opacity 与rgba区别
概念介绍
- rgba(r,g,b,a) r,g,b分别是颜色r g b的值(0-255),a表示透明度(0-1)。
rgba(r,g,b,a)
- opacity: value; value是具体数值,0-1之间 。0:完全透明, 1:完全不透明
opacity: value;
区别
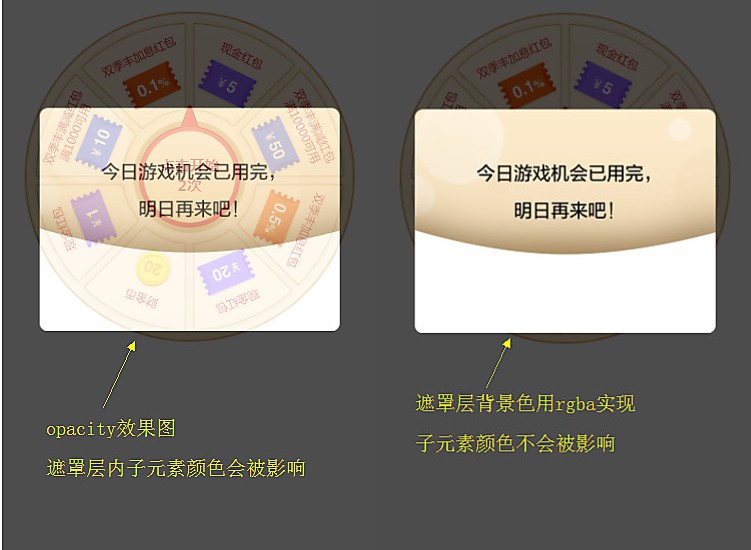
opacity 子元素颜色会被影响,即变相的被继承。rgba(r,g,b,a)不会。举例看下效果,同样一段html
<div class="mask">
<img src="img/nochance.png" class="nochance">
</div>
1. 使用opacity处理
.mask {
background-color: #000;
opacity: .7;
text-align: center;
}
.nochance {
width: 80%;
}
2. 使用grba
.mask {
background: rgba(0, 0, 0, .7);
padding-top: 30%;
text-align: center;
}
.nochance {
width: 80%;
}

opacity 与rgba区别的更多相关文章
- 【CSS3】透明度opacity与rgba()区别、光标cursor、display、轮廓outline与margin及border区别、em和rem区别
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- css基础--深入理解opacity和rgba的区别
欢迎访问我的个人博客:http://www.xiaolongwu.cn 前言 首先这两个都与透明度有关,那么他们之间有什么具体的区别呢?在实际工作中我们需要注意什么呢?请您接着往下看 语法 1. rg ...
- rgba()和opacity之间的区别(面试题)
rgba()和opacity之间的区别: 相同点:rgba()和opacity都能实现透明效果: 不同点:opacity作用于元素,以及元素中所有的内容: rgba()只用于于元素的颜色,及背景色: ...
- 雪碧图(background-position)、overflow、title中的小图标、光标、rgb 和opacity 与rgba
一.background-position 雪碧图 我们的html和css中有三个属性可以向服务器发送请求:src url href 1.我们为什么使用雪碧图? 因为我们使用雪碧图之 ...
- 深入了解opacity和rgba
1. rgba 首先它是一个属性值,语法为rgba(r,g,b,a) - r为红色值, 正整数 | 百分数 - g为绿色值,正整数 | 百分数 - b为蓝色值,正整数 | 百分数 - a为alpha( ...
- opacity与RGBA透明的区别
为什么不使用opacityCSS3 还允许通过opacity 声明来设置元素的透明度.该透明度的值也是一个介于0 到1 之间的小数(如将opacity 设置为0.1 表示为10%透明).但是这种透明度 ...
- opacity与rgba
background: rgba(255,255,255,0.6);容器本身透明度变化,它包含的子容器的透明度不变. opacity:0.6;容器及容器包含的子容器的透明度都会发生变化.
- 有关opacity或RGBA设置颜色值及元素的透明值
opacity声明来设置元素的透明值,当opacity设置元素的透明值,内部的文字及元素也会透明,通过RGBA设置的颜色值只针对当前元素,内部的文字及元素的透明值并未发生变化 opacity声明来 ...
- ie6-ie8不支持opacity,rgba解决方法
半透明部分设置样式:opacity:0.7在ie9/ie10/ff/chrome/opera/safari显示正常. 但是这样在ie6-ie8中是不支持的,需要加上下面这句话: filter: pro ...
随机推荐
- dnspython模块安装
wget http://www.dnspython.org/kits/1.12.0/dnspython-1.12.0.tar.gz tar -zxvf dnspython-1.12.0.tar.gz ...
- MyEclipse出现红色感叹号解决办法
今天在做数据库连接练习的时候自己创建的工程突然出现了一个红色的感叹号,然后运行自己写的代码的时候出现找不到主类的错误!!! 我还以为是自己不小心写错了,然后让编译器自动生成代码也出现了一样的问题... ...
- MySql 性能调优策略
本主题调优针对于my.cnf配置来做详细的参数说明 示例配置如下: #cat my.cnf # MySQL client library initialization. [client] port = ...
- VSCode插件MSSQL教程(昨天提了一下)
推荐一个跨平台SQL IDE:https://docs.microsoft.com/zh-cn/sql/sql-operations-studio/download 什么数据库都木有(系统自带的不算) ...
- Java经典编程题50道之二十一
求1+2!+3!+...+20!的和. public class Example21 { public static void main(String[] args) { sum( ...
- Python常用数据结构之collections模块
Python数据结构常用模块:collections.heapq.operator.itertools collections collections是日常工作中的重点.高频模块,常用类型由: 计数器 ...
- django新手第一课
django是基于python的一个web框架,大致结构如下: 在pycharm,python2.7,django1.8,mysql都装好的情况下,现在开始django的初试: 一.基础启动djang ...
- 一个简单清晰的Redis操作类
<?php /** * redis处理的二次封装 * */ class Redis{ private $_redis; private $_config; public function __c ...
- QT creator 其他资源(image)的添加以及简单利用
QT creator 添加一些资源文件 :https://www.cnblogs.com/cszlg/p/3234786.html(转自园子) 补充: 补充:如果要给生成的exe可执行文件更换一个自 ...
- 使用阿里云主机离线部署CDH步骤详解
一.Linux文件系统准备 1. 拍摄快照 登录阿里云控制台,拍摄快照,注意有几个关键点尽量拍摄快照,系统初始状态.CM环境准备完成.CM安装完成.CDH安装完成. 2. 挂载设备 三个主机都执行. ...
