手把手教你使用node-inspector调试nodejs
最近再看nodejs,这个东西是运行在服务端的,也就是说我们在客户端看不到相应的js代码,那么怎么调试了?目前主流的方法有三种。第一是采用node-inspector.第二种采用nodejs内置的调试方法。第三种是用Eclipse。相比之下,node-inspector具有明显的优势。
今天我把自己怎么从不知道到会用node-inspector的操作记录下来,供大家参考!
1,我默认你已经安装了nodejs和npm管理工具,因为要是没接触上面的步骤, 你也不会看nodejs的调试。
2,进入nodejs的安装目录,安装node-inspector,记住加上-g,采用全局方式

3,一定要确保上面成功安装,我当时试了3次才安装成功,成功的标志是会出现相应的说明信息,如下

4,进入到你要调试的程序文件里,比如我要调试app.js,则执行node --debug app.js,如下

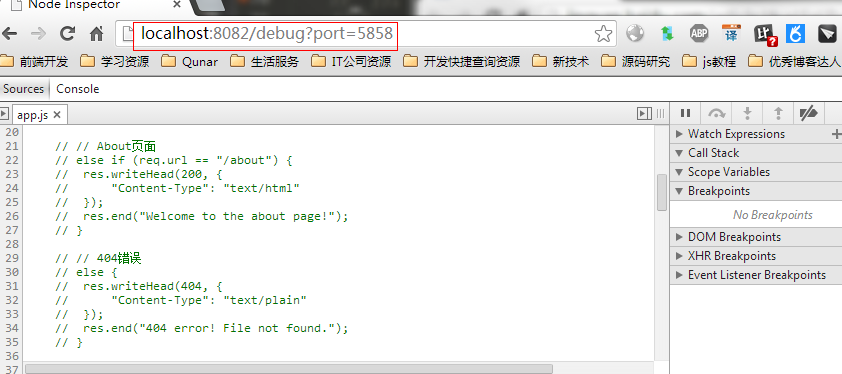
这里会提示调试的监听端口和当前node服务的占用端口,这个你知道就行了。
5,重新再打开一个node的命令窗口,进入到调试目录里。执行node-inspector &

第二个红圈处就是你将要在chrome浏览器里输入的地址。这个地方,你可能得不到我上面的这个地址,而是看到下面这样的

提示端口错误,这是因为你的现有某个服务把node-inspector(8080)端口给占据了,你可以改变node-inspector里的app.js里config.json文件中的端口.
6,在chrome里输入上面的地址,你就得到了chrome的对nodejs的调试界面了,接下来你要怎么操作都可以了!

开心一刻:

手把手教你使用node-inspector调试nodejs的更多相关文章
- 快捷使用Node Inspector调试NodeJS
一:介绍 NodeJS开发有很多种调试方式,比如输出Log.WebStorm自带的调试器.Node Inspector等,其中Node Inspector是比较流行和被推荐的一种. 但是Node In ...
- 手把手教你写带登录的NodeJS爬虫+数据展示
其实在早之前,就做过立马理财的销售额统计,只不过是用前端js写的,需要在首页的console调试面板里粘贴一段代码执行,点击这里.主要是通过定时爬取https://www.lmlc.com/s/web ...
- 手把手教你学node.js 之使用 eventproxy 控制并发
使用 eventproxy 控制并发 目标 建立一个 lesson4 项目,在其中编写代码. 代码的入口是 app.js,当调用 node app.js 时,它会输出 CNode(https://cn ...
- 手把手教你学node.js之使用 superagent 与 cheerio 完成简单爬虫
使用 superagent 与 cheerio 完成简单爬虫 目标 建立一个 lesson 3 项目,在其中编写代码. 当在浏览器中访问 http://localhost:3000/ 时,输出 CNo ...
- 手把手教你学node.js之一个简单的express应用
一个简单的express应用 目标 建立一个 lesson1 项目,在其中编写代码.当在浏览器中访问 http://localhost:3000/ 时,输出 Hello World. 挑战 访问 ht ...
- 手把手教你用Node.js爬虫爬取网站数据
个人网站 https://iiter.cn 程序员导航站 开业啦,欢迎各位观众姥爷赏脸参观,如有意见或建议希望能够不吝赐教! 开始之前请先确保自己安装了Node.js环境,还没有安装的的童鞋请自行百度 ...
- 手把手教你学node.js之学习使用外部模块
学习使用外部模块 目标 建立一个 lesson2 项目,在其中编写代码. 当在浏览器中访问 http://localhost:3000/?q=alsotang 时,输出 alsotang 的 md5 ...
- 手把手教你学node之搭建node.js开发环境
搭建node.js开发环境 本文只针对在Linux或者Mac下面.至于使用 Windows 并坚持玩新技术的同学,我坚信他们一定有着过人的.甚至是不可告人的兼容性 bug 处理能力,所以这部分同学麻烦 ...
- nodejs 使用Google浏览器进行可视化调试——Node Inspector工具
1.npm安装Node Inspector工具,全局安装 命令行执行npm install -g node-inspector 2.启动Node Inspector工具,命令行执行 node-insp ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
随机推荐
- emacs编辑器的使用
尽管有许多ide,但是,各种软件使用各种不同,设置等,受不了.觉得应该有一手好的编辑器就可以了.尤其是受不了ide什么lib,.h,exe,dll等路径设置,让人心烦.再加上黑盒子的感觉很不爽.一旦出 ...
- Mac设置SVN:Cornerstone3
前因 在windows下用Tortoisesvn.可惜Tortoisesvn没有Mac版,只能上知乎寻找适合于 Mac的SVN软件. 经过 找到了一款名为Cornerstone的软件.在App Sto ...
- CocoaPods(pod install一直不动)
CocoaPods安装和使用教程 如何在Mac 终端升级ruby版本 RubyGems 镜像 cocoapods无法使用(mac os 10.11升级导致pod: command not found)
- C++中atof函数的实现和atoi的实现
在C++中有两个系统函数可以实现字符串转浮点型和字符串转整形,下面实现一下这两个函数. #include <iostream> #include <string> using ...
- 使用python处理selenium中的窗口切换问题
# 获取当前页面的句柄 ch = self.driver.current_window_handle # 获取所有句柄 ah = self.driver.window_handles # 切换句柄 s ...
- Postman 上传文件
一.选择post请求方式,输入请求地址 二.填写Headers Key:Content-Type Value:multipart/form-data 三.填写body 选择form-data 然后选择 ...
- Hbase rowkey热点问题
当处理由连续事件得到的数据时,即时间上连续的数据.这些数据可能来自于某个传感器网络.证券交易或者一个监控系统.它们显著的特点就是rowkey中含有事件发生时间.带来的一个问题便是HBase对于row的 ...
- 船长带你看书——《selenium2 python 自动化测试实战》(2)浏览器操作
浏览器操作 # coding: utf-8 from selenium import webdriver from time import sleep driver = webdriver.Firef ...
- [MEF] 学习之一 入门级的简单Demo(转)
MEF 的精髓在于插件式开发,方便扩展. 我学东西,习惯性的先搞的最简单的Demo出来,看看有没有好玩的东东,然后继续深入.这个博文,不谈大道理,看demo说事儿. 至于概念,请google ,大把大 ...
- git忽略已经提交的文件【转载】
有时候我们添加.gitignore文件之前已经提交过了文件..gitignore只能忽略那些原来没有被track的文件(自添加以后,从未 add 及 commit 过的文件),如果某些文件已经被纳入了 ...
