原生javascript-日历插件编写
在线实例:http://lgy.1zwq.com/calendar/

按照我们常用的日历格式,是7*6的格子,所以生成格子的总数就确定为42
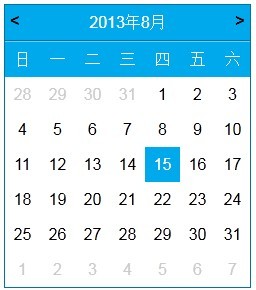
例子:(如:2013年8月,这个时间为例子)
/*----------生成日历格子:
-----------------------------------------------------*/
(1)获取本月的第一天是星期几--(为第三步做铺垫)
- /*--注意:传递的月份是7,而不是8
------------------------------------*/
var first_day = new Date(2013,7,1).getDay();
(2)获取本月的最后一天是几号
- var final_date = new Date(2013,8,0).getDate(); //下个月的0号,就是返回本月份最后一天的date
(3)上个月,在本月份显示的天数

这里我是用循环判断输出的,判断的依据就是 first_day(值为4),上个月的最后一天是几号,就是 new Date(2013,7,0).getDate()(值为31),然后就可以循环输出
for(){.........}
(4)下个月,在本月份后面显示的天数

- var surplus = 42 - first_day - final_date; // 42-4-31 = 7;
//剩下的和第三步一样,也是循环输出
/*-------填充日历总代码:
-----------------------------------------------------------*/
- /*这里,写成传参数,为切换事件铺垫
-------------------*/
fillDate:function(year,month){
//本月份第一天是星期几 -为上个月的显示天数做铺垫- var first_day = new Date(year,month,1).getDay(),
- //本月份最后一天是几号
- final_date = new Date(year,month+1,0).getDate(),
- //上个月的最后一天是几号
- last_date = new Date(year,month,0).getDate(),
- //剩余的格子数--即排在后面的格子数
- surplus = 42 - first_day - final_date;
- /*填充日历执行
- ---------------------------*/
- var html = '';
- //上个月的显示天数
- for(var i=0;i<first_day;i++){
- html+='<span class="g-calendar-grey">'+(last_date-(first_day-1)+i)+'</span>';
- }
- //本月的显示天数
- for(var j=0;j<final_date;j++){
- html+='<span>'+(j+1)+'</span>';
- }
- //下个月的显示天数
- for(var k=0;k<surplus;k++){
- html+='<span class="g-calendar-grey">'+(k+1)+'</span>';
- }
- //fill
- this.oBody.innerHTML = html;
- }
/*------------全部源代码--------------
----------------------------------------------------*/
- function LGY_calendar(option){
- this.oWrap = this.getId(option.wrapId);
- this.oHead = this.getByClassName('g-calendar-hd',this.oWrap)[0];
- this.oBody = this.getByClassName('g-calendar-bd',this.oWrap)[0];
- this.oTit = this.getByClassName('g-calendar-tit',this.oWrap)[0];
- this.oPrev = this.getByClassName('g-calendar-prev',this.oWrap)[0];
- this.oNext = this.getByClassName('g-calendar-next',this.oWrap)[0];
- this.init();
- }
- LGY_calendar.prototype = {
- ///////////获取ID元素
- getId:function(id){
- return document.getElementById(id);
- },
- ////////获取css类名元素
- getByClassName:function(className,parent){
- var elem = [],
- node = parent != undefined&&parent.nodeType==1?parent.getElementsByTagName('*'):document.getElementsByTagName('*'),
- p = new RegExp("(^|\\s)"+className+"(\\s|$)");
- for(var n=0,i=node.length;n<i;n++){
- if(p.test(node[n].className)){
- elem.push(node[n]);
- }
- }
- return elem;
- },
- //填充日历
- fillDate:function(year,month){
- //本月份第一天是星期几-为显示上个月的天数做铺垫
- var first_day = new Date(year,month,1).getDay(),
- //如果刚好是星期天,则空出一行(显示上个月的天数)
- first_day = first_day == 0?first_day=7:first_day;
- //本月份最后一天是几号
- final_date = new Date(year,month+1,0).getDate(),
- //上个月的最后一天是几号
- last_date = new Date(year,month,0).getDate(),
- //剩余的格子数--即排在末尾的格子数
- surplus = 42 - first_day - final_date;
- /*设置表头的日历
- ---------------------------*/
- this.oHead.innerHTML = year+'年'+(month+1)+'月';
- /*填充日历执行
- ---------------------------*/
- var html = '';
- //上个月的显示天数
- for(var i=0;i<first_day;i++){
- html+='<span class="g-calendar-grey">'+(last_date-(first_day-1)+i)+'</span>';
- }
- //本月的显示天数
- for(var j=0;j<final_date;j++){
- html+='<span>'+(j+1)+'</span>';
- }
- //下个月的显示天数
- for(var k=0;k<surplus;k++){
- html+='<span class="g-calendar-grey">'+(k+1)+'</span>';
- }
- //fill
- this.oBody.innerHTML = html;
- // 当前状态
- if(year==this.c_year&&this.c_month==month){
- this.oBody.getElementsByTagName('span')[first_day+this.date-1].className='g-calendar-on';
- }
- },
- // next切换
- next:function(){
- var _that = this;
- this.oNext.onclick = function(){
- _that.month++;
- if(_that.month>11){
- _that.month = 0;
- _that.year++;
- }
- // 填充日历
- _that.fillDate(_that.year,_that.month);
- }
- },
- // prev切换
- prev:function(){
- var _that = this;
- this.oPrev.onclick = function(){
- _that.month--;
- if(_that.month<0){
- _that.month = 11;
- _that.year--;
- }
- // 填充日历
- _that.fillDate(_that.year,_that.month);
- }
- },
- init:function(){
- this.oTit.innerHTML = '<span>日</span><span>一</span><span>二</span><span>三</span><span>四</span><span>五</span><span>六</span>';
- // 获取今天的日历时间
- var now = new Date();
- this.c_year = this.year = now.getFullYear();
- this.c_month = this.month = now.getMonth();
- this.date = now.getDate();
- // 初始化--填充日历
- this.fillDate(this.year,this.month);
- //next切换
- this.next();
- //prev切换
- this.prev();
- }
- }
原生javascript-日历插件编写的更多相关文章
- javascript日历插件
原文:javascript日历插件 javascript日历插件 最近在尝试着写javascript日历插件,所以也到github上看国外人日历源码,或者国内人写的好点的,也在研究点,虽然看到网上有一 ...
- Javascript 日历插件
1. The Coolest Calendar 界面非常漂亮的一款日期选择插件,有详细的使用文档,最新版本 1.5. 点击下载 查看示例 2. DatePicker 这款日期插件支持单选.多选和 ...
- 11个顶级 JavaScript 日历插件
参考链接:https://mp.weixin.qq.com/s?__biz=MzI3NzIzMDY0NA==&mid=2247487050&idx=1&sn=e1cf66726 ...
- 完全原生javascript简约日历插件,js、html
效果图: 效果如图所示,尽管看上去并不是很美观,但是,基本上的功能还是已经完成了,码了一天多的时间,权当做复习一下js吧. 整个做下来差不多码了500多行代码~其实只是很多的样式也包括了在其中了,虽然 ...
- 原生js日历选择器,学习js面向对象开发日历插件
在web开发过程中经常会碰到需要选择日期的功能,一般的操作都是在文本框点击,然后弹出日历选择框,直接选择日期就可以在文本框显示选择的日期.开发好之后给用户使用是很方便,但如果每一个日历选择器都要临时开 ...
- 使用原生JavaScript的Canvas实现拖拽式图形绘制,支持画笔、线条、箭头、三角形、矩形、平行四边形、梯形以及多边形和圆形,不依赖任何库和插件,有演示demo
前言 需要用到图形绘制,没有找到完整的图形绘制实现,所以自己实现了一个 - - 一.实现的功能 1.基于oop思想构建,支持坐标点.线条(由坐标点组成,包含方向).多边形(由多个坐标点组成).圆形(包 ...
- 一个基于原生JavaScript开发的、轻量的验证码生成插件
Vcode.js 一个基于原生JavaScript开发的.轻量的验证码生成插件 V: 1.0.0 DEMO:https://jofunliang.github.io/Vcode.js/example. ...
- canvas :原生javascript编写动态时钟
canvas :原生javascript编写动态时钟 此时针是以画布的中心为圆心: g.translate(width/2,width/2); 此函数是将画布的原点移到(width/2,wid ...
- 原生 Javascript 编写五子棋
原文地址:原生 Javascript 编写五子棋 博客地址:http://www.extlight.com 一.背景 近一个月没写 Javascript 代码,有点生疏.正好浏览网页时弹出五子棋的游戏 ...
随机推荐
- GIL用C语言解决
执行一个单线程死循环程序,单核cpu占用直接100% while True: pass 执行一个双线程的死循环程序,cpu同样占用100% import threading #子线程死循环 def t ...
- hdu6194 string string string
地址:http://acm.split.hdu.edu.cn/showproblem.php?pid=6194 题目: string string string Time Limit: 2000/10 ...
- 2016-2017 National Taiwan University World Final Team Selection Contest J - Zero Game
题目: You are given one string S consisting of only '0' and '1'. You are bored, so you start to play w ...
- TOSCA自动化测试工具--openURL
在folder下面create test case 输入自己的url,actionMode 是input, String类型
- JVM基本配置与调优
JVM基本配置与调优 JVM调优,一般都是针对堆内存配置调优. 如图:堆内存分新生代和老年代,新生代又划分为eden区.from区.to区. 一.区域释义 JVM内存模型,堆内存代划分为新生代和老年代 ...
- Web开发相关笔记 #02#
[1] HTML 插入第三方. [2] [3] JavaScript 回调函数 & 模块化 --> 用变量封装数据.方法 --> 类比 Java 中的 package var fe ...
- WPF和Sliverlight不同之UIElement-事件
WPF: http://msdn.microsoft.com/en-us/library/System.Windows.UIElement.aspx DragEnter DragLeave DragO ...
- 20145307第十周JAVA学习报告
教材学习内容总结 Java的网络编程 1.计算机网络概述 (1)路由器和交换机组成了核心的计算机网络,计算机只是这个网络上的节点以及控制等,通过光纤.网线等连接将设备连接起来,从而形成了一张巨大的计算 ...
- [翻译]理解CSS模块方法
在这个前端发展日新月异的世界,能够找到有所影响的概念相当困难,而将其准确无误的传达,让人们愿意尝试,更是难上加难. 拿CSS来看,在我们写CSS时,工具侧最大的变化,也就是CSS处理器的使用,如:可能 ...
- Ubuntu 下安装Beyond Compare【转】
本文转载自:https://blog.csdn.net/bingyu9875/article/details/52856675 官网下载安装包:http://www.scootersoftware.c ...
