vue-parcel打包入门
what 快速,零配置的 Web 应用程序打包器
why 快捷,配置比较少
使用 Parcel 打包的 vue HelloWorld 应用。GitHub 地址: https://github.com/Diamondjcx/parce-vue
一:基本用法
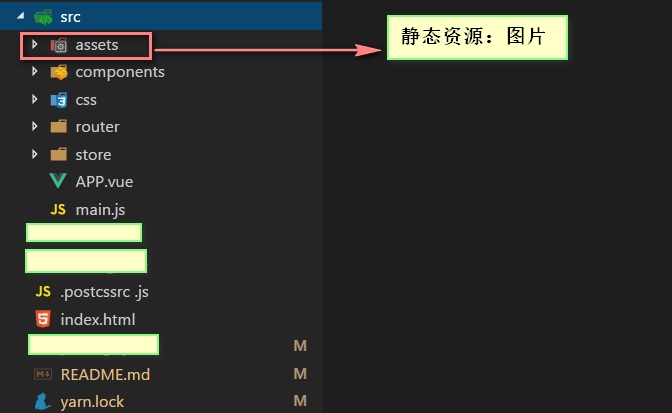
1.初始化项目结构

2.全局安装parcel.js
npm install -g parcel-bundler / yarn add -g parcel-bundler
3.初始化package.json包
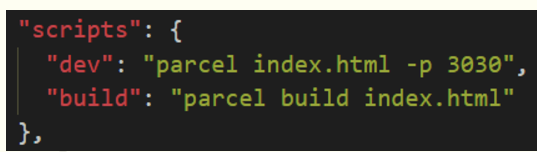
通过 npm init -y 命令创建一个默认的 package.json,并修改启动和打包命令

4.在项目中安装依赖
安装parcel:npm install parcel-bundler -S dev
5.项目中安装转译器
(1)babel:Babel 是一个流行的 JavaScript 转译器,拥有大量的插件生态系统。
项目中安装:yarn add babel-preset-env --save dev / npm add babel-preset-env --save dev 开发依赖
然后,创建一个 .babelrc 文件:
{"presets": ["env"]}
(2)PostCSS:PostCSS 是一个用插件转换 CSS 的工具,比如 autoprefixer, cssnext, 和 CSS Modules。 您可以使用以下名称之一创建配置文件,从而使 Parcel 使用 PostCSS 配置 : .postcssrc (JSON), .postcssrc.js, 或者 postcss.config.js.
然后,创建一个 postcssrc.js 文件:
- module.exports = {
- "plugins": {
- // to edit target browsers: use "browserlist" field in package.json
- "autoprefixer": {}
- }
- }
6.注意: 如果你仍然想在本地浏览器中使用不支持的语法 async/await ,切记需要在你的应用程序引入 babel-polyfill 或在库中引入 babel-runtime + babel-plugin-transform-runtime。
yarn add babel-polyfill --save dev
7.使用 index.html 作为入口,以 script 引入 main.js:
- <!-- index.html -->
- <body>
- <div id="app"></div>
- <script src="./src/main.js"></script>
- </body>
- // main.js
- import "babel-polyfill"
- import Vue from 'vue'
- import App from './App.vue'
- import router from './router'
- import './css/common.css'
- import store from './store'
- Vue.config.productionTip = false
- const vm = new Vue({
- el: '#app',
- router,
- store,
- render: h => h(App)
- })
推荐一个parcel插件 parcel-plugin-vue,它让 parcel 和 vue 成功牵手,不需要任何配置,任何在 package.json 中被列出的带有此前缀的依赖,都会在初始化的时候被自动加载。
8.package.json

9.完成
运行:yarn dev / npm run dev
在浏览器中打开 http://localhost:1234
打包过程会生产 .cache 和 dist 两个目录,如果是 git 工程,可以新建 .gitignore 文件忽略这两个目录:
.cachedistnode_modules
vue-parcel打包入门的更多相关文章
- Vue的简单入门
Vue的简单入门 一.什么是Vue? vue.js也一个渐进式JavaScript框架,可以独立完成前后端分离式web项目 渐进式:vue可以从小到控制页面中的一个变量后到页面中一块内容再到整个页面, ...
- .NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
写在前面 上面文章我给大家介绍了Dapper这个ORM框架的简单使用,大伙会用了嘛!本来今天这篇文章是要讲Vue的快速入门的,原因是想在后面的文章中使用Vue进行这个CMS系统的后台管理界面的实现.但 ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
- Vue之小入门
Vue之小入门 <div id="app">{{ greeting }}</div> <script> let oDiv = document. ...
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- 【vue.js】入门
慕课网视频学习笔记:http://www.imooc.com/learn/694 1.将html.js.css写到一个后缀名.vue的文件中,区分这三种类型是通过<template>.&l ...
- 04慕课网《vue.js2.5入门》——Vue-cli开发todolist
主要文件目录: 文件代码: 根实例,初始化vue: <!--index.html,网站入口页面,和main.jsp组成一套.vue文件,包含--> <!DOCTYPE html> ...
- vue项目打包后文本溢出代码消失问题
补充 https://www.cnblogs.com/richard1015/p/8526988.html vue webpack 打包编译-webkit-box-orient: vertical 后 ...
随机推荐
- xxxx interview
1. 什么数据库,做了什么优化? 回答mysql innodb与myisam区别,根据业务选择引擎.事务,行级锁,全文检索,二级索引. 存储:myisam数据和索引分开存储.innodb数据和索引存储 ...
- MySQL优化具体
1. 查询与索引优化分析 在优化MySQL时,通常需要对数据库进行分析,常见的分析手段有慢查询日志,profiling分析,EXPLAIN分析查询,以及show命令查询系统状态及系统变量,通过定位分析 ...
- Spring MVC工作流程图
图一 图二 Spring工作流程描述 1. 用户向服务器发送请求,请求被Spring 前端控制Servelt DispatcherServlet捕获: 2. Disp ...
- C#中【正则表达式regular expression】相关的知识
Regex System.Text.RegularExpressions.Regex regex应该是regular expression的缩写 https://msdn.microsoft ...
- Graph_Master(连通分量_D_Trajan缩点+dfs)
hdu_2242 题目大意:求将一张无向图(n个点,m条边)移除一条边分为不连通两部分,使得两部分的点权和最接近,若无法分为两部分,则输出impossible. 题解:拿到题面还算清晰,就是先tarj ...
- 新一代调试王者Console
随着JS在Web前端中能做的事情越来越多,责任越来越大,而地位也越来越重要.传统的alert调试方式已经渐渐不能满足前端开发的种种场景.而且alert调试方式弹出的调试信息,那个窗口着实不太美观,而且 ...
- Session存储
session其实分为服务器端Session和客户端Session. 当用户首次与Web服务器建立连接的时候,服务器会给用户分发一个sessionid作为标识.用户每次提交页面,浏览器都会把这个ses ...
- springboot解决开发环境和生产环境不一样的配置问题
代码: application-dev.yml server: port: gril: cupSize: B age: application-prod.yml server: port: gril: ...
- yii2在linux下面无法启用gii
原因:linux下面默认的Gii只能通过127.0.0.1来访问,也就是本机访问,安全: 解决:在conf/main-local.php添加自己的ip
- mysql学习之旅
1,mysql安装脚本 #!/bin/bash RSYNC='10.39.2.120::wenhui/database/install' CMAKE='cmake-2.8.6.tar.gz' MYSQ ...
