ajax 上传读取excel
$("#btnImport").click(function () {
$("#File").click()
})///委托
$("#File").change(function () {//选择文件改变事件
var formdata = new FormData();
var fileObj = document.getElementById("File").files;
for (var i = 0; i < fileObj.length; i++)
formdata.append("file" + i, fileObj[i]);
$.ajax({
url: "/FacultyStuManage/Uploading",
type: 'POST',
dataType: 'json',
data: formdata,
/**
*必须false才会自动加上正确的Content-Type
*/
contentType: false,
/**
* 必须false才会避开jQuery对 formdata 的默认处理
* XMLHttpRequest会对 formdata 进行正确的处理
*/
processData: false ,
success: function (data) {
},
error: function () { alert("请关闭execl按正确流程操作!!!"); }
})
})

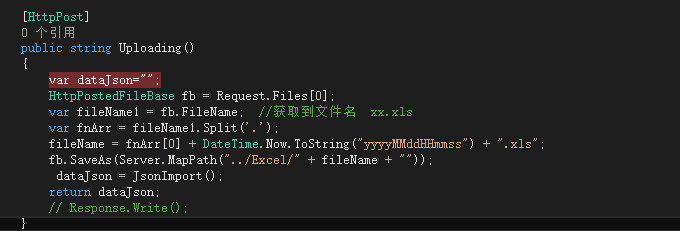
[HttpPost]
public string JsonImport() ////////////////////////////EXECL导入datable
{
string path = string.Concat(System.AppDomain.CurrentDomain.BaseDirectory, "Excel\\" + fileName + ""); //获取项目物理路径
var json = "";
// HSSFWorkbookhssfworkbook;
#region//初始化信息
try
{
using (FileStream file = new FileStream(path, FileMode.Open, FileAccess.Read))
{
IWorkbook wk;
if (path.Equals(".xls"))
{
wk = new XSSFWorkbook(file);
}
else
{
wk = new HSSFWorkbook(file);
}
ISheet sheet = wk.GetSheetAt(0);
DataTable table = new DataTable();
IRow headerRow = sheet.GetRow(0);//第一行为标题行
int cellCount = headerRow.LastCellNum;//LastCellNum =PhysicalNumberOfCells
int rowCount = sheet.LastRowNum;//LastRowNum = PhysicalNumberOfRows - 1
//handling header.
for (int i = headerRow.FirstCellNum; i < cellCount; i++)
{
DataColumn column = new DataColumn(headerRow.GetCell(i).StringCellValue);
table.Columns.Add(column);
}
for (int i = (sheet.FirstRowNum + 1); i <= rowCount; i++)
{
IRow row = sheet.GetRow(i);
DataRow dataRow = table.NewRow();
if (row != null)
{
for (int j = row.FirstCellNum; j < cellCount; j++)
{
if (row.GetCell(j) != null)
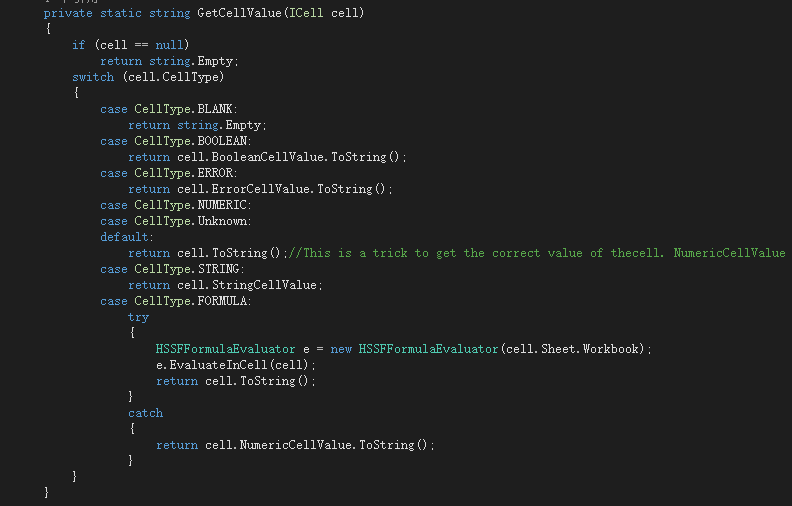
dataRow[j] = GetCellValue(row.GetCell(j));
}
}
table.Rows.Add(dataRow);
}
json = JsonConvert.SerializeObject(table);
}
}
catch (Exception e)
{
throw e;
}
#endregion
return json;
}

引用文件
ajax 上传读取excel的更多相关文章
- 上传读取Excel文件数据
/// <summary> /// 上传读取Excel文件数据 /// 来自http://www.cnblogs.com/cielwater /// </summary> // ...
- Microsoft.ACE.OLEDB.12.0 错误 上传读取Excel错误
使用"Provider=Microsoft.ACE.OLEDB.12.0;" + "Data Source=" + filePath + ";&quo ...
- ci框架读取上传的excel文件数据
原文链接: https://blog.csdn.net/qq_38148394/article/details/87921373 此功能实现使用到PHPExcel类库,PHPExcel是一个PHP类库 ...
- 基于HTML5和JSP实现的图片Ajax上传和预览
本文对如何实现使用Ajax提交"multipart/form"格式的表单数据,已经如何在图片上传之前,在浏览器上进行预览.使用的主要相关技术HTML5的FILE API,XMLHt ...
- 框架基础:ajax设计方案(三)---集成ajax上传技术
之前发布了ajax的通用解决方案,核心的ajax发布请求,以及集成了轮询.这次去外国网站逛逛,然后发现了ajax level2的上传文件,所以就有了把ajax的上传文件集成进去的想法,ajax方案的l ...
- h5可预览 图片ajax上传 ,后台有点弱不知道数据怎么取,但是可以肯定数据上传成功了
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 利用django如何解析用户上传的excel文件
https://www.jb51.net/article/119452.htm 前言 我们在工作中的时候,会有这种需求:用户上传一个格式固定excel表格到网站上,然后程序负债解析内容并进行处理.我最 ...
- 前端通信:ajax设计方案(三)--- 集成ajax上传技术
在此之前让我感慨一下现在的前端开发的氛围.我遇到好多人,给我的观念都是,这个东西这个框架有了,那个东西那个框架做了,前端嘛,学几个框架,这个拼凑一下那个拼凑一下就好了.其实我想问,东西都框架做了,那你 ...
- atitit.ajax上传文件的实现原理 与设计
atitit.ajax上传文件的实现原理 与设计 1. 上传文件的三大难题 1 1.1. 本地预览 1 1.2. 无刷新 1 1.3. 进度显示 1 2. 传统的html4 + ajax 是无法直 ...
随机推荐
- java 位数补0处理(转)
数据库中表的ID为4位数字,如:0001,0012,0123,1234 如果插入的值不满足4位,需要进行转换,有两种方法 第一种方法以: int n = 1; NumberFormat ...
- mac下cordova的ios-deploy安装问题
mac下进行cordova项目编译部署到ios设备,这个时候需要安装ios-deploy,会失败: npm WARN lifecycle ios-deploy@1.8.6~preinstall: ca ...
- RotateCard(自定义旋转view)
使用方法Demo package com.example.displaydemo; import java.util.ArrayList; import com.example.displaydemo ...
- angular2 自定义双向绑定属性
import { Component, OnInit, Output, Input, EventEmitter } from '@angular/core'; @Component({ selecto ...
- [PostgreSQL]PostgreSQL数据类型格式化函数——字符串和数值间的转换
详情见官网:http://www.postgres.cn/docs/10/functions-formatting.html PostgreSQL中有以下格式化函数: 函数 返回类型 描述 例子 to ...
- Mybatis-Generator插件的使用与Spring集成Mybatis的配置
参考:http://blog.51cto.com/zero01/2103687 Mybatis-Generator是一个用于自动生成dao层接口.pojo以及mapper xml的一个Mybatis插 ...
- 修改tomcat默认端口号8080
1.背景 在默认情况下,tomcat的端口是8080,使用了两个tomcat,那么就需要修改其中的一个的端口号才能使得两个同时工作. 2.方法 2.1改动一 那么,如何修改tomcat的端口号呢?首先 ...
- day39 算法基础
参考博客: http://www.cnblogs.com/alex3714/articles/5474411.html http://www.cnblogs.com/wupeiqi/articles/ ...
- Nginx禁止域名恶意解析
今天打开网站发现访客人数突增啊,不对啊,小站哪来这么多的访问量呢?打开百度统计,看到有其他的域名解析到我的IP,心中很不爽啊.遂搜索之,才有了此篇文章. 打开Nginx配置文件/etc/nginx/s ...
- java和python互相调用
java和python互相调用 作者:xuaijun 日期:2017.1.1 python作为一种脚本语言,大量用于测试用例和测试代码的编写,尤其适用于交互式业务场景.实际应用中,很多网管系统 ...
