聊一聊HTML <!--…-->标签
定义
注释标签用于在html源代码中插入注释。注释不会在浏览器上显示。
用法
根据定义的基本用法,代码如下
<!-- 这是一段注释,我不会显示在页面上 -->
浏览器的支持情况
所有浏览器都支持
上面这些只是最简单的定义和使用方法。对于注释的使用,有哪些更高级的使用。
高级应用
1、分配工作
<!-- todo:张三 begin -->
<div></div>
<!-- end -->
2、说明功能模块及使用方法
<!-- 激活状态类:active,默认状态类:default,无法使用状态类:disabled -->
<ul><li class="active">激活</li><li class="default">默认</li><li class="disabled">无法使用</li></ul>
3、对于页面制作的备注
<!-- 此页面创建于2016/5/31,前端:李四,设计:王五 -->
以上3种应用都是基于注释的说明作用,利用其在浏览器上不显示的特性,对文档进行说明,方便工作中跨组跨部门的沟通。
4、在页内CSS/JS的作用
用于兼容老版的浏览器,对于js和css还无法识别。(只用于了解,现在基本可以放弃使用这个功能了),代码如下
<!DOCTYPE html>
<html>
<head>
<style>
.good{color:red;}
</style>
</head>
<body>
<script>alert('good')</script>
<p>morning</p>
</body>
</html>
上面的代码会直接显示在页面
.good{color:red;}alert('good')
morning
可以使用注释,以防止代码显示,影响页面体验。
<!DOCTYPE html>
<html>
<head>
<style>
<!--
.good{color:red;}
-->
</style>
</head>
<body>
<script>
<!--
alert('good')
//-->
</script>
<p>morning</p>
</body>
</html>
此处理还使用了//,是javascript的注释符号,防止js对-->执行。
5、利用注释插入代码
这点也是利用注释不会被页面渲染的特性,来对页面进行优化。可以用来存储数据,可以用来存储模板。
<!-- {id:10000,type:ad,image:1.jpg} -->
<div is-tpl>
<!--
<div>1111111</div>
<div>2222222</div>
-->
</div>
这里的代码可以用正则表达进行匹配,来取出对应数据然后对数据进行解析处理。下面是使用jquery简单的演示代码
$('[is-tpl]').each(function(){
console.log($(this).html())
var comment=$(this).html();
$(this).html(comment.replace('<!--','').replace('-->',''));
})
这样代码也正确显示了,具体注释里要放什么数据以及怎么处理,大家自己思考一下吧。
6、利用条件注释来兼容各浏览器
以下条件注释判断IE浏览器(IE10以后已经不支持这些注释了),其它浏览器都会认为下面是注释,不进行解析。
<!--[if IE 6]> 仅IE6可识别 <![endif]-->
<!--[if IE]> 所有的IE可识别 <![endif]-->
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-->
<!--[if IE 6]> 仅IE6可识别 <![endif]-->
<!--[if lt IE 6]> IE6以下版本可识别 <![endif]-->
<!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->
<!--[if IE 7]> 仅IE7可识别 <![endif]-->
<!--[if lt IE 7]> IE7以下版本可识别 <![endif]-->
<!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
<!--[if IE 8]> 仅IE8可识别 <![endif]-->
<!--[if IE 9]> 仅IE9可识别 <![endif]-->
以上代码大家应该是比较熟悉的,只做js和移动端的高大上,应该没有见过。
看着很多,记忆这个可以根据下面的规律记:
a、基本结构:
<!--[if ]> 代码 <![endif]-->
b、和IE关系
- 等于为空
- 大于为gt
- 小于为lt
- 大小于加等于gte,lte
c、然后加版本号
d、最后记得中间用空格
记住一个特别的其他浏览器使用的。
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-->
这个可以解释成,两对注释加中间代码。
对于这些个条件注释的使用,经常看到有:
条件注释html标签
<!DOCTYPE html>
<!--[if IE 6 ]> <html class="ie6 lte_ie6 lte_ie7 lte_ie8" lang="zh-CN"> <![endif]-->
<!--[if lte IE 6 ]> <html class="lte_ie6 lte_ie7 lte_ie8" lang="zh-CN"> <![endif]-->
<!--[if lte IE 7 ]> <html class="lte_ie7 lte_ie8" lang="zh-CN"> <![endif]-->
<!--[if lte IE 8 ]> <html class="lte_ie8" lang="zh-CN"> <![endif]-->
<!--[if (gte IE 9)|!(IE)]><!--><html lang="zh-CN"><!--<![endif]-->
这个可以在特定的浏览器去对样式进行定义
.ie6 body{}
上面这个只有在ie6的浏览器才会有这个样式。
根据注释引用不同的样式表
<!--[if IE 6 ]>
<link rel="stylesheet" type="text/css" media="all" href="./ie6.css" />
<![endif]-->
根据条件加载js
在IE6,引用对png24的图像支持的js
<!--[if IE 6]>
<script src="DD_belatedPNG.js" mce_src="DD_belatedPNG.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('.png');// .png改成使用了透明PNG图片的选择器
</script>
<![endif]-->
对于DD_belatedPNG.js,大家百度一下,很容易找到相关的使用方法和库。
BUG问题
IE6下的小尾巴
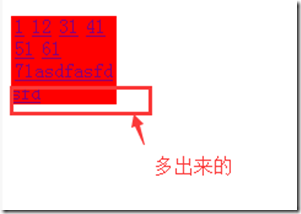
在ie6下,对于行内元素,中间添加注释,可能会产生,一个尾巴。
<div style="width:80px; background:red;"><!--我是一个注释--><a href="#">1</a><a href="#">12</a><a href="#">31</a><!--我是一个注释--><a href="#">41</a><a href="#">51</a><a href="#">61</a><!--我是一个注释--><a href="#">71asdfasfd</a><!--我是一个注释--></div>
<style>
a{
float:left;
display:inline-block;
padding:0 3px;
}
</style>
如图

只要删除各行注释和换行,问题解决。
注释出现在DOCTYPE之前
虽然说DOCTYPE html之前不应该出现任何代码,但出现注释,各主流浏览器并不会出现问题。但在ie7及以下IE浏览器会无法识别渲染类型,导致使用怪异模式渲染,出现页面样式错乱。
<!--我是第一行的注释-->
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>无标题文档</title>
<style>
.demo{
width:100px;
margin:0 auto;
height:100px;
background:red;
}
</style>
</head> <body>
<div class="demo"></div>
</body>
</html>
ie7及以下显示为

前端其它注释
css中的注释
/* 我是css中的注释 */
css中的注释,只有这一种。
注意:使用中文注释注意在注释符号的前后各加一个空格,防止编码错误乱码导致样式无法读取。
js中的注释
单行注释
//我是单行注释
多行注释
/* 我是多行注释
我是多行注释
*/
建议都使用多行注释,以防止出现,换行符删除后出现的代码功能错误。
如
var s=10;//定义了s为10
var b=20;
console.log(b);
少了换行符后
var s=10;//定义了s为10var b=20;
console.log(b);
这时出现错误。
如果使用的多行则
var s=10;/*定义了s为10*/var b=20;
console.log(b);
代码不会出错。
以上情况也会出现在多个js合并时,单行注释也会造成相应的错误。
总结
通过这一通查找资料,一直也没觉得一个注释标签可以整理这么多东西。里面有些比如建议或注意的问题,都是我在实际工作中遇到过的。其他没有接触的也无从写起了,还有什么漏掉的,可以在评论中给我一些建议。当然希望你对这个文章喜欢,并关注我。
聊一聊HTML <!--…-->标签的更多相关文章
- 聊一聊HTML <pre>标签
聊一聊HTML <pre>标签 我们经常会在要保持文本格式的时候使用pre标签,比如当我们要展示源代码的时候,只要放一个pre标签,然后把源代码直接复制,粘贴,然后在页面上就可以保持好格式 ...
- 聊一聊HTML <!DOCTYPE> 标签
一般一个基本html页面的结构,如下代码所示: <html> <head> <title>我是基本的页面结构</title> </head> ...
- 聊一聊log4j2配置文件log4j2.xml
一.背景 最近由于项目的需要,我们把log4j 1.x的版本全部迁移成log4j 2.x 的版本,那随之而来的slf4j整合log4j的配置(使用Slf4j集成Log4j2构建项目日志系统的完美解决方 ...
- 一些常用的HTML标签
由于本人目前没有系统学习,日常碰见哪个有用就记下来. pre标签 可定义预格式化的文本,在pre元素中的文本会保留空格和换行符.比如我们展示源代码的时候,只要放一个pre标签,然后把代码直接复制.粘贴 ...
- 【CSS】聊一聊css的选择器
对于css来说,他的基本语法就是 选择器 { K:V; K:V; K:V } 所以css的学习就分为两个部分: * 1 选择器 ...
- 聊一聊 InnoDB 引擎中的索引类型
索引对数据库有多重要,我想大家都已经知道了吧,关于索引可能大家会对它多少有一些误解,首先索引是一种数据结构,并且索引不是越多越好.合理的索引可以提高存储引擎对数据的查询效率. 形象一点来说呢,索引跟书 ...
- 分享篇:聊一聊 15.5K 的 FileSaver,是如何工作的?
聊一聊 15.5K 的 FileSaver,是如何工作的? FileSaver.js 是在客户端保存文件的解决方案,非常适合在客户端上生成文件的 Web 应用程序.它简单易用且兼容大多数浏览器,被作为 ...
- a标签点击跳转失效--IE6、7的奇葩bug
一般运用a标签包含img去实现点击图片跳转的功能,这是前端经常要用到的东西. 今天遇到个神奇的bug:如果在img上再包裹一层div,而且div设置了width和height,则图片区域点击时,无任何 ...
- IE6、7下html标签间存在空白符,导致渲染后占用多余空白位置的原因及解决方法
直接上图:原因:该div包含的内容是靠后台进行print操作,输出的.如果没有输出任何内容,浏览器会默认给该空白区域添加空白符.在IE6.7下,浏览器解析渲染时,会认为空白符也是占位置的,默认其具有字 ...
随机推荐
- Logstash之时区问题的建议和修改---filter---and duplicate resolution.
2. logstash es duplicate https://logstash.jira.com/browse/LOGSTASH-1875 https://logstash.jira.com/br ...
- python(五)常用模块学习
版权声明:本文为原创文章,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明. https://blog.csdn.net/fgf00/article/details/52357 ...
- Azkaban简介及使用
一.Azkaban概述 Azkaban是一个分布式工作流管理器,在LinkedIn上实现,以解决Hadoop作业依赖性问题. 我们有需要按顺序运行的工作,从ETL工作到数据分析产品. 特点: 1)给用 ...
- MySQL与Btree
Btree,B+tree,B*tree 前言: 由于在查找中用二分法在查找一些边缘数据时就会产生数据查找不公平,二叉树也存在类似问题:所以就有了B-tree. B+树索引是B+树在数据库中的一种实现, ...
- spring 拾遗
1.@PostConstruct VS init-method 1.1 both BeanPostProcessor 1.2 @PostConstruct is a JSR-250 annotati ...
- 如何进入单用户模式(CentOS6.9)
环境: CentOS6.9_64位 步骤1 虚拟机此时处在关机模式,开机后在下图界面4秒倒计时结束前,按 e 步骤2 此时会进入下图所示界面,接着按一下 e 步骤3 此时会进入下图所示的界面,选择第2 ...
- Linux-vim与ssh客户端
一.vim使用 Linux系统下标准的编辑器,他就相当于windows系统中的记事本一样,它的强大不逊色于任何最新的文本编辑器. (1)vim安装 (2)vim使用:操作模式 一般模式(默认模式,不 ...
- 使用JS实现页面倒数计数
<script type="text/javascript"> var number = 5; function showNum(){ if(number==1){ w ...
- matplotlib中的legend()—显示图例
源自 matplotlib中的legend()——用于显示图例 -- 博客园 http://www.cnblogs.com/yinheyi/p/6792120.html legend()的一个用法: ...
- 20165324《Java程序设计》第二周
20165324 <Java程序设计>第2周学习总结 教材学习内容总结 本周学习内容如下: 基本数据类型 整数类型:byte,shout,int,long. 字符类型:char. 浮点类型 ...
