Macaca 等待机制

工具软件自己的问题
不支持面向页面设计模式 , 更不用说面向组件
搭建环境


C:\Windows\system32>cnpm install macaca-electron -g
Downloading macaca-electron to C:\Users\zhangqiang\AppData\Roaming\npm\node_modules\macaca-electron_tmp
Copying C:\Users\zhangqiang\AppData\Roaming\npm\node_modules\macaca-electron_tmp\_macaca-electron@1.1.6@macaca-electron to C:\Users\zhangqiang\AppData\Roaming\npm\node_modules\macaca-electron
Installing macaca-electron's dependencies to C:\Users\zhangqiang\AppData\Roaming\npm\node_modules\macaca-electron/node_modules
[1/7] co@^4.6.0 installed at node_modules\_co@4.6.0@co
[2/7] webdriver-dfn-error-code@^1.0.3 installed at node_modules\_webdriver-dfn-error-code@1.0.4@webdriver-dfn-error-code
[3/7] driver-base@^0.1.0 installed at node_modules\_driver-base@0.1.4@driver-base
[4/7] xlogger@^1.0.0 installed at node_modules\_xlogger@1.0.6@xlogger
[5/7] selenium-atoms@~1.0.1 installed at node_modules\_selenium-atoms@1.0.2@selenium-atoms
[6/7] electron-prebuilt@^0.37.6 installed at node_modules\_electron-prebuilt@0.37.8@electron-prebuilt
[7/7] macaca-utils@~0.1.8 installed at node_modules\_macaca-utils@0.1.9@macaca-utils
execute post install 1 scripts...
[1/1] scripts.postinstall electron-prebuilt@^0.37.6 run "node install.js"
Downloading electron-v0.37.8-win32-x64.zip
[============================================>] 100.0% of 49.65 MB (4.84 MB/s)
[1/1] scripts.postinstall electron-prebuilt@^0.37.6 finished in 23s
Recently updated (since 2017-06-19): 3 packages (detail see file C:\Users\zhangqiang\AppData\Roaming\npm\node_modules\macaca-electron\node_modules\.recently_updates.txt)
2017-06-23
→ electron-prebuilt@0.37.8 › extract-zip@1.6.5 › concat-stream@1.6.0 › readable-stream@2.3.2 › string_decoder@~1.0.0(1.0.3) (02:36:15)
2017-06-22
→ electron-prebuilt@0.37.8 › extract-zip@1.6.5 › concat-stream@1.6.0 › readable-stream@^2.2.2(2.3.2) (21:48:21)
→ electron-prebuilt@0.37.8 › extract-zip@1.6.5 › concat-stream@1.6.0 › readable-stream@2.3.2 › safe-buffer@~5.1.0(5.1.1) (04:19:28)
All packages installed (166 packages installed from npm registry, used 37s, speed 81.41kB/s, json 183(271.17kB), tarball 2.66MB)[3/7] driver-base@^0.1.0 installed at node_modules\_driver-base@0.1.4
x
C:\Windows\system32>cnpm install macaca-electron -g
Downloading macaca-electron to C:\Users\zhangqiang\AppData\Roaming\npm\node_modules\macaca-electron_tmp
Copying C:\Users\zhangqiang\AppData\Roaming\npm\node_modules\macaca-electron_tmp\_macaca-electron@1.1.6@macaca-electron to C:\Users\zhangqiang\AppData\Roaming\npm\node_modules\macaca-electron
Installing macaca-electron's dependencies to C:\Users\zhangqiang\AppData\Roaming\npm\node_modules\macaca-electron/node_modules
[1/7] co@^4.6.0 installed at node_modules\_co@4.6.0@co
[2/7] webdriver-dfn-error-code@^1.0.3 installed at node_modules\_webdriver-dfn-error-code@1.0.4@webdriver-dfn-error-code
[3/7] driver-base@^0.1.0 installed at node_modules\_driver-base@0.1.4@driver-base
[4/7] xlogger@^1.0.0 installed at node_modules\_xlogger@1.0.6@xlogger
[5/7] selenium-atoms@~1.0.1 installed at node_modules\_selenium-atoms@1.0.2@selenium-atoms
[6/7] electron-prebuilt@^0.37.6 installed at node_modules\_electron-prebuilt@0.37.8@electron-prebuilt
[7/7] macaca-utils@~0.1.8 installed at node_modules\_macaca-utils@0.1.9@macaca-utils
execute post install 1 scripts...
[1/1] scripts.postinstall electron-prebuilt@^0.37.6 run "node install.js"
Downloading electron-v0.37.8-win32-x64.zip
[============================================>] 100.0% of 49.65 MB (4.84 MB/s)
[1/1] scripts.postinstall electron-prebuilt@^0.37.6 finished in 23s
Recently updated (since 2017-06-19): 3 packages (detail see file C:\Users\zhangqiang\AppData\Roaming\npm\node_modules\macaca-electron\node_modules\.recently_updates.txt)
2017-06-23
→ electron-prebuilt@0.37.8 › extract-zip@1.6.5 › concat-stream@1.6.0 › readable-stream@2.3.2 › string_decoder@~1.0.0(1.0.3) (02:36:15)
2017-06-22
→ electron-prebuilt@0.37.8 › extract-zip@1.6.5 › concat-stream@1.6.0 › readable-stream@^2.2.2(2.3.2) (21:48:21)
→ electron-prebuilt@0.37.8 › extract-zip@1.6.5 › concat-stream@1.6.0 › readable-stream@2.3.2 › safe-buffer@~5.1.0(5.1.1) (04:19:28)
All packages installed (166 packages installed from npm registry, used 37s, speed 81.41kB/s, json 183(271.17kB), tarball 2.66MB)


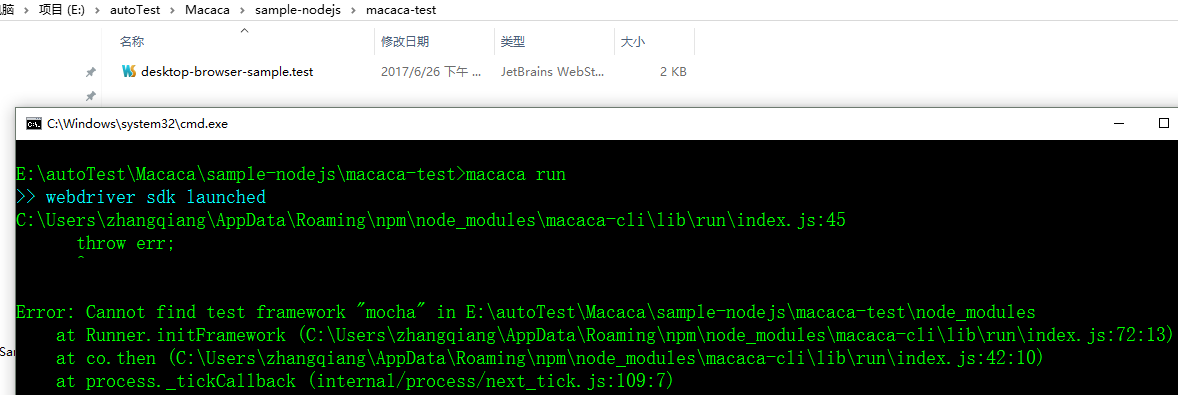
运行




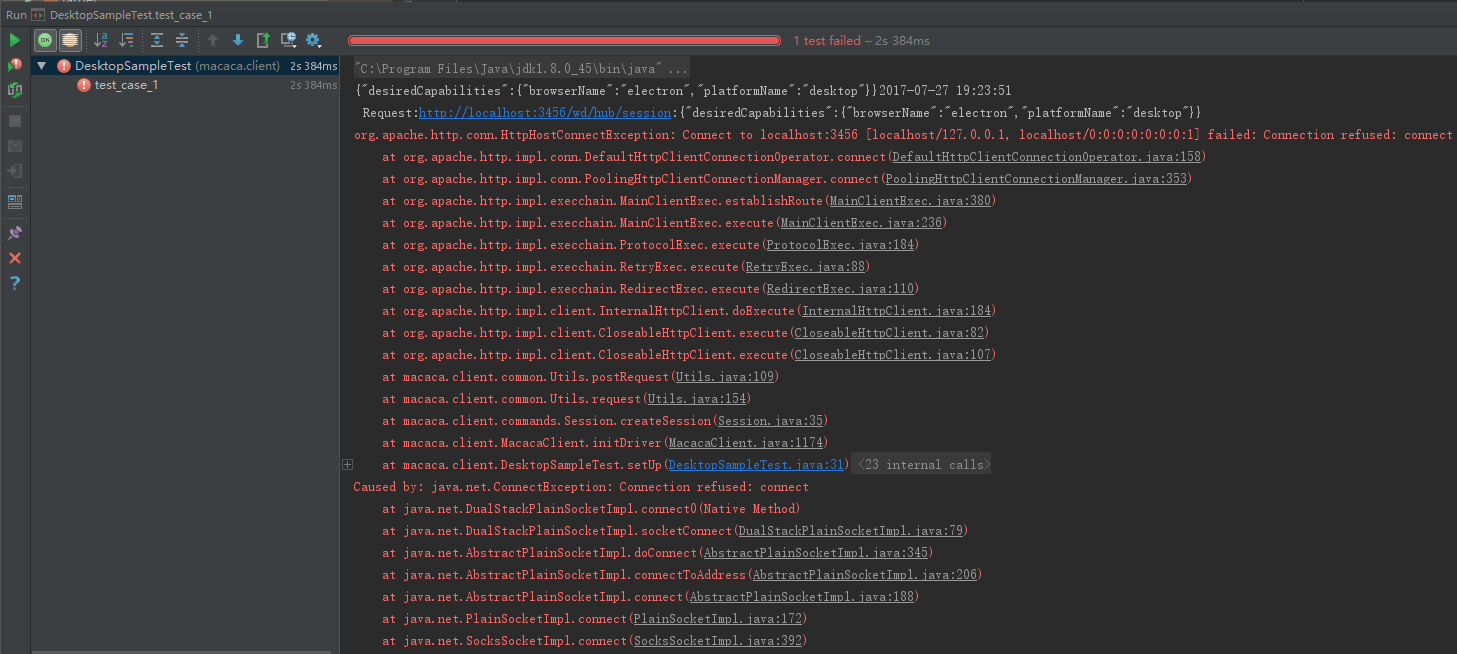
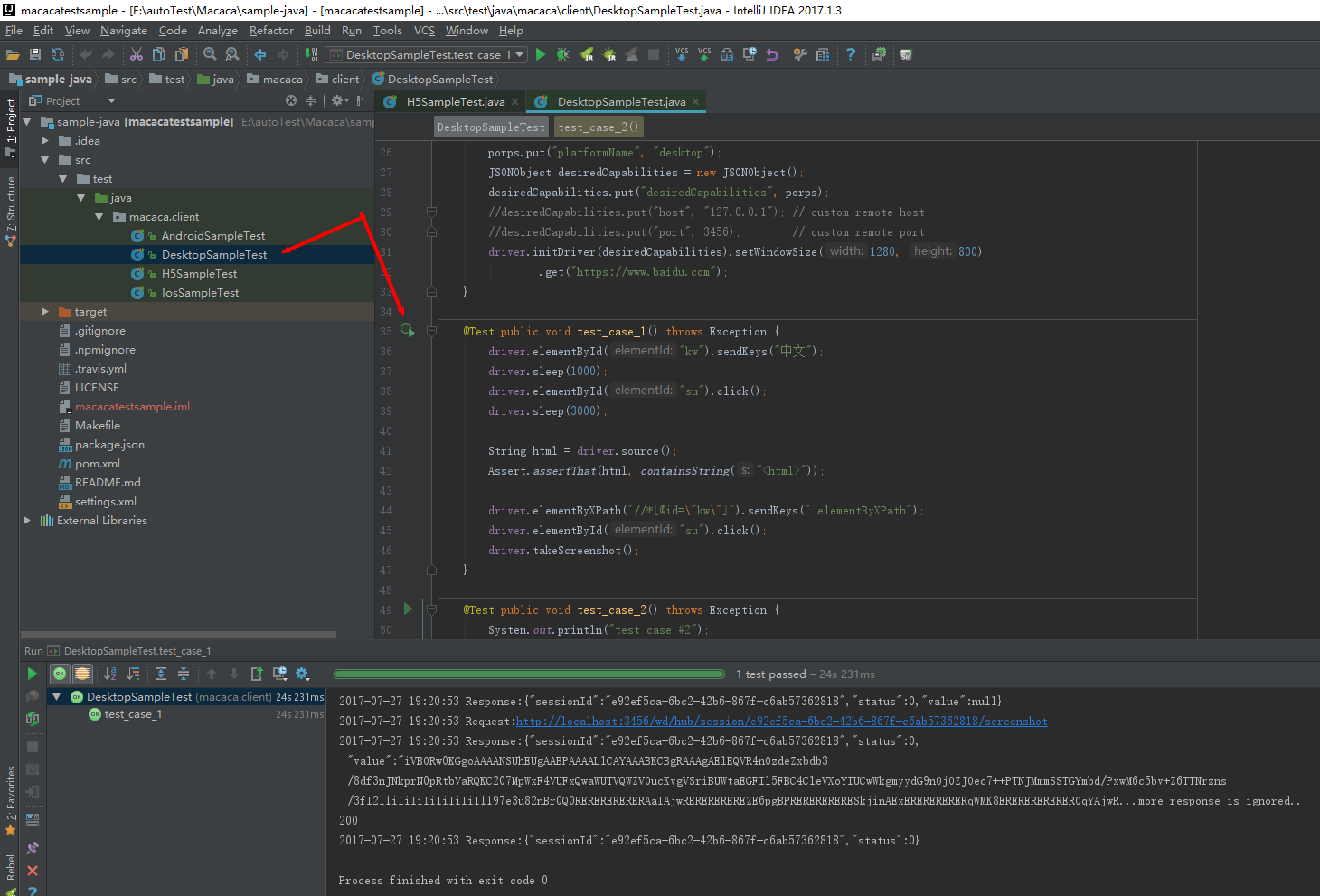
到入到IDEA


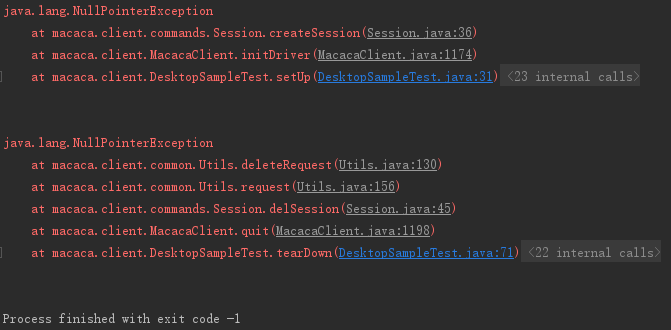
问题

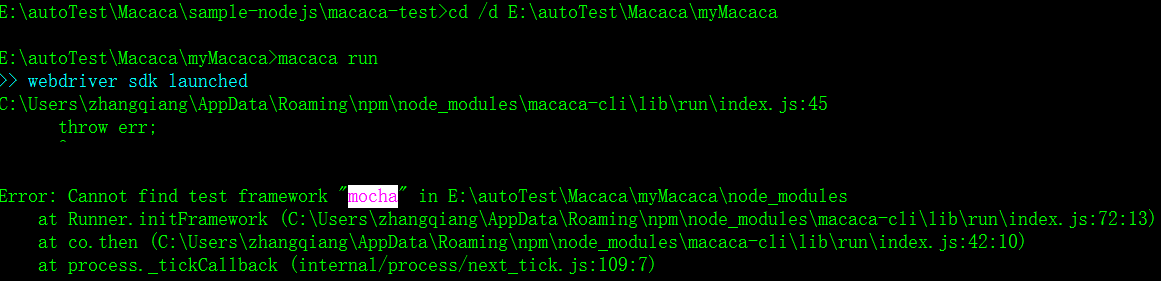
找不到 macha 框架

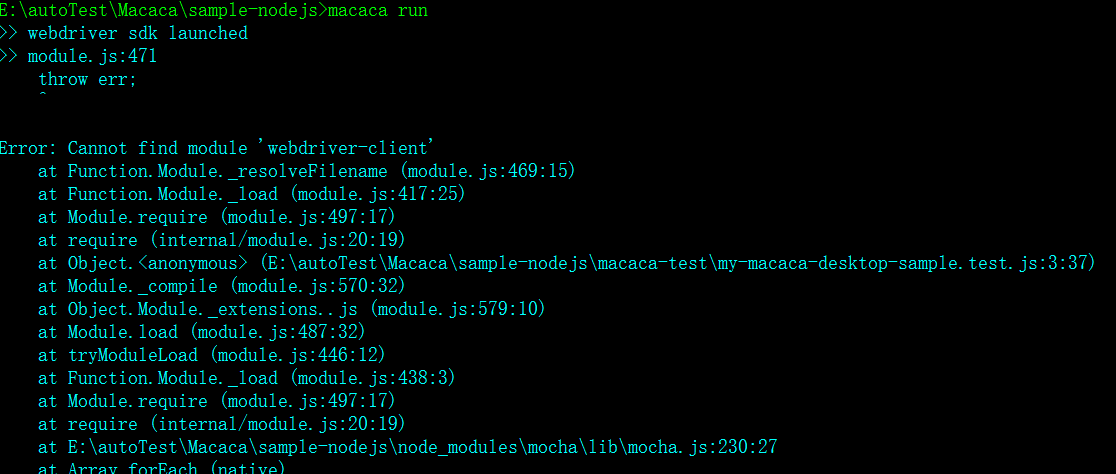
在项目路径里找不到 webdriver-client



macaca run 怎么指定运行哪个测试 js 文件

Error: >> session.js:40:14 [master] pid:19012 Error: Cannot find module 'macaca-android'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)x
Error: >> session.js:40:14 [master] pid:19012 Error: Cannot find module 'macaca-android'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)
Macaca 等待机制的更多相关文章
- WebDriver元素等待机制
能否构建健壮和可靠的测试是UI自动化测试能否成功的关键因素之一.但实际情况是当一个测试接着一个测试执行的时候,常会遇到各种不同的状况.比如脚本去定位元素或去验证程序的运行状态时,有时会发现找不到元素, ...
- Python+Selenium笔记(十):元素等待机制
(一) 前言 突然的资源受限或网络延迟,可能导致找不到目标元素,这时测试报告会显示测试失败.这时需要一种延时机制,来使脚本的运行速度与程序的响应速度相匹配,WebDriver为这种情况提供了隐式等待 ...
- selenium等待机制
等待机制 因为你要查找的标签由于网速等原因迟迟没有加载出来,你就直接获取这个标签,很明显是报错,现有的简单粗暴的解决办法就是time.sleep(3),睡几秒,也就是设置线程等待,等这个标签加载出 ...
- selenium WebDriverWait类等待机制的实现
在自动化测试脚本的运行过程中,可以通过设置等待的方式来避免由于网络延迟或浏览器卡顿导致的偶然失败,常用的等待方式有三种: 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法 ...
- selenium等待机制学习笔记
转载至: https://blog.csdn.net/huilan_same/article/details/52544521 1. 强制等待 第一种也是最简单粗暴的一种办法就是强制等待sleep(x ...
- appnium显式等待机制
强制等待: sleep不推荐全局隐式等待 全局隐式等待: 在服务端等待 driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); ...
- selenium(Java)WebDriverWait等待机制
//标题是不是“百度一下,你就知道” 18 new WebDriverWait(driver,5).until(ExpectedConditions.titleIs("百度一下,你就知道&q ...
- 再谈AbstractQueuedSynchronizer:共享模式与基于Condition的等待/通知机制实现
共享模式acquire实现流程 上文我们讲解了AbstractQueuedSynchronizer独占模式的acquire实现流程,本文趁热打铁继续看一下AbstractQueuedSynchroni ...
- 再谈AbstractQueuedSynchronizer2:共享模式与基于Condition的等待/通知机制实现
共享模式acquire实现流程 上文我们讲解了AbstractQueuedSynchronizer独占模式的acquire实现流程,本文趁热打铁继续看一下AbstractQueuedSynchroni ...
随机推荐
- mybaits foreach
<select id="selectQuickConsultDoctorList" resultMap="BaseResultMap" parameter ...
- toolbox类
新建Qt 应用,项目名称为“c”,基类选择“QWidget”,取消“创建界面”复选框的选中状态. 添加该工程的提供主要显示界面的函数所在的文件,在“c”项目名上单击鼠标右键,在弹出的快捷菜单中选择“ ...
- (二)ASP.NET中JavaScript的中英文(多语言)实现方案(二)
在ASP.NET中JavaScript的中英文(多语言)实现方案中简单的介绍了js实现多语言的一种方案.下面将要讲述另外一种方法,尽管很相似,但是有些地方也是需要细细琢磨的,不说了,先看看. 在Lan ...
- 设计模式8---适配器模式(Adapter)
1. 适配器模式简介 适配器模式(Adapter):将一个类的接口转换成客户希望的另外一个接口.Adapter 模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作. 适用场景: 1.已经存在 ...
- APUE(7)---进程环境
一.main函数 C程序总是从main函数开始执行.main函数的原型是: int main(int argv, char *argv[]); 当内核执行C程序时,在调用main前先调用一个特殊的启动 ...
- elasticsearch常用JAVA API 实例
1.引入dependency <dependency> <groupId>org.springframework.data</groupId> <artifa ...
- CodeForces 519E A and B and Lecture Rooms(倍增)
A and B are preparing themselves for programming contests. The University where A and B study is a s ...
- C++派生类在构造和析构过程中做的事
(一)构造时: (1)首先调用继承关系中第一个基类(最靠左边的)的构造函数,然后第二个,第三个,以此类推 (2)然后调用成员对象的构造函数,这个顺序按照定义的顺序,与构造函数初始化列表的顺序无关. ( ...
- [转载].NET Web开发技术(补充)
大家在工作应该养成善于总结的习惯,总结你所学习.使用的技术,总结你所工作事项的比较好的地方,善于总结不断的沉淀优化自己.适时停下来总结下过去走过的路,才能让我们的未来走的更坚定.文章转自JamesLi ...
- robot自动化分层设计
robot framework框架分层设计
