React.Component 与 React.PureComponent(React之性能优化)
前言
先说说 shouldComponentUpdate
提起React.PureComponent,我们还要从一个生命周期函数 shouldComponentUpdate 说起,从函数名字我们就能看出来,这个函数是用来控制组件是否应该被更新的。
React.PureComponent 通过prop和state的
浅对比来实现shouldComponentUpate()。
简单来说,这个生命周期函数返回一个布尔值。
如果返回true,那么当props或state改变的时候进行更新;
如果返回false,当props或state改变的时候不更新,默认返回true。
(这里的更新不更新,其实说的是执不执行render函数,如果不执行render函数,那自然该组件和其子组件都不会重新渲染啦)
重写shouldComponentUpdate可以提升性能,它是在重新渲染过程开始前触发的。当你明确知道组件不需要更新的时候,在该生命周期内返回false就行啦!
下面是一个重写shouldComponentUpdate的例子:
class CounterButton extends React.Component {state={count: 1}shouldComponentUpdate(nextProps, nextState) {const {color}=this.props;const {count}=this.state;if (color !== nextProps.color) {return true;}// 重写shouldComponentUpdate若将此处count相关逻辑注释则count变化页面不渲染// if (count !== nextState.count) {// return true;// }return false;}render() {const {color}=this.props;const {count}=this.state;return (<buttonstyle={{color}}onClick={() => this.setState(state => ({count: state.count + 1}))}>Count: {count}</button>);}}
React.Component 与 React.PureComponent
言归正传,接下来说我们今天要讨论的React.Component 与 React.PureComponent。
通常情况下,我们会使用ES6的class关键字来创建React组件:
class MyComponent extends React.Component {// some codes here ...}
但是,你也可以创建一个继承React.PureComponent的React组件,就像这样
class MyComponent extends React.PureComponent {// some codes here}
那么,问题来了,这两种方式有什么区别呢?
继承PureComponent时,不能再重写shouldComponentUpdate,否则会引发警告(报错截图就不贴了,怪麻烦的)
Warning: CounterButton has a method called shouldComponentUpdate(). shouldComponentUpdate should not be used when extending React.PureComponent. Please extend React.Component if shouldComponentUpdate is used.
继承PureComponent时,进行的是浅比较,也就是说,如果是引用类型的数据,只会比较是不是同一个地址,而不会比较具体这个地址存的数据是否完全一致
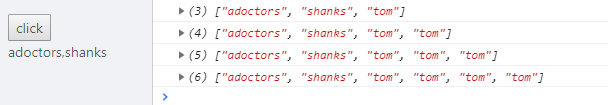
class ListOfWords extends React.PureComponent {render() {return <div>{this.props.words.join(',')}</div>;}}class WordAdder extends React.Component {state = {words: ['adoctors','shanks']};handleClick = () => {const {words} = this.state;words.push('tom');this.setState({words});console.log(words)}render() {const {words}=this.state;return (<div><button onClick={this.handleClick}>click</button><ListOfWords words={words} /></div>);}}
上面代码中,无论你怎么点击按钮,ListOfWords渲染的结果始终没变化,原因就是WordAdder的word的引用地址始终是同一个。

浅比较会忽略属性或状态突变的情况,其实也就是,数据引用指针没变而数据被改变的时候,也不新渲染组件。但其实很大程度上,我们是希望重新渲染的。所以,这就需要开发者自己保证避免数据突变。
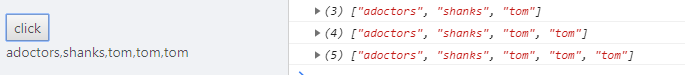
如果想使2中的按钮被点击后可以正确渲染ListOfWords,也很简单,在WordAdder的handleClick内部,将 const words = this.state.words;
改为const words = this.state.words.slice(0);(这时的words是在原来state的基础上复制出来一个新数组,所以引用地址当然变啦)

React.Component 与 React.PureComponent(React之性能优化)的更多相关文章
- React性能优化总结
本文主要对在React应用中可以采用的一些性能优化方式做一下总结整理 前言 目的 目前在工作中,大量的项目都是使用react来进行开展的,了解掌握下react的性能优化对项目的体验和可维护性都有很大的 ...
- 转载 React.createClass 对决 extends React.Component
先给出结论,这其实是殊途同归的两种方式.过去我们一般都会使用 React.createClass 方法来创建组件,但基于 ES6 的小小语法糖,我们还可以通过 extends React.Compon ...
- 002-and design-dva.js 知识导图-01JavaScript 语言,React Component
一.概述 参看:https://github.com/dvajs/dva-knowledgemap react 或 dva 时会不会有这样的疑惑: es6 特性那么多,我需要全部学会吗? react ...
- React.js Tutorial: React Component Lifecycle
Introduction about React component lifecycle. 1 Lifecycle A React component in browser can be any of ...
- React的性能优化 - 代码拆分之lazy的使用方法
我们在某些网站上肯定看到过这样一种现象,页面上图片只有你滚动到那个位置附近的时候才会加载,否则就只占了个位,这就是延迟加载最普遍的应用场景. 我们react框架进行开发的时候也是一样,没有使用的组件是 ...
- React源码解析之React.Children.map()(五)
一,React.Children是什么? 是为了处理this.props.children(this.props.children表示所有组件的子节点)这个属性提供的工具,是顶层的api之一 二,Re ...
- React Tutorial: Basic Concept Of React Component---babel, a translator
Getting started with react.js: basic concept of React component 1 What is React.js React, or React.j ...
- React性能优化 PureComponent
为什么使用? React15.3中新加了一个 PureComponent 类,顾名思义, pure 是纯的意思, PureComponent 也就是纯组件,取代其前身 PureRenderMixin ...
- React性能优化之PureComponent 和 memo使用分析
前言 关于react性能优化,在react 16这个版本,官方推出fiber,在框架层面优化了react性能上面的问题.由于这个太过于庞大,我们今天围绕子自组件更新策略,从两个及其微小的方面来谈rea ...
随机推荐
- linux shell 脚本攻略学习 -- head命令详解, tail命令详解
当要查看上千行的大文件时,我们可不会用cat命令把整个文件内容给打印出来,相反,我们可能只需要看文件的一小部分地内容(例如文件的前十行和后十行),我们也有可能需要打印出来前n行或后n行,也有可能打印除 ...
- if UNITY_EDITOR这个判断常用,还有哪个常用捏?
#if DEVELOPMENT_BUILD || UNITY_EDITOR DEVELOPMENT_BUILD表示开发版的意思,会在程序右下角显示 Development Build 我们可以根据这个 ...
- 为什么3D模型的网格由很多三角形来组成
因为二点确定一条线,三点确定一个面 网格就是由很多面组成的,四个点也能组成面 但是三个点就足够了
- unity与android交互总结
http://www.jianshu.com/p/4739ce2f4cd1 http://www.cnblogs.com/suoluo/p/5443889.html http://www.th7.cn ...
- linux系统中的进程
一.fork 在类unix系统中,我们所执行的任何程序,都是由父进程(parent process)所产生出来的一个子进程(child process),子进程在结束后,将返回到父进程去.此一现象被称 ...
- 系统性能信息模块之psutil模块
一.psutil模块介绍 官方网址:https://pypi.org/ psutil模块安装:https://github.com/giampaolo/psutil/blob/master/INSTA ...
- php实现二分查找法
二分查找法需要数组是一个有序的数组 假设我们的数组是一个递增的数组,首先我们需要找到数组的中间位置. 一.要知道中间位置就需要知道起始位置和结束位置,然后取出中间位置的值来和我们的值做对比. 二.如果 ...
- 抓包工具Fidder移动端HTTP请求抓包详解
第一步:下载神器Fiddler,下载链接: http://fiddler2.com/get-fiddler 下载完成之后,傻瓜式的安装一下了! 第二步:设置Fiddler打开Fiddler, ...
- Luogu 4725 【模板】多项式对数函数
继续补全模板. 要求 $$g(x) = ln f(x)$$ 两边求导, $$g'(x) = \frac{f'(x)}{f(x)}$$ 然后左转去把多项式求导和多项式求逆的模板复制过来,就可以计算出$g ...
- tp5 whereOr
题目:查询grade=1 or class=2 or sex=3的学生 $condition[; $condition[; $condition[; $list =Db::name($this-> ...
