修改elementUI组件样式无效的问题研究
问题背景:el-tabs的选项卡默认字体是14px,大了,想改成12px,结果在style里面加样式总是不生效。
解决:样式放到app.vue里面,样式就生效了
.panel-content .el-tabs__item.is-top{
font-size 12px
}
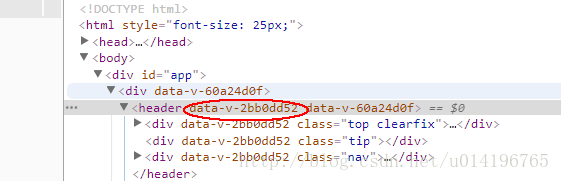
原理分析:在vue组件中我们经常需要给style添加scoped来使得当前样式只作用于当前组件的节点。添加scoped之后,实际上vue在背后做的工作是将当前组件的节点添加一个像”data-v-1233”这样唯一属性的标识,当然也会给当前style的所有样式添加[data-v-1233]这样的话,就可以使得当前样式只作用于当前组件的节点。
但是我们需要注意的是,如果我们添加了子组件,同样的,如果子组件也用scoped标识了,那么在父组件中是不能设置子组件中的节点的。
若父组件有scoped,子组件没有设置,同样,也是不能在父组件中设置子组件的节点的样式的,因为父组件用了scoped,那么父组件中style设置的样式都是唯一的了,不会作用于其他的组件样式。
我在用vue-quill-editor富文本编辑器的时候就遇到了这个坑,我只是想让内容区设置一个高度,这样的话,是必须在App.vue中设置的,我们App.vue相当于根容器,没有设置scoped,所以是可以设置的。
在style里添加scoped,用这种方式相当于在页面上加入了唯一标示。

修改elementUI组件样式无效的问题研究的更多相关文章
- vue通过修改element-ui相关类的样式修改element-ui组件的样式
可以在App.vue中的style中修改element-ui的样式. .el-menu{ width:160px !important; } 注意:一定要在属性值后面加上 !important 使自己 ...
- html单页面通过cdn引入element-ui组件样式不显示问题
html单页面通过cdn引入element-ui组件样式不显示问题 必须先引入vue,再通过cdn引入element,否则element-ui组件与样式无效. <!DOCTYPE html> ...
- vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当前组件元素,它是通过使 ...
- sencha touch 扩展篇之使用sass自定义主题样式 (下)通过css修改官方组件样式以及自定义图标
上一讲我们讲解了如何使用官方的api来修改主题样式,这讲我们继续讲解sass的样式修改, 编译官方自带的主题包 在生成的项目以及官方sdk的目录下,自带了一些主题sass包,我们也可以通过修改sas ...
- vue+Elment-UI,修改element组件样式
在用vue开发项目过程中,我们总是避免不了的会使用到elementUI,它里面提供的一些组件都为我们的开发带来了很大的便利,但是,当有时候我们需要使用这些组件的同时又要修改下组件的UI样式的话,我们该 ...
- vue scoped 穿透_vue 修改内部组件样式问题
何为scoped? 在vue文件中的style标签上,有一个特殊的属性:scoped.当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组 ...
- vue中修改子组件样式
一.问题叙述 项目里需要新添加一个表单页面,里面就只是几个select,这个几个select是原本封装好的组件,有自己原本的样式,而这次的原型图却没有和之前的样式统一起来,需要微调一下,这里就涉及到父 ...
- vue 项目全局修改element-ui的样式
引入了element-ui,但是和我们自己的样式颜色有很大的不同, 修改例子:在src文件下创建 element-var.scss,代码如下 $--color-primary: yellow; /* ...
- 修改elementui默认样式
转发连接:https://blog.csdn.net/weixin_41557291/article/details/80606525 在需要更改的组件里新增一个style标签[重点:不要加scope ...
随机推荐
- Underscore.js-精巧而强大实用功能库
前言 从其他语言转向Javascript时,通常都会遇到一些困惑性问题.比如,Java中的HashMap在Javascript中如何实现?Javascript面向对象式编程如何实现继承?如何实现通用的 ...
- 【转载】retrofit 2 源码解析
retrofit 官网地址:http://square.github.io/retrofit/ retrofit GitHub地址:https://github.com/square/retrofit ...
- CodeForces 785C Anton and Fairy Tale
二分. 如果$n≤m$,显然只能$n$天. 如果$n>m$,至少可以$m$天,剩余还可以支撑多少天,可以二分计算得到,也可以推公式.二分计算的话可能爆$long$ $long$,上了个$Java ...
- 洛谷P1503 鬼子进村 [平衡树,STL]
题目传送门 鬼子进村 题目背景 小卡正在新家的客厅中看电视.电视里正在播放放了千八百次依旧重播的<亮剑>,剧中李云龙带领的独立团在一个县城遇到了一个鬼子小队,于是独立团与鬼子展开游击战. ...
- js中箭头函数和普通函数this的区别
最近在学习angularJs的时候由于里面涉及到了箭头函数,箭头函数除了声明上有点区别以外,和普通函数最主要的区别还是在this的问题上. Js中函数中嵌套的函数this不会 “继承”.比如说以下代码 ...
- CentOS使用
centos7编译安装git最新版 CentOS下 pycharm开发环境搭建之无穷无尽的问题 CentOS 7入门操作基础教程 centos中文站 CentOS7 常用命令集合 centos中有vi ...
- Jquery操作select标签的常用方法
<select id="search"> <option value='1'>baidu</option> <option value=' ...
- Unity Shader 之 透明效果
透明效果 透明效果一般有两种实现方法: 第一种,使用透明度测试(Alpha Test) 第二种,使用透明度混合(Alpha Blending) 透明度测试和透明度混合机制: 透明度测试(Alpha T ...
- 【BZOJ 2216】【POI 2011】Lightning Conductor
http://www.lydsy.com/JudgeOnline/problem.php?id=2216 学习了一下决策单调性. 这道题决策单调性比较明显,不详细证了. 对于一个决策i,如果在i之前的 ...
- BZOJ2754 SCOI2012喵星球上的点名
绝世好题. 正当我犹豫不决时,hzwer说:“MAP!!!” 没错这题大大的暴力,生猛的stl,贼基尔爽,,ԾㅂԾ,, 由于我们求点名在名字中的子串个数,所以将点名建AC自动机,记录节点属于哪次点名, ...
