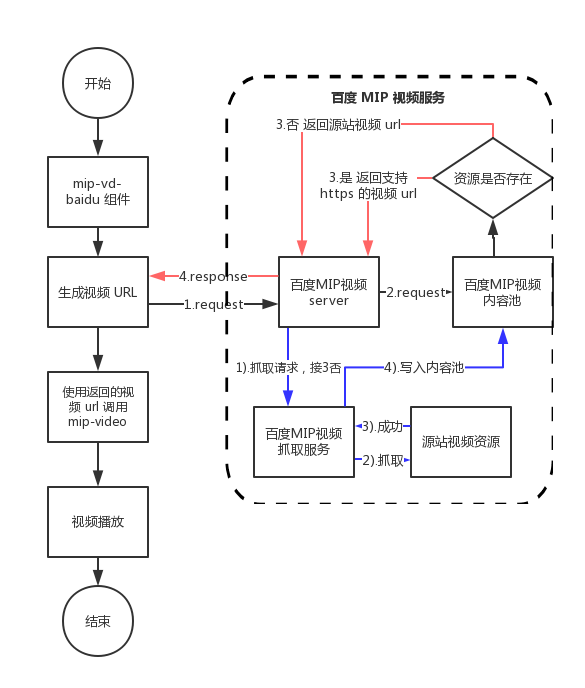
概括地说,百度 MIP 视频服务会通过抓取,将 HTTP 的视频源抓取到百度 MIP 视频内容池, 从而达到视频支持 HTTPS 的目的。
详细步骤见如下流程图:

声明
抓取的视频仅用于支持 MIP 页面中的播放,承诺不用做其他用途,视频归属站长所有。站长应保证原视频内容不存在任何侵权、违法、违规信息,保证不存在任何病毒或破坏性数据,视频内容均由站长提供并承担责任。站长使用视频抓取功能即是认可《百度 MIP 资源接入内容责任承诺书》,详见 http://ziyuan.baidu.com/wiki/910。
HTTP 视频怎么在 MIP 页面中使用?的更多相关文章
- Discuz常见大问题-如何允许用户插入视频-如何自己在页面中插入视频
从视频的下面分享中获取html代码 然后粘贴到你创建页面的指定位置(注意从优酷复制的视频宽度和高度可能比较小,你可以自己调整,或者占据100%) 最终的实现效果
- 页面中插入视频兼容ie8以上的浏览器
有时候页面中需要插入视频,如果不考虑ie8的话:就是直接用h5标签<video></video>就可以了: 但是有的时候需求是需要考虑ie8,这样我们就可以用插件,这种vide ...
- 前端视频直播技术总结及video.js在h5页面中的应用
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/12557070.html,多谢,=.=~ (如果对你有帮助的话请帮我点个赞啦) 目前有一个需求是在 ...
- 使用PHP的正则抓取页面中的网址
最近有一个任务,从页面中抓取页面中所有的链接,当然使用PHP正则表达式是最方便的办法.要写出正则表达式,就要先总结出模式,那么页面中的链接会有几种形式呢? 链接也就是超级链接,是从一个元素(文字. ...
- HTML页面中常见的一些小方法
在<Head>标签中加 <meta http-equiv="pragma " content="no-cache"> <met ...
- 新手教程:不写JS,在MIP页中实现异步加载数据
从需求谈起:在 MIP 页中异步加载数据 MIP(移动网页加速器) 的 加速原理 除了靠谱的 MIP-Cache CDN 加速外,最值得一提的就是组件系统.所有 JS 交互都需要使用 MIP 组件实现 ...
- 如何使用Web3.js API 在页面中进行转账
本文介绍如何使用Web3.js API 在页面中进行转账,是我翻译的文档Web3.js 0.2x 中文版 及 区块链全栈-以太坊DAPP开发实战 中Demo的文章说明. 写在前面 阅读本文前,你应该对 ...
- 将flex页面嵌入到jsp页面中
如果我们只需要用到Flex的一部分功能,例如播放器功能,我们可以单独把Flex页面嵌入到Jsp页面中.要想实现此功能,需要下载一个工程,将其覆盖在服务器根目录下即可.你可以在次下载:FlexModul ...
- Java与Flex学习笔记(20)---将flex页面嵌入到jsp页面中
如果我们只需要用到Flex的一部分功能,例如播放器功能,我们可以单独把Flex页面嵌入到Jsp页面中.要想实现此功能,需要下载一个工程,将其覆盖在服务器根目录下即可.你可以在次下载:FlexModul ...
随机推荐
- mac上Python多版本共存
http://www.cnblogs.com/mingaixin/p/6295963.html https://www.cnhzz.com/pyenv_virtualenv_virtaulenvwra ...
- AdminIII连接linux Postgresql过程中的几个小问题
1.postgresql.conf主配置文件中要配置postgresql绑定的IP,如果不设置,可能只绑定本地闭环地址:127.0.0.1,可以设定为0.0.0.0:就包括了一切IPv4地址 2.pg ...
- python importlib动态导入模块
一般而言,当我们需要某些功能的模块时(无论是内置模块或自定义功能的模块),可以通过import module 或者 from * import module的方式导入,这属于静态导入,很容易理解. 而 ...
- oozie: GC overhead limit exceeded 解决方法
1.异常表现形式 1) 提示信息 Error java.lang.OutOfMemoryError: GC overhead limit exceeded 2)提示出错 Erro ...
- OpenApi开放平台架构实践
背景 随着业务的发展,越来越多不同系统之间需要数据往来,我们和外部系统之间产生了数据接口的对接.当然,有我们提供给外部系统(工具)的,也有我们调用第三方的.而这里重点讲一下我们对外的接口. 目前,我们 ...
- MySQL SHOW TABLE 输出的每列详细介绍
Name: 表名 Engine: 表的存储引擎(旧版本中,该值为Type) Row_format: 行的格式.对于MyISAM表,可选的值为Dynamic.Fixed或者Copressed. Dyna ...
- Python《学习手册:第一章-习题》
人们选择Python的六大主要原因是什么? 软件质量:Python注重可读性.一致性和软件质量. Python代码的设计致力于可读性,因此具备了比传统脚本语言更优秀的可重用性和可维护性. Python ...
- 利用vue-router和compoment重构代码--踩坑(一)
业务主要功能 获取所有的数据库列表 点击某一个数据库列表的时候,右侧分页展示数据 点击右侧某一条数据的时候,现实数据详情 以下是之前的页面,存在以下问题: 前段开发没有工程化(webpack) 主要功 ...
- Unity3D学习(三):利用NGUI实现一个简单的左右摇杆
前言 小游戏Konster在测试的时候有热心玩家反馈左右移动手感不是很好,最主要的问题是:手指一旦按在手机屏幕的一个方向按钮上,向反方向滑动到另一个方向按钮上是不会改变玩家移动方向的. 具体如下图: ...
- js 遍历 each() 方法
1.例子: <html><head><script type="text/javascript" src="/jquery/jquery.j ...
