Django基础三(form和template)
上一篇博文学习了Django的View和urls,接下来是对django form 和 template的学习。
1 django form
django form为我们提供了便捷的方式来创建一些HTML获取数据的元素标签。Django form内建widget请点这里
我们用django form来构建一个十分常见的用户注册的form表单,首先在myBlog文件目录下新建一个forms.py文件,并且添加如下内容:
from django import forms #导入forms
class RegisterForm(forms.Form):
"""用户注册时,用于获取用户基础信息的表单."""
SEX_CHIOCES=(
(1,'男'),
(2,'女'),
)
username=forms.CharField (label='用户名',max_length=50)
Email=forms.EmailField(label='邮箱地址',required=False)#required如果不指定则默认为Ture(该项)必须填写,required=False允许不填写
password=forms.CharField(label='密码',max_length=50,widget=forms.PasswordInput)
password_check=forms.CharField(label='密码确认',max_length=50,widget=forms.PasswordInput)
gender=forms.ChoiceField(label='性别',widget=forms.Select,choices=SEX_CHIOCES)
上面的代码,我们首先导入了django的forms,然后自定义了一个名为RegisterForm的表单类。这里需要强调的是和自定义视图类相似,自定义form表单必须要继承forms.Form这个类。
2. template模板
首先在myBlog文件目录下新建一个myBlogTemplate的文件目录。在myBlogTemplate下新建一个register.html的文件,添加下面的内容:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>用户注册页面</title>
</head>
<body>
<form class="" action="index.html" method="post">
{{ reg_form }}<!--占位符-->
<button type="submit" name="sub_btn">确认注册</button>
</form>
</body>
</html>
3 设置template模板路径
打开项目文件目录下的setting.py文件,找到TEMPLATES的list,在前面添加template模板路径变量,并且把模板路径添加到匹配路径中:
BLOG_TEMPLATE=os.path.join(BASE_DIR,'myBlog/BlogTemplate')#定义模板的路径
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BLOG_TEMPLATE],#把模板路径添加到匹配路径list中
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
4 在views.py中使用自定义form和template
编辑myBlog文件目录下的view.py文件。首先引入我们刚才自定义的form表单:
from myBlog.forms import RegisterForm#导入我们在forms.py自定义的form表单
接着添加下面的代码,作用是定义一个名为RegisterView的视图类,并且定义了GET请求的处理方法:
class RegisterView(View):
"""用于处理用户注册相关的请求"""
def get(self,request):
template_name='register.html'#模板名称
form=RegisterForm()#获取一个RegisterForm的实例
return render(request,template_name,{'reg_form':form}) #返回请求的响应,并且渲染模板
还记得我们在新建的register.html文件中有一个占位符{{ reg_form }}么?
参数中的字典{'reg_form':form}意思是用form这个后台传回的实例取代模板中的占位符。
5 设置路由urls.py
编写完视图类,接下来就是配置路由了,编辑myBlog下的urls.py文件进行映射:
from django.contrib import admin
from django.urls import path
from myBlog.views import HollowView , RegisterView#导入RegisterView
urlpatterns = [
path('admin/', admin.site.urls),
path('',HollowView.as_view()),
path('registe',RegisterView.as_view()),#把url请求映射到RegisterView
]
接下来就可以启动服务python manage.py runserver,用浏览器访问127.0.0.1:8000/blog/regist
就可以看到我们自定义的form显示在浏览器上了:
 .
.
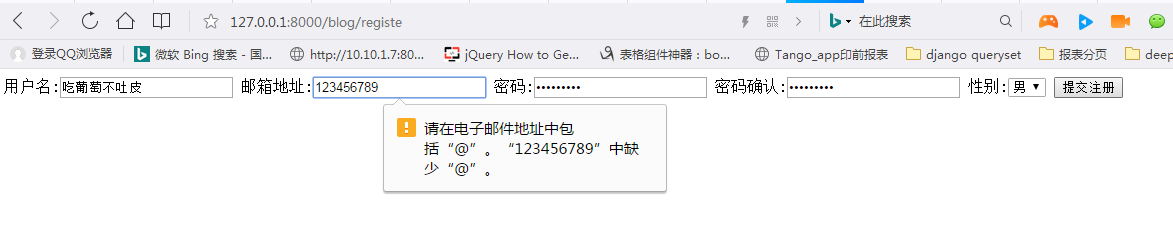
我们再来测试一下,往里面填入一下内容然后点击‘提交’:
 .
.
可以看出密码部分是隐藏了输入内容的,而且邮箱格式不对的话会自动提示!
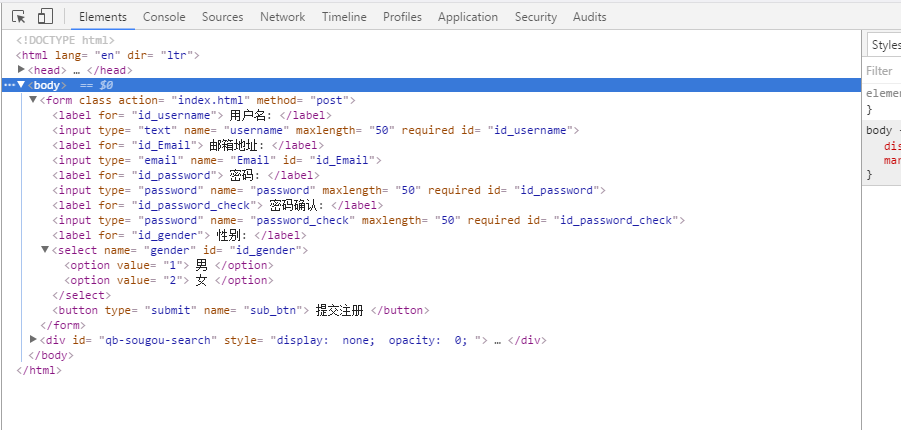
那么,Django form表单和HTML表单到底有什么不一样呢?实际上是一样的。我们可以用浏览器查看网页的HTML代码(按F12,调出开发者工具,点击上面的Elements查看当前页面元素),点开body节点和form节点可以看到:
 。
。
Django form已经转化成了html格式的代码。
Django基础三(form和template)的更多相关文章
- day 53-1 Django基础三之视图函数
Django基础三之视图函数 本节目录 一 Django的视图函数view 二 CBV和FBV 三 使用Mixin 四 给视图加装饰器 五 Request对象 六 Response对象 一 Dja ...
- day 67 Django基础三之视图函数
Django基础三之视图函数 本节目录 一 Django的视图函数view 二 CBV和FBV 三 使用Mixin 四 给视图加装饰器 五 Request对象 六 Response对象 一 Dja ...
- Django基础三之路由、视图、模板
Django基础三之路由.视图.模板 目录 Django基础三之路由.视图.模板 1. Django 请求和返回周期 1.1 路由层之路由匹配 1.2 有名分组 1.3 无名分组 2. 反射解析 3. ...
- django基础 -- 10.form , ModelForm ,modelformset
一.生成页面可用的 HTML标签 1.form 所有内置字段 Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label ...
- Django基础之form组件
Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否 ...
- Django基础之Form表单验证
Form表单验证 1.创建Form类(本质就是正则表达式的集合) from django.forms import Form from django.forms import fields from ...
- Django基础之form表单
1. form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时, 我们在好多场景下都需要对用户的输入做校验, 比如 ...
- Django基础三之视图函数
一 Django的视图函数view 一个视图函数(类),简称视图,是一个简单的Python 函数(类),它接受Web请求并且返回Web响应. 响应可以是一张网页的HTML内容,一个重定向,一个404错 ...
- 03.Django基础三之视图函数
一 Django的视图函数view 一个视图函数(类),简称视图,是一个简单的Python 函数(类),它接受Web请求并且返回Web响应. 响应可以是一张网页的HTML内容,一个重定向,一个404错 ...
随机推荐
- Find、FindAll、Where的区别
Find.FindAll是一个List<T>的方法,返回一个new List<T>包括符合条件的数据 Where是一个linq方法,适用于任意继承了IEnumerable接口的 ...
- redis+twemproxy实现redis集群
Redis+TwemProxy(nutcracker)集群方案部署记录 转自: http://www.cnblogs.com/kevingrace/p/5685401.html Twemproxy 又 ...
- tomcat启动非常慢;连接oracle数据库失败,jdbc错误日志提示connection reset;测试主机间网络互通及数据库端口都正常
[判断确认:这时候大家可能要去检查一下/dev/random 这个设备档案.可以用cat /dev/random 来看它的内容,如果你发现他一直没显示任何内容﹝可能是乱码数字之类的﹞,那就是它出问 ...
- AngularJS - 使用RequireJS还是Browserify?
http://www.html-js.com/article/2126 AngularJS - 使用RequireJS还是Browserify? AngularJS之所以吸引了很多开发者的关注,很大一 ...
- jdk的配置
在新建页面系统变量,输入变量名"JAVA_HOME":变量值"你的jdk的路径 在系统变量区域,选择"新建",输入变量名"CLASSPATH ...
- es6(一):es6介绍以及let,const
es是js的规范,而js是具体实现 将es6转化为es5代码工具:运用的多的是babel 在线转换地址:babel,traceur(属于谷歌) 1.let申明变量:let其实可以完全取代var,并 ...
- Spark---架构原理
Spark核心组件 1.Driver 我们编写的Spark程序就在Driver上 Spark集群节点之一,就是你提交的Spark程序的机器 2.Master Master是个进程 Master其实主要 ...
- 详解Java的Spring框架中的注解的用法
转载:http://www.jb51.net/article/75460.htm 1. 使用Spring注解来注入属性 1.1. 使用注解以前我们是怎样注入属性的 类的实现: class UserMa ...
- Spring Aop技术原理分析
本篇文章从Aop xml元素的解析开始,分析了Aop在Spring中所使用到的技术.包括Aop各元素在容器中的表示方式.Aop自动代理的技术.代理对象的生成及Aop拦截链的调用等等.将这些技术串联起来 ...
- ztre的使用入门
1.首先需要下载ztree插件, 2.把下载的插件中的js和css放到项目中去(img文件默认放到css文件下方,如果把img文件放到其他地方,加载出来的树将没有默认图标(文件夹图标)和节点前的展开闭 ...
