UIBezierPath的使用(持续更新)
UIBezierPath的使用

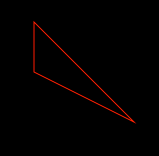
1. 使用UIBezierPath绘制多边形
// 获取path
UIBezierPath *aPath = [UIBezierPath bezierPath]; // 设定起始点
[aPath moveToPoint:CGPointMake(0.0f, 0.0f)]; // 添加点
[aPath addLineToPoint:CGPointMake(100.0f, 100.0f)];
[aPath addLineToPoint:CGPointMake(.f, .f)]; // 闭合path
[aPath closePath];

2. 使用UIBezierPath绘制圆形
// 将常数转换为度数
#define DEGREES(degrees) ((3.14159265359f * degrees)/ 180.f) // 获取path
UIBezierPath *aPath = \
[UIBezierPath bezierPathWithArcCenter:CGPointMake(, ) // 圆的中心
radius:.f // 圆的半径
startAngle:DEGREES() // 起始点
endAngle:DEGREES() // 结束点
clockwise:YES]; // 顺时针

3. 使用UIBezierPath绘制矩形
// 获取path
UIBezierPath *aPath = [UIBezierPath bezierPathWithRect:CGRectMake(, , , )];

4. 使用UIBezierPath绘制椭圆
// 获取path
UIBezierPath *aPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(, , , )];

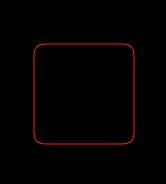
5. 使用UIBezierPath绘制圆角矩形
// 获取path
UIBezierPath *aPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(, , , )
cornerRadius:.f];

6. 使用UIBezierPath绘制带部分圆角的矩形
// 获取path
UIBezierPath *aPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(, , , )
byRoundingCorners:UIRectCornerTopLeft
cornerRadii:CGSizeMake(, )];

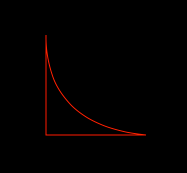
7. 使用UIBezierPath绘制不规则曲线1
// 获取path
UIBezierPath *aPath = [UIBezierPath bezierPath];
// 设定起始点
[aPath moveToPoint:CGPointMake(0.0f, 0.0f)];
// 添加一个不规则点
[aPath addCurveToPoint:CGPointMake(100.f, 100.f)
controlPoint1:CGPointMake(50.f, 0.f) // 开始点
controlPoint2:CGPointMake(0.f, 50.f)]; // 结束点
// 添加一个点
[aPath addLineToPoint:CGPointMake(0.0f, 100.f)];
// 闭合path
[aPath closePath];


8. 使用UIBezierPath绘制不规则曲线2
// 获取path
UIBezierPath *aPath = [UIBezierPath bezierPath]; // 设定起始点
[aPath moveToPoint:CGPointMake(0.0f, 0.0f)]; // 添加一个不规则点
[aPath addQuadCurveToPoint:CGPointMake(.f, .f)
controlPoint:CGPointMake(.f, .f)]; // 控制点 // 添加一个点
[aPath addLineToPoint:CGPointMake(0.0f, .f)]; // 闭合path
[aPath closePath];


9. 使用path与CAShapeLayer配合制作mask遮罩效果(path闭环里面的填充区域就是作为遮罩使用的)
// 创建一个view
UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
showView.backgroundColor = [UIColor greenColor];
showView.layer.contents = (__bridge id)([UIImage imageNamed:@""].CGImage); // 创建一个椭圆的path
UIBezierPath *aPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(, , , )]; // 创建一个CAShapeLayer并获取椭圆的path
CAShapeLayer *layer = [CAShapeLayer layer];
layer.path = aPath.CGPath; // 把这个CAShapeLayer添加为mask
showView.layer.mask = layer;


UIBezierPath calls
UIBezierPath的使用(持续更新)的更多相关文章
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- iOS系列教程 目录 (持续更新...)
前言: 听说搞iOS的都是高富帅,身边妹子无数.咱也来玩玩.哈哈. 本篇所有内容使用的是XCode工具.Swift语言进行开发. 我现在也是学习阶段,每一篇内容都是经过自己实际编写完一遍之后,发现 ...
- ASP.NET MVC 5 系列 学习笔记 目录 (持续更新...)
前言: 记得当初培训的时候,学习的还是ASP.NET,现在回想一下,图片水印.统计人数.过滤器....HttpHandler是多么的经典! 不过后来接触到了MVC,便立马爱上了它.Model-View ...
- git常用命令(持续更新中)
git常用命令(持续更新中) 本地仓库操作git int 初始化本地仓库git add . ...
- iOS开发系列文章(持续更新……)
iOS开发系列的文章,内容循序渐进,包含C语言.ObjC.iOS开发以及日后要写的游戏开发和Swift编程几部分内容.文章会持续更新,希望大家多多关注,如果文章对你有帮助请点赞支持,多谢! 为了方便大 ...
- 基于android studio的快捷开发(将持续更新)
对于Android studio作为谷歌公司的亲儿子,自然有它的好用的地方,特别是gradle方式和快捷提示方式真的很棒.下面是我在实际开发中一些比较喜欢用的快速开发快捷键,对于基本的那些就不多说了. ...
- 总结js常用函数和常用技巧(持续更新)
学习和工作的过程中总结的干货,包括常用函数.常用js技巧.常用正则表达式.git笔记等.为刚接触前端的童鞋们提供一个简单的查询的途径,也以此来缅怀我的前端学习之路. PS:此文档,我会持续更新. Aj ...
- 我的敏捷、需求分析、UML、软件设计电子书 - 下载(持续更新中)
我将所有我的电子书汇总在一起,方便大家下载!(持续更新) 文档保存在我的网站——软件知识原创基地上(www.umlonline.org),请放心下载. 1)软件设计是怎样炼成的?(2014-4-1 发 ...
- React Native之坑总结(持续更新)
React Native之坑总结(持续更新) Genymotion安装与启动 之前我用的是蓝叠(BlueStack)模拟器,跑RN程序也遇到了一些问题,都通过搜索引擎解决了,不过没有记录. 但是Blu ...
随机推荐
- 机顶盒 gettimeofday()获取毫秒溢出
最近在写代码的时候遇见了一个bug,在获取当前时间戳的毫秒时,我自己测试的时候总是OK的,但是测试那边总是测不对,之前一直以为是因为我存储的类型的不对,从long long类型从lld改成llu,然后 ...
- 元组tuple常用方法
元组tuple的功能类似与列表,元组有的功能,列表都有,列表有的,元组不一定有,下面来看看元组具有的功能: 1.count(self,value) count(self,value)统计元组中 ...
- 易普优APS(高级计划排程)演绎饭局模型(通俗的告诉您ERP计划与APS计划的区别)
一天中午,老张突然回到家里对妻子说:“亲爱的老婆,晚上几个同事要来家里吃饭.这次我专门回家来要用最先进的ERP理念来完成咱家的请客过程了,要把这次宴会搞成一次ERP家宴.你看,我已经用CRM客户关系管 ...
- loadrunner中Run-time-Setting设置
- 通过NVM安装node
NVM(Node version manager)顾名思义,就是Node.js的版本管理软件,可以轻松的在Node.js各个版本间切换,项目源码GitHub 1.下载并安装NVM脚本 curl htt ...
- 图解安装CLion编写程序并进行单元测试
我对JetBrains公司的IDE情有独钟,于是这里使用的IDE是CLion,CLion是以IntelliJ为基础,专为开发C及C++所设计的跨平台IDE,可以在Windows.Linux及MacOS ...
- 长沙理工大学第十二届ACM大赛-重现赛 G - 跑路ing
题目描述 vigoss18 辞职成功终于逃出了公司,但是没过太久,公司就发现vigoss18 的所作所为,于是派人来把他抓 回去. vigoss18 必须一直跑路,躲避公司的围捕.可以抽象的看成一个有 ...
- Kail Linux渗透测试教程之Recon-NG框架
Kail Linux渗透测试教程之Recon-NG框架 信息收集 信息收集是网络攻击最重要的阶段之一.要想进行渗透攻击,就需要收集目标的各类信息.收集到的信息越多,攻击成功的概率也就越大.本章将介绍信 ...
- set集合玩法、三目运算
set是无序的,无法用下标获取值 创建set二种方式 1.第一种 s1=set() #创建一个空的set,看下面就知道为什么要这么创建一个空的集合 2.第二种 s2={11,22,33,44} # ...
- cloudstack ssvm 管理地址不够造成无法启动修复过程
cloudstack日志记录: 上面已经提示了,管理ip没有了,造成这个原因很多,遇到过ssvm非正常关闭就有可能不释放IP慢慢把IP消耗掉.总之这肯定是BUG.按照上面的提示找到对应pod 和dc ...
