如何安装和使用Karma-Jasmine
注意:本文中出现的资料链接、karma的插件安装等,均可能需要翻$墙后才能正确执行。
Jasmine是一个JavaScript的测试工具,在Karma上运行Jasmine可完成Javascript的自动化测试、生成覆盖率报告等。本文不包含Jasmine的使用细节,这几天我会写一篇Jasmine的入门文章,有兴趣的朋友到时候可以看一下。
步骤一:安装Node.JS(版本:v0.12.4, windows-64)
Karma是运行在Node.js之上的,因此我们首先要安装node.js。到 https://nodejs.org/download/ 下载你系统所需的NodeJS版本,我下载的是windows-64位的msi版。
下载之后,双击 node-v0.12.4-x64.msi 运行并安装,这个就不赘述了, 不断下一步即可, 当然最好将目录改一下。
图1(选择安装内容,默认即可):

步骤二:安装Karma
运行Node.js的命令行程序:Node.js command prompt:
图2(处于“开始->所有程序->Node.js”中):

图3(我们将安装到E:\Karma路径下):

输入命令安装Karma:
npm install karma --save-dev
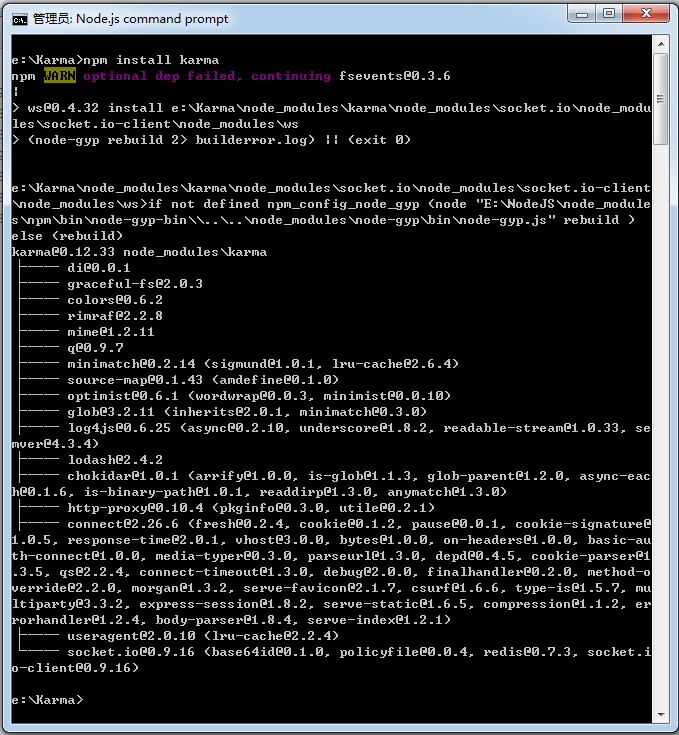
图4(Karma安装完毕后):

步骤三:安装karma-jasmine/karma-chrome-launcher插件
继续输入npm命令安装karma-jasmine、karma-chrome-launcher插件:
npm install karma-jasmine karma-chrome-launcher --save-dev
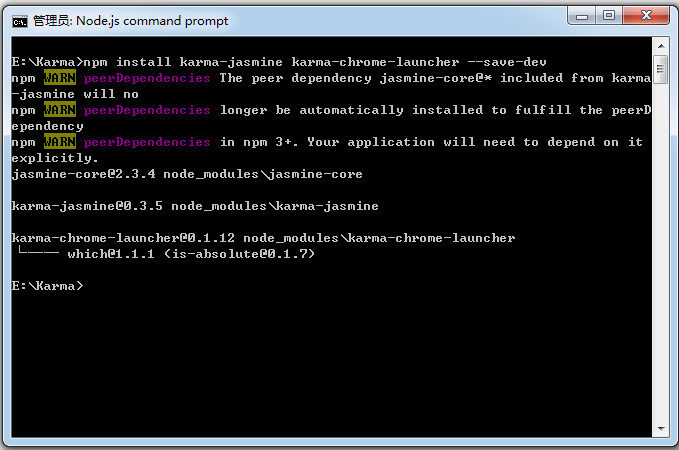
图5(karma-jasmine、karma-chrome-launcher安装完毕之后):

步骤四:安装karma-cli
karma-cli用来简化karma的调用,安装命令如下,其中-g表示全局参数,这样今后可以非常方便的使用karma了:
npm install -g karma-cli
图6(karma-cli安装完毕之后):

Karma-Jasmine安装完毕:
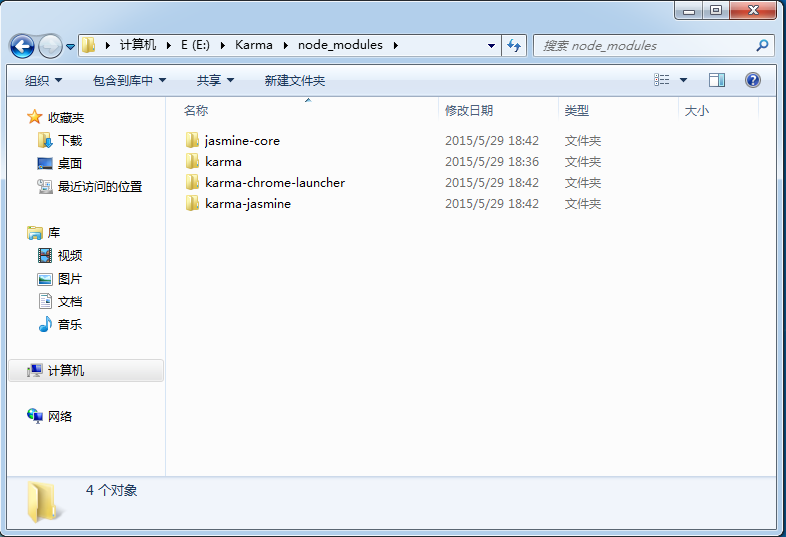
图7(安装完毕后,在E:\Karma文件夹下会有一个node_modules目录,里面包含刚才安装的karma、karma-jasmine、karma-chrome-launcher目录,当然还包含了jasmine-core目录):

开启Karma:
输入命令:
karma start
图8(运行后如图所示出现了一行INFO信息,并没有其他提示和动作,因为此时我们没有配置karma的启动参数。后面会加入karma.conf.js,这样karma就会自动启动浏览器并执行测试用例了):

图9(手动打开Chrome,输入localhost:9876,如果看到这个页面,证明已经安装成功):

Karma+Jasmine配置:
执行命令init命令进行配置:
karma init
图10(所有默认配置问题):

说明:
1. 测试框架:我们当然选jasmine
2. 是否添加Require.js插件
3. 选择浏览器: 我们选Chrome
4. 测试文件路径设置,文件可以使用通配符匹配,比如*.js匹配指定目录下所有的js文件(实际操作中发现该路径是karma.conf.js文件的相对路径,详见下面我给出的实际测试配置及说明)
5. 在测试文件路径下,需要排除的文件
6. 是否允许Karma监测文件,yes表示当测试路径下的文件变化时,Karma会自动测试
我在虚拟机上测试的例子:
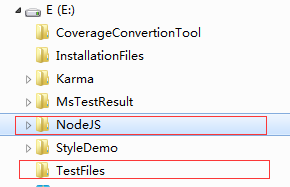
图11(TestFiles和NodeJS处于E盘根目录下,karma.conf.js处于文件夹NodeJS的根目录下):

以下是karma.conf.js的完整内容:
- 1 // Karma configuration
- 2 // Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
- 3
- 4 module.exports = function(config) {
- 5 config.set({
- 6
- 7 // base path that will be used to resolve all patterns (eg. files, exclude)
- 8 basePath: '../TestFiles',
- 9
- 10
- 11 // frameworks to use
- 12 // available frameworks: https://npmjs.org/browse/keyword/karma-adapter
- 13 frameworks: ['jasmine'],
- 14
- 15
- 16 // list of files / patterns to load in the browser
- 17 files: [
- 18 '*.js'
- 19 ],
- 20
- 21
- 22 // list of files to exclude
- 23 exclude: [
- 24 ],
- 25
- 26
- 27 // preprocess matching files before serving them to the browser
- 28 // available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
- 29 preprocessors: {
- 30 },
- 31
- 32
- 33 // test results reporter to use
- 34 // possible values: 'dots', 'progress'
- 35 // available reporters: https://npmjs.org/browse/keyword/karma-reporter
- 36 reporters: ['progress'],
- 37
- 38
- 39 // web server port
- 40 port: 9876,
- 41
- 42
- 43 // enable / disable colors in the output (reporters and logs)
- 44 colors: true,
- 45
- 46
- 47 // level of logging
- 48 // possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
- 49 logLevel: config.LOG_INFO,
- 50
- 51
- 52 // enable / disable watching file and executing tests whenever any file changes
- 53 autoWatch: true,
- 54
- 55
- 56 // start these browsers
- 57 // available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
- 58 browsers: ['Chrome'],
- 59
- 60
- 61 // Continuous Integration mode
- 62 // if true, Karma captures browsers, runs the tests and exits
- 63 singleRun: false
- 64 });
- 65 };
说明:
若所有测试文件均处于同一个目录下,我们可以设置basePath(也是相对于karma.conf.js文件的相对路径),然后指定files,此时files则为basePath目录下的文件相对路径;
当然你也可以不设置basePath,直接使用相对于karma.conf.js文件的文件相对路径,如本例中,我们若保持basePath默认为空,则files配置应为:
- files: [
- '../TestFiles/jasmineTest.js',
- '../TestFiles/test.js'
- ]
test.js内容:
- function TT() {
- return "abc";
- }
jasmineTest.js内容:
- describe("A suite of basic functions", function () {
- it("test", function () {
- expect("abc").toEqual(TT());
- });
- });
启动Karma:
karma start karma.conf.js
由于这次加上了配置文件karma.conf.js,因此Karma会按照配置文件中指定的参数执行操作了,由于我们配置的是在Chrome中测试,因此Karma会自动启动Chrome实例,并运行测试用例:
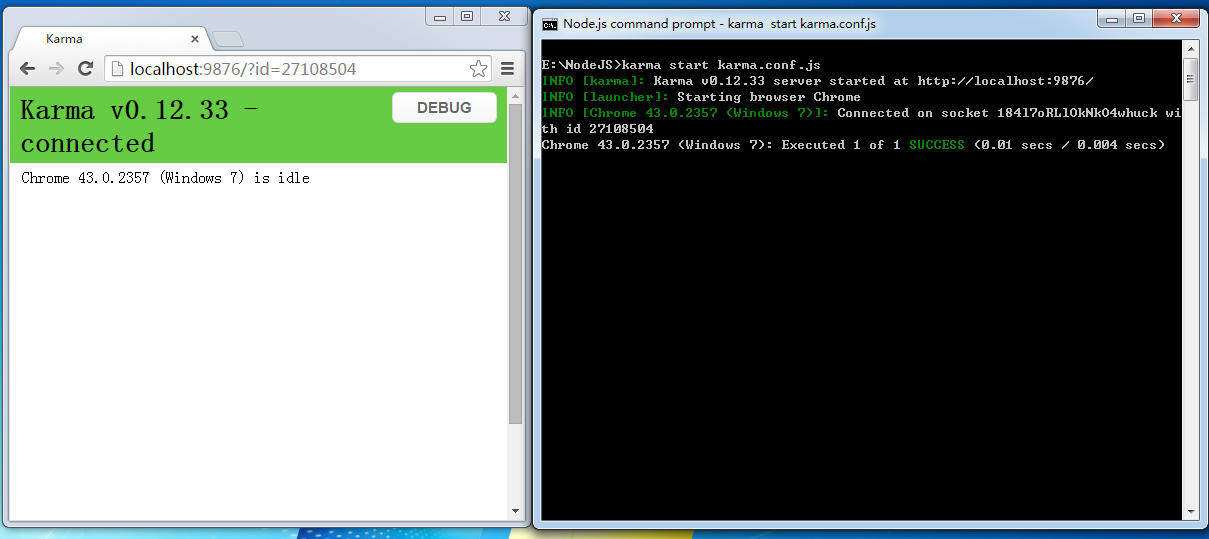
图12(左侧的Chrome是Karma自动启动的,右侧的Node.js command prompt窗口中,最后一行显示了执行结果):

图13(如果我们点击图12中的debug按钮,进入debug.html并按F12打开开发者工具,选择Console窗口,我们将能看到jasmine的执行日志):

若此时,我们将jasmineTest.js中对于调用TT方法的期望值改为"abcd"(实际为"abc"):
- describe("A suite of basic functions", function () {
- it("test", function () {
- expect("abcd").toEqual(TT());
- });
- });
由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
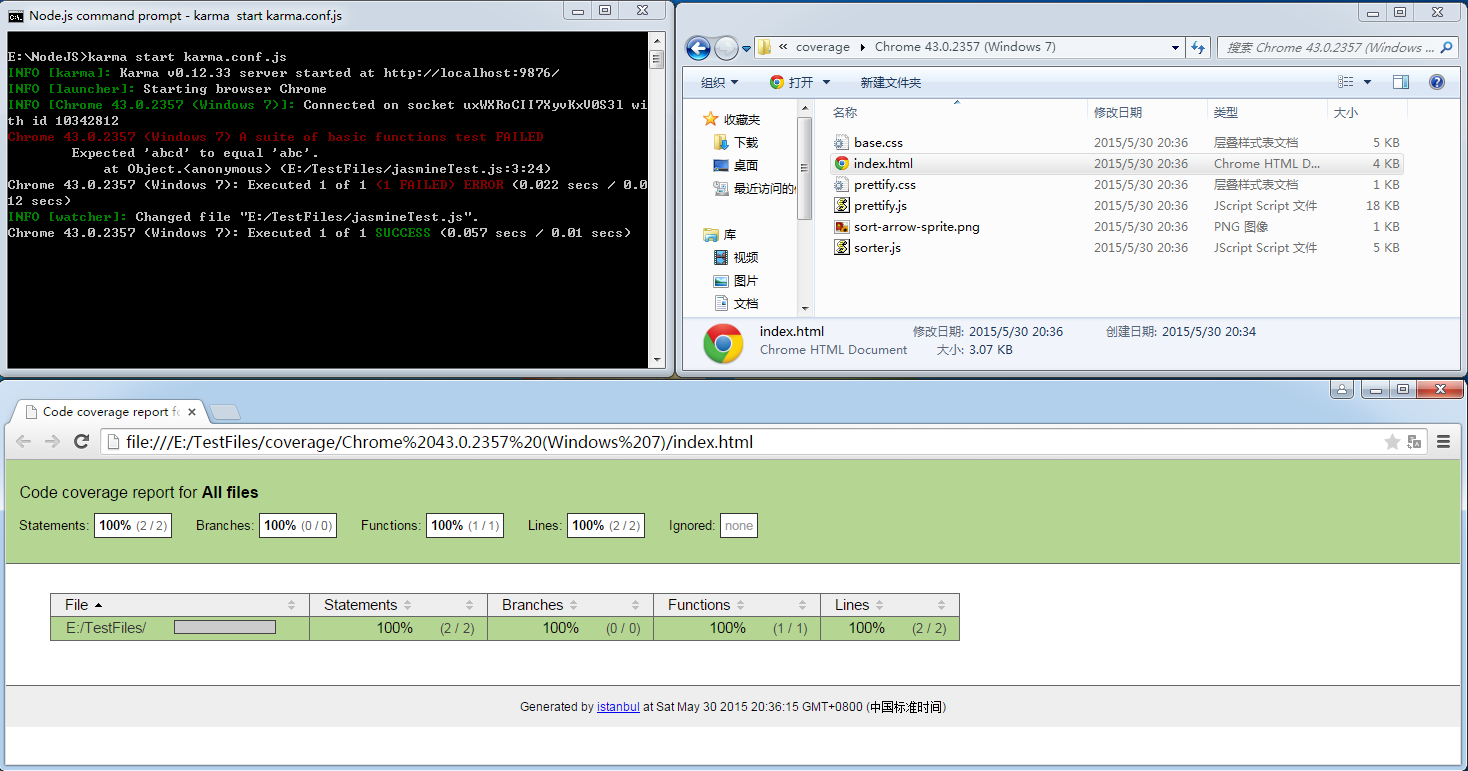
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

代码覆盖率:
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
npm install karma-coverage
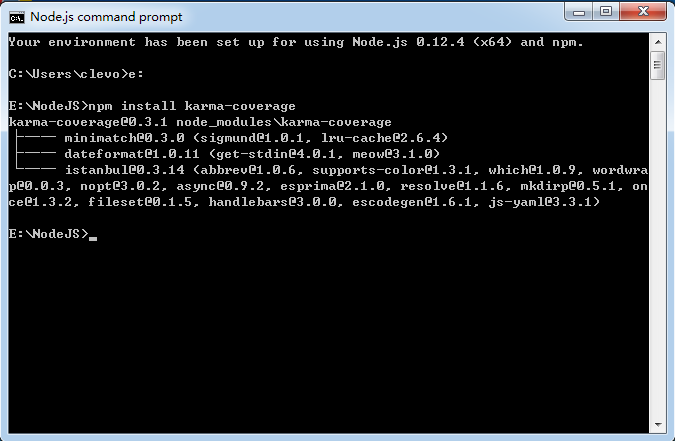
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
- 1 // preprocess matching files before serving them to the browser
- 2 // available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
- 3 preprocessors: {
- 4 '../TestFiles/test.js':'coverage'
- 5 },
- 6
- 7
- 8 // test results reporter to use
- 9 // possible values: 'dots', 'progress'
- 10 // available reporters: https://npmjs.org/browse/keyword/karma-reporter
- 11 reporters: ['progress','coverage'],
- 12
- 13 coverageReporter:{
- 14 type:'html',
- 15 dir:'../TestFiles/coverage/'
- 16 },
变动如下:
- 在reporters中增加coverage
- preprocessors中指定js文件
- 添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
- // Karma configuration
- // Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
- module.exports = function(config) {
- config.set({
- // base path that will be used to resolve all patterns (eg. files, exclude)
- basePath: '',
- // frameworks to use
- // available frameworks: https://npmjs.org/browse/keyword/karma-adapter
- frameworks: ['jasmine'],
- // list of files / patterns to load in the browser
- files: [
- '../TestFiles/jasmineTest.js',
- '../TestFiles/test.js'
- ],
- // list of files to exclude
- exclude: [
- ],
- // preprocess matching files before serving them to the browser
- // available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
- preprocessors: {
- '../TestFiles/test.js':'coverage'
- },
- // test results reporter to use
- // possible values: 'dots', 'progress'
- // available reporters: https://npmjs.org/browse/keyword/karma-reporter
- reporters: ['progress','coverage'],
- coverageReporter:{
- type:'html',
- dir:'../TestFiles/coverage/'
- },
- // web server port
- port: 9876,
- // enable / disable colors in the output (reporters and logs)
- colors: true,
- // level of logging
- // possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
- logLevel: config.LOG_INFO,
- // enable / disable watching file and executing tests whenever any file changes
- autoWatch: true,
- // start these browsers
- // available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
- browsers: ['Chrome'],
- // Continuous Integration mode
- // if true, Karma captures browsers, runs the tests and exits
- singleRun: false
- });
- };
执行命令:
karma start karma.conf.js
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):

- 顶
- 0
- 踩
- 0
如何安装和使用Karma-Jasmine的更多相关文章
- angular测试-Karma + Jasmine配置
首先讲一下大致的流程: 需要node环境,首先先要安装node,node不会?请自行搜索.版本>0.8 安装node完成之后先要测试下npm是否测试通过,如下图所示 首先看下目录结构 目录为:F ...
- Karma +Jasmine+ require JS进行单元测试并生成测试报告、代码覆盖率报告
1. 关于Karma Karma是一个基于Node.js的JavaScript测试执行过程管理工具(Test Runner). 该工具可用于测试所有主流Web浏览器,也可集成到CI(Continuou ...
- angularJS测试一 Karma Jasmine Mock
AngularJS测试 一 测试工具 1.NodeJS领域:Jasmine做单元测试,Karma自动化完成单元测试,Grunt启动Karma统一项目管理,Yeoman最后封装成一个项目原型模板,npm ...
- 在WebStorm中集成Karma+jasmine进行前端单元测试
在WebStorm中集成Karma+jasmine进行前端单元测试 前言 好久没有写博了,主要还是太懒=.=,有点时间都去带娃.看书了,今天给大家分享一个原创的小东西,如果大家对TDD或者BDD有兴趣 ...
- 使用karma+jasmine做单元测试
目的 使用karma和jasmine来配置自动化的js单元测试. Karma和Jasmine Karma是由Angular团队所开发的一种自动化测试工具.链接:http://karma-runner. ...
- 【转】用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程
原文链接:http://www.cnblogs.com/shuoer/p/7779131.html 用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程 首先解释下什么 ...
- 搭建Karma+Jasmine的自动化单元测试
最近在打算将以前的代码进行重构,过程中发现自己不写自动化测试代码,而是手动的写,这样并不好,所以就学了Karma+Jasmine的自动化单元测试,以后写代码尽量要写自动化单元测试,也要测一下istan ...
- 学习Karma+Jasmine+istanbul+webpack自动化单元测试
学习Karma+Jasmine+istanbul+webpack自动化单元测试 1-1. 什么是karma? Karma 是一个基于Node.js的Javascript测试执行过程管理工具.该工具可 ...
- Karma+Jasmine实现自动化单元测试
1.Karma介绍 Karma是Testacular的新名字,在2012年google开源了Testacular,2013年Testacular改名为Karma.Karma是一个让人感到非常神秘的名字 ...
- angularjs, nodejs, express, gulp, karma, jasmine 前端方案整合
今年转向做前端开发,主要是做angularjs开发,期间接触了nodejs平台,从此一发不可收拾. npm丰富的插件库,express 开发框架, grunt, gulp构建工具,karma测试管理工 ...
随机推荐
- HDU - 6437:Videos (裸的费用流)
...懒得说什么了 #include<bits/stdc++.h> using namespace std; ; <<;int To[maxn],Laxt[maxn],Next ...
- redhat7学习笔记之从零到部署javaweb项目
REDHAT7学习笔记 1. 安装vmware10 安装过程略,下载地址:链接: https://pan.baidu.com/s/16odKKkRYBxGWDVo1cz_wxA 注意,10以上版本不在 ...
- POJ3696 The Windy's 【网络流】
#include<iostream> #include<vector> #include<cstring> #include<algorithm> #i ...
- .NET Standard / dotnet-core / net472 —— .NET 究竟应该如何大小写?
本文将解释在 .NET 技术栈中各种不同使用方式下 N E T 三个字母何时大写何时小写:前面的 “.” 什么时候加上,什么时候去掉,什么时候又使用 “dot”. .NET 在技术文档中 如果你阅 ...
- 异常处理过程和异常处理的执行顺序(针对try{}catch{}finally{}而言)
1.异常的处理方式有两种分别为:try{}catch{}finally{}和throws下面简单说一下这两者的区别和联系. 2.出现异常之后如果没有进行捕获处理系统就会直接将这个异常栈的跟踪信息直接打 ...
- 让Apache支持URL重写
第一步: 添加.htaccess文件 Rewrite 规则 <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{REQUEST_ ...
- 相对导入中Attempted relative import in non-package问题
这一篇应该是解释的比较清楚: http://stackoverflow.com/questions/14664313/attempted-relative-import-in-non-package- ...
- Apache Tez 了解
你可能听说过Apache Tez,它是一个针对Hadoop数据处理应用程序的新分布式执行框架.但是它到底是什么呢?它的工作原理是什么?哪些人应该使用它,为什么?如果你有这些疑问,那么可以看一下Bika ...
- Hadoop 2.7.4 关闭与启动
环境说明:[root@hadp-master sbin]# hadoop versionHadoop 2.7.4 一. 脚本封装全部一起启动.关闭1.1 启动[root@hadp-master sbi ...
- linux 下apache 停止、重启等操作
基本的操作方法:本文假设你的apahce安装目录为/usr/local/apache2,这些方法适合任何情况 apahce启动命令:推荐/usr/local/apache2/bin/apachectl ...
