Echart自定义y轴刻度信息2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.common.min.js"></script>
</head>
<body>
<div id="container" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
app.title = '坐标轴刻度与标签对齐'; option = {
color: ['#e5b87f'],
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'line' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
top: '3%',
left: '0',
right: '0',
bottom: '0',
containLabel: true
},
xAxis : [
{
type : 'category',
data : [1,2,3,4,5], //数据值
axisTick: {
alignWithLabel: true
}
}
],
// yAxis:{},//默认
yAxis: {
axisTick : {show: false},//去掉刻度
splitLine:{ //去掉背景水平网格线
show:false
},
min:0,
max:5,
axisLabel:{
// 自定义y轴刻度信息
formatter: function (value) {
var texts = [];
if(value==0){}
else if(value==1){
texts.push('凶');
}
else if (value ==2) {
texts.push('次凶');
}
else if (value == 3) {
texts.push('吉');
}
else if(value == 4){
texts.push('中吉');
}
else{
texts.push('大吉');
}
return texts;
}
}
},
series : [
{
name:'直接访问',
type:'bar',
barWidth: '45%',
data:[1,2,3,4,5,6,7,8,9,10,11,12] //x轴1到12月份
}
]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
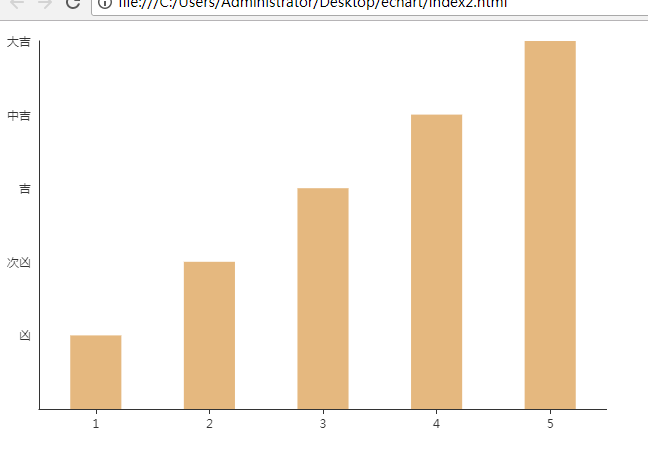
效果图:

Echart自定义y轴刻度信息2的更多相关文章
- Echart自定义y轴刻度信息1
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Winform中自定义添加ZedGraph右键实现设置所有Y轴刻度的上下限
场景 Winforn中实现ZedGraph自定义添加右键菜单项(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中实现ZedGraph新增自定义Y轴上下限、颜色、标题功能
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- 坐标轴刻度取值算法-基于魔数数组-源于echarts的y轴刻度计算需求
本文链接:https://blog.csdn.net/qq_26909801/article/details/96966372数值型坐标轴刻度计算算法前言算法描述上代码代码运行效果结语前言因实习的公司 ...
- highcharts 不显示X轴 Y轴 刻度
xAxis: { tickWidth:0, //设置刻度标签宽度 lineColor:'#ffffff',//设置坐标颜色 lineWidth:0, //设置坐标宽度 la ...
- 实用小工具不定期合集(textarea 高度自适应、自动计算Y轴刻度、json转table)
1.textarea高度自适应 这个非常有用,但是网上的解决方案都不尽人意,话不多说,上代码. function auto (elem) { var minHeight = 30 var change ...
- Winform中设置多条Y轴时新增的Y轴刻度不显示问题解决
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- echarts 修改y轴刻度间隔问题
其中min.max可以自定义可以动态获取数据 yAxis : [ { type : 'value', axi ...
- echarts Y轴刻度保留几位小数
yAxis: [ { type: 'value', name: '雨量(mm)', nameLocation: 'start', inverse: true, axisLabel: { ...
随机推荐
- Python列表的生成
要生成list [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],我们可以用range(1, 11): >>> range(1, 11) [1, 2, 3, 4, 5, ...
- solr的简单部署:在tomcat中启动slor
1,首先要下载solr 途径1: 官网网址: http://lucene.apache.org/ 与Lucene的官网是一个 途径2: 下载历史版本的网址: http://archive.apache ...
- go_数组
go语言中数组是值类型 [10]int 和 [20]int 是不同类型,不能用作参数传递 调用func f(arr [10]int)会拷贝数组 go语言一般不用数组用切片slice package m ...
- Hibernate批量抓取
------------------siwuxie095 Hibernate 批量抓取 以客户和联系人为例(一对多) 1.批量抓取 同时查询多个对象的关联对象,是 Hibernate 抓取策略的一种 ...
- 关于iOS URL缓存机制原理解析
关于URL缓存机制中 利用request对象判断是否缓存 其实request是否相等的判断依据是URLString是否相等
- Openssl sess_id命令
一.简介 sess_id指令是一个调试工具,用来处理SSL_SESSION结构的,可以打印出其中的细节 二.语法 openssl sess_id [-inform PEM|DER] [-outform ...
- SecureCRT 下MySQL中文乱码问题终极解决方案-乾颐堂
一.查看Linux主机系统字符集 命令: echo $LANG [root@pythontab.com ~]# echo $LANG [root@pythontab.com ~]# en_US.UTF ...
- class Qstring has no member named to Ascii
人家修改了.真的没有toAscii了.不过可以用toLatin1或者qPrintable()
- Docker 实现的 redis 主从
计划用 Docker 实现 Redis 的主从,简单主从而已.主的名称叫 redis-master 一步步来. 先新建个Dockerfile ,从alpine 开始,比较简单. FROM alpine ...
- [GO]结构体成员的使用:指针变量
package main import "fmt" func main() { type student struct { id int name string sex byte ...
