model模块
所谓的模块就是一个独立的文件,文件与文件之间是相互封闭的。
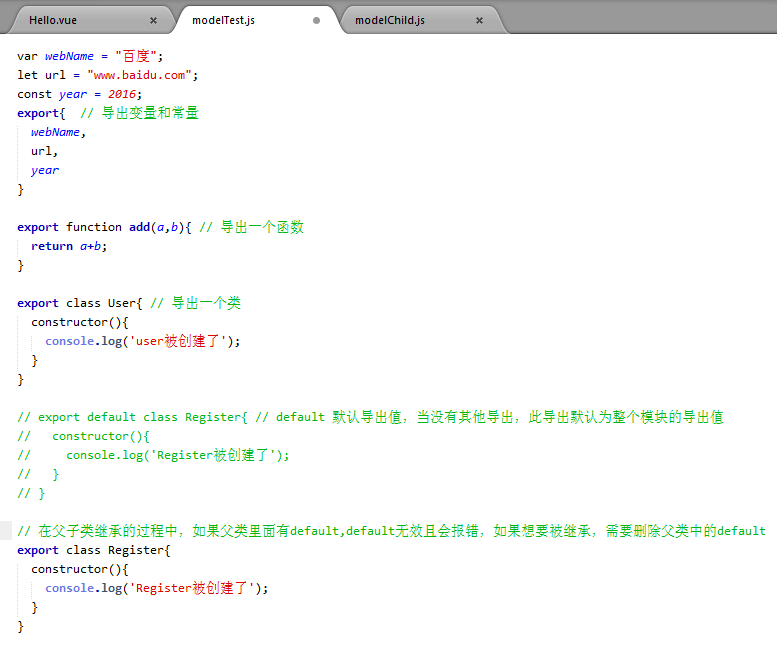
//-----------------modeltest.js-----------------
export var webName = "百度"; // 定义变量
export let url = 'www.baidu.com'; // 定义变量
export const year = 2017; // 定义常量
// 导出别名
export { // 可以导出变量和常量
webName as web, // web 是别名
url as webUrl,
year as webYear
}
export function add(a,b){ // 可以导出一个函数
return a+b;
}
export default class User{ // 可以导出一个类 default 默认导出值,当没有其他导出,此导出默认为整个模块的导出值
constructor(){ // constructor 构造器
console.log('user被创建了');
}
}
export class Register{ // 可以导出一个类
constructor(){
console.log('register被创建了');
}
}
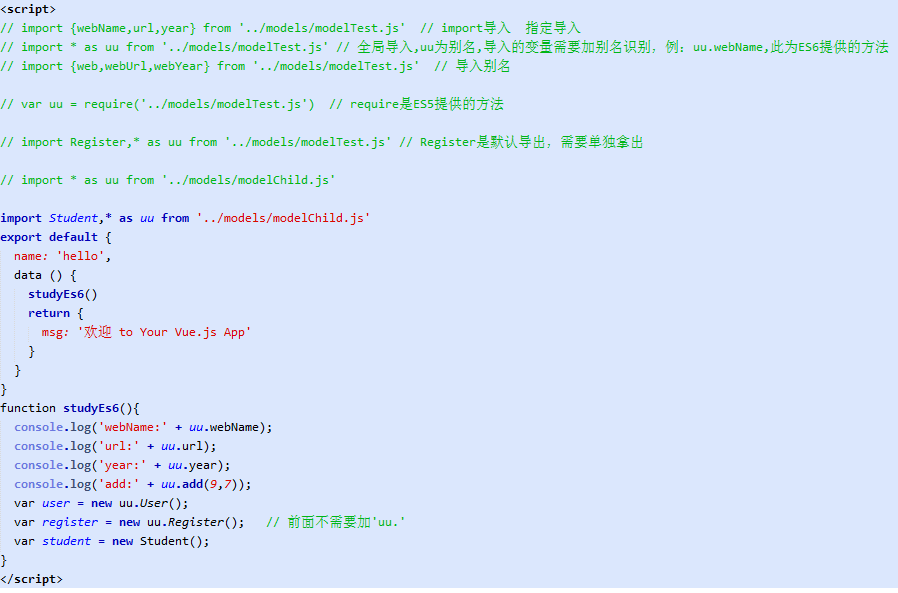
//-----------------Hello.vue------------------
// import User,{webName,url,year,add} from '../models/modeltest.js' // User是默认导出,需要单独拿出
// import User,* as uu from '../models/modeltest.js'; // * 代表全局导入,uu为别名,导入的变量需要加别名识别,例:uu.webName,此为ES6提供的方法
// var mt = require('../models/modeltest.js'); // require是ES5提供的方法
import Student,* as uu from '../models/modelChild.js';
console.log('webName:' + uu.webName);
console.log('add:' + uu.add(9,12));
var user = new uu.User();
// 在父子类继承的过程中,如果父类里面有default前缀,default无效且会报错,如果想要被继承,需要删除父类中的default
export class Register{
var student = new Student();
// console.log(mt.webName);
// console.log(mt.url);
// console.log(mt.age);
// console.log(mt.add(3,4));
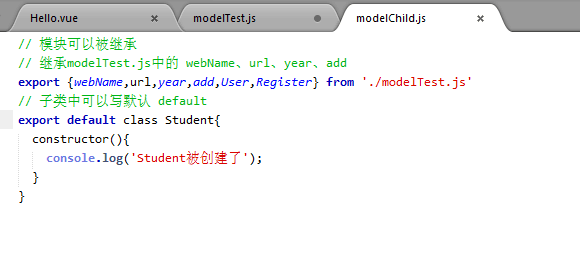
//----------------modelChild.js(继承)------------------
// 模块可以被继承
export {webName,url,year,add,User} from './modeltest.js'; // User类的default必须去掉,否则无法访问
export default class Student{ // 子类中可以写默认 default
constructor(){
console.log('Student被创建了');
}
}
//-------------- require 和 import 差别 --------------
require相当于module.exports的传送门,module.exports后面的内容是什么,require的结果就是什么,对象、数字、字符串、函数......再把require的结果赋值给某个变量,相当于把require和module.exports进行平行空间的位置重叠。
而且 require 理论上可以运用在代码的任何地方,甚至不需要赋值给某个变量之后再使用,比如:
require('./a')(); // a模块是一个函数,立即执行a模块函数
var data = require('./a').data; // a模块导出的是一个对象
var a = require('./a')[0]; // a模块导出的是一个数组
在使用时,完全可以忽略模块化这个概念来使用require,仅仅把它当做一个node内置的全局函数,它的参数甚至可以是表达式:
require(process.cwd() + '/a');
但是import则不同,它是编译时的(require是运行时的),它必须放在文件开头,而且使用格式也是确定的,不容质疑。它不会将整个模块运行后赋值给某个变量,而是只选择import的接口进行编译,这样import在性能上比require好很多。
从理解上,require是赋值过程,import是解构过程。
注: 优先import
实例:



model模块的更多相关文章
- Django之model模块创建表完整过程
Django中,与数据库相关的模块是model模块,它提供了一种简单易操作的API方式与数据库交互,它是通过ORM映射的方式来操作数据库,一个类对应数据库一张表,一个类属性,对应该表的一个字段,一个实 ...
- Backbone事件机制核心源码(仅包含Events、Model模块)
一.应用场景 为了改善酷版139邮箱的代码结构,引入backbone的事件机制,按照MVC的分层思想搭建酷版云邮局的代码框架.力求在保持酷版轻量级的基础上提高代码的可维护性. 二.遗留问题 1.b ...
- thinkphp model模块
1.获取系统常量信息的方法:在控制器DengLuController里面下写入下面的方法,然后调用该方法. public function test() { //echo "这是测试的&qu ...
- hdwiki中model模块的应用
control中调用model原则是这样的,如果你的这个model在本control中大部分方法中都要用到,那么,就写在构造函数里面.例如,名字为doc的control的构造函数如下: functio ...
- Django学习之四:Django Model模块
目录 Django Model 模型 MODEL需要在脑子里记住的基础概念 区分清楚,必须不能混淆的 class Meta 内嵌元数据定义类 简单model创建实例 数据源配置 接着通过models在 ...
- python之model模块和包的介绍
一,模块的概念:常见场景:一个模块就是一个包含了一组功能的Python文件,比如spam.py,模块名为spam,可以通过import spam使用 在Python中,模块的使用方式都是一样的,但其实 ...
- save——model模块保存和载入使用简单例子
https://www.w3xue.com/exp/article/201812/10995.html =====1====实践模型存入 import tensorflow as tf from te ...
- Backbone源码解析(二):Model(模型)模块
Model(模型)模块在bk框架中的作用主要是存储处理数据,它对外和对内都有很多操作数据的接口和方法.它与视图(Views)模块精密联系着,通过set函数改变数据结构从而改变视图界面的变化.下面我们来 ...
- Backbone源码解析(一):Event模块
Backbone是一个当下比较流行的MVC框架.它主要分为以下几个模块: Events, View, Model, Collection, History, Router等几大模块.它强制依赖unde ...
随机推荐
- ( VIJOS )VOJ 1049 送给圣诞夜的礼品 矩阵快速幂
https://vijos.org/p/1049 非常普通的矩阵快速幂... 但是我 第一次写忘了矩阵不能交换律... 第一二次提交RE直到看到题解才发现这道题不能用递归快速幂... 第三次提交成 ...
- Week Four
2018.12.18 1.[USACO Platinum C] 2.[Gym 102028H] 3.[BZOJ 2750] 4.[BZOJ 3238] 5.[BZOJ 4310] 6.[BZOJ 38 ...
- bzoj 1780
这是一道环上的问题,我们先将一个环展开,再复制一次. 这样,任何一个合法方案一定对应在转换后的序列的一些连续的区间,使得它们的并的长度大于等于圈长. 然后,我们将区间合并一下(就是将一些被其他区间包含 ...
- bzoj1002 生成树计数 找规律
这道题第一眼是生成树计数,n是100,是可以用O(n^3)的求基尔霍夫矩阵的n-1阶的子矩阵的行列式求解的,但是题目中并没有说取模之类的话,就不好办了. 用高精度?有分数出现. 用辗转相除的思想,让它 ...
- HTTP状态码,400,404,500,503
HTTP状态码(HTTP Status Code) 一些常见的状态码为: 200 - 服务器成功返回网页 400 服务器不理解请求的语法 404 - 请求的网页不存在 503 - 服务不可用 所有状态 ...
- 在VIEW引入CSS、JS文件
外联 CSS: <?= Html::cssFile('@web/css/ie5.css', ['condition' => 'IE 5']) ?> generates <!-- ...
- Django 中文显示
Django中文显示: 1.如要在.py文件中显示中文,在文件首行加上:# -*- coding: utf-8 -*- 2.如要在html文件中显示中文,要将文件保存为UTF-8格式 3.在setti ...
- CMSIS-SVD Reference
http://www.keil.com/pack/doc/cmsis/svd/html/modules.html SVD File Schema Levels Device Level Periphe ...
- wpf 分别用前台和后台 两种方法 绘制矩形 填充
xaml: <Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft ...
- Linux中/proc目录下文件详解(转贴)
转载:http://www.sudu.cn/info/index.php?op=article&id=302529 Linux中/proc目录下文件详解(一) 声明:可以自由转载本文, ...
