浅解bootstrap 下拉框插件
最近的业务需求是把后台数据渲染到前端,其中有一个是复选框数组,前端选择渲染的方式是bootstrap的下拉插件
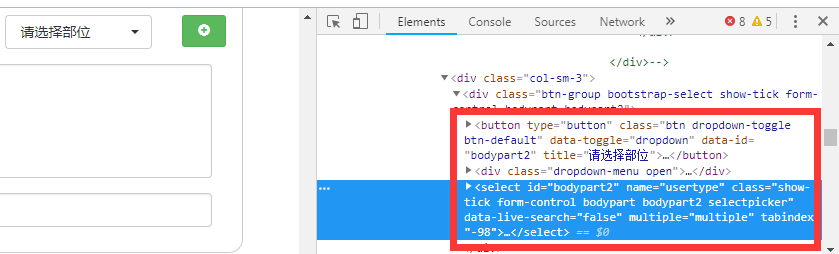
渲染完成之后,此时会在原有select同级上面生成buton,dropdown-menu 两个块

其中框内显示的内容跟button下面的class filter-option有关,而下拉框状态显示选中却又和dropdown-menu有关,原理应该是当选中一个选项dropdown-menu ul li当前选中项增加一个class(selected),选中的这个值渲染button下面的filter-option的html值,button的title值又会等于filter-option的html值,此时如若需要渲染,只需要对应的改变三个值,
1、button的title值
2、button的儿子filter-option的html值
3、dropdown-menu ul li需要选中的addClass('selected')
为了传值方便,可以对select下方的option做一个选中处理(此处在前端无论你选择给几个赋值selected都不会真实表达出来,但是却是可以对后台取值进行帮助)
浅解bootstrap 下拉框插件的更多相关文章
- 基于Bootstrap的下拉框插件bootstrap-select
写在前面: 在这次的项目中,没有再使用liger-ui做为前端框架了,改为了Bootstrap,这次也好接触下新的技术,在学习的过程中发现,Bootstrap的一些组件基本都是采用class的形式,就 ...
- jQuery自定义漂亮的下拉框插件8种效果演示
原始的下拉框不好看这里推荐一个jQuery自定义漂亮的下拉框插件8种效果演示 在线预览 下载地址 实例代码 <!DOCTYPE html> <html lang="en&q ...
- jQuery下拉框插件8种效果
jQuery自定义漂亮的下拉框插件8种效果 jquery美化选择器实例有:边框.下划线. 伸缩 .滑动. 覆盖. 旋转. 弹出层选择 .环形效果. 在线预览 <body class=" ...
- Dropdown.js基于jQuery开发的轻量级下拉框插件
Dropdown.js 前言 在SPA(Single Page Application)盛行的时代,jQuery插件的轮子正在减少,由于我厂有需求而开发了这个插件.如果觉得本文对您有帮助,请给个赞,以 ...
- query多选下拉框插件 jquery-multiselect(修改)
其实网上关于该控件的使用教程已经很多了,其中 query多选下拉框插件 jquery-multiselect Jquery多选下拉列表插件jquery multiselect功能介绍及使用 这2个的介 ...
- jQuery无限级联下拉框插件
自己编写jQuery插件 之 无限级联下拉框 因为是级联,所以数据必须是树型结构的,我这里的测试数据如下: 看下效果图: 1.>图一: 2.>图二: 3.>图三: 由图可知,下拉 ...
- select下拉框插件jquery.editable-select
项目中有个需求,下拉框既可以下拉选择,也可以手动填写 html代码 <span>数据来源</span> </select> js代码 $('#noMean').ed ...
- 带搜索框的jQuery下拉框插件
由于下拉框的条数有几十个,于是打算找一个可以搜索查找功能的下拉框,刚开始在网上看了几个,都是有浏览器兼容性问题,后来看到这个“带搜索框的jQuery下拉框美化插件 searchable”,看演示代码简 ...
- 自制Jquery下拉框插件
(function ($) { $.fn.select3 = function (option) { $(this).each(function () { var _this = $(this); v ...
随机推荐
- 用php导入10W条+ 级别的csv大文件数据到mysql。导出10W+级别数据到csv文件
转自:http://blog.csdn.net/think2me/article/details/12999907 1. 说说csv 和 Excel 这两者都是我们平时导出或者导入数据一般用到的载体. ...
- 版本控制-https svn服务器搭建和常用命令(centos 6.3)
Svn是比较优秀的版本控制工具,虽然功能和性能上无法和Git媲美,但由于其容易搭建和使用的特性,所以在各个小公司还是很受欢迎的.使用Git可参考<版本控制-Git服务器搭建和常用命令使用> ...
- (转)通过扩展让ASP.NET Web API支持JSONP
原文地址:http://www.cnblogs.com/artech/p/3460544.html 同源策略(Same Origin Policy)的存在导致了“源”自A的脚本只能操作“同源”页面的D ...
- Google Tango Java实例程序
Java API:https://developers.google.com/tango/apis/java/reference/ 1. java_augmented_reality_example ...
- ExecutorService的submit方法的坑
先看一段代码: public Future<?> submit(Runnable task) { if (task == null) throw new NullPointerExcept ...
- 深入理解java虚拟机(一)虚拟机内存划分
Java虚拟机在执行Java程序时,会把它管理的内存划分为若干个不同的数据区.这些区域有不同的特性,起不同的作用.它们有各自的创建时间,销毁时间.有的区域随着进程的启动而创建,随着进程结束而销毁,有的 ...
- Android性能分析Systrace工具
一.概述 保证系统流畅度,也就是保证系统能连续不间断地提供每秒60帧的运行状态.当出现掉帧时(也可称为Jank),需要知道当前整个系统所处的状态,systrace便是最佳的选择,它能手机检测Andro ...
- Python 数据分析—第八章 画图
一.matplotlib的用法 折线图+一些常用的设置 #显示中文 import matplotlib as mpl mpl.rcParams['font.sans-serif'] = [u'SimH ...
- heartbeat+nginx搭建高可用HA集群
前言: HA即(high available)高可用,又被叫做双机热备,用于关键性业务.简单理解就是,有2台机器 A 和 B,正常是 A 提供服务,B 待命闲置,当 A 宕机或服务宕掉,会切换至B机器 ...
- 也说AOP
前言 1.引言 2.Aop概念 3.Aop实践 4.总结 一.引言 对于初入行的小白来讲,aop,ioc这两个程序设计思想总是傻傻分不清,不知道是个什么东东?别人再一谈各种框架更是云里雾里...博主今 ...
