node中一个基本的HTTP客户端向本地的HTTP服务器发送数据
上一篇讲到了node可以轻松的向其他请求数据.
这一篇就来讲讲向本地服务器的数据交互.
HTTP服务器代码,s.js
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
req.on("data",function(data){
console.log("服务器接受到的数据:"+data);
res.end();
})
}
});
server.listen(1337,"127.0.0.1",function(){
console.log("开始监听端口"+server.address().port+".....");
});
HTTP客户端代码,c.js:
var http=require("http");
var options={
hostname:"localhost",
port:1337,
path:"/",
method:"POST"
};
var req=http.request(options);
req.write("你好");
req.end("再见.");
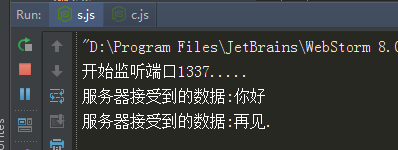
先运行服务器端代码,在运行客户端代码;结果是:

既然服务器可以接受客户端的代码,理所当然的是可以向客户端发送数据.
修改上面的代码,s.js:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
req.on("data",function(data){
console.log("服务器接受到的数据:"+data);
res.write("来自于服务器端的你好!!");
res.write("来自于服务器端的再见!!");
res.end();
});
}
});
server.listen(1337,"127.0.0.1",function(){
console.log("开始监听端口"+server.address().port+".....");
});
c.js代码:
var http=require("http");
var options={
hostname:"localhost",
port:1337,
path:"/",
method:"POST"
};
var req=http.request(options,function(res){
res.on("data",function(chunk){
console.log("客户端接收到的数据:"+chunk);
});
});
req.write("你好");
req.end("再见.");
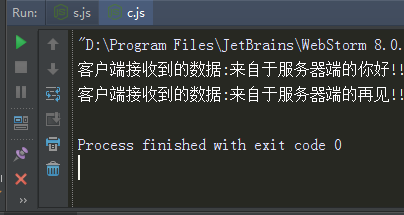
运行代码:
s.js:

c.js:

http.ServerResponse对象的addTrailers方法在服务器端响应数据的尾部追加一个头信息,在客户端接受到这个被追加的数据之后,可以在回调函数中通过回调函数的参数的参数值对象,即一个http.IncomingMessage对象的trailers属性获取信息.
继续修改上面的代码:
s.js
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
req.on("data",function(data){
console.log("服务器接受到的数据:"+data);
res.write("来自于服务器端的你好!!");
res.write("来自于服务器端的再见!!");
//res.end();
});
req.on("end",function(){
res.addTrailers({"Content-MD5":"7895bf4b8828b55ceaf47747b"});
res.end();
});
}
});
server.listen(1337,"127.0.0.1",function(){
console.log("开始监听端口"+server.address().port+".....");
});
c.js
var http=require("http");
var options={
hostname:"localhost",
port:1337,
path:"/",
method:"POST"
};
var req=http.request(options,function(res){
res.on("data",function(chunk){
console.log("客户端接收到的数据:"+chunk);
});
res.on("end",function(){
console.log("Trailer头信息:%j",res.trailers);
});
});
req.write("你好");
req.end("再见.");
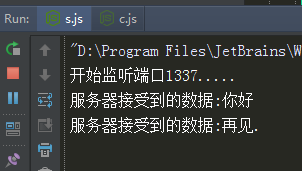
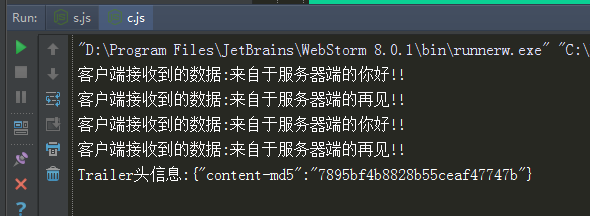
运行代码:
s.js

c.js

不知道为什么客户端的信息会重复输出两遍.
有哪位大神知道的,敬请指点.
拜拜,睡觉.
node中一个基本的HTTP客户端向本地的HTTP服务器发送数据的更多相关文章
- C语言Socket-单工通信(客户端向服务器发送数据)
服务端(server) #include <stdio.h> #include <winsock2.h> #pragma comment(lib,"ws2_32.li ...
- Unix lrzsz命令 上传本地文件到服务器 / 发送文件到客户端
第三方教程:https://www.jb51.net/article/73690.htm 安装命令: $ yum install lrzsz 本地上传文件到服务器,如果是xshell,直接拖拽文件进入 ...
- linux系统中启动mysql方式已经客户端如和连接mysql服务器
零点间的记录 一.启动方式1.使用linux命令service 启动:service mysqld start2.使用 mysqld 脚本启动:/etc/inint.d/mysqld start3.使 ...
- 【Azure Developer】在Azure VM (Windows) 中搭建 kafka服务,并且通过本地以及远程验证 发送+消费 消息
问题描述 查看了 "How to Install and Run Apache Kafka on Windows? " 一文后,成功安装了Kafka服务,但是如何使用呢?如何在其他 ...
- Guzzle 一个PHP的HTTP客户端
Guzzle是一个PHP的HTTP客户端,用来轻而易举地发送请求,并集成到我们的WEB服务上. https://github.com/guzzle/guzzle 接口简单:构建查询语句.POST请求. ...
- server-sent-event使用流信息向客户端发送数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SSH服务器与Android通信(3)--Android客户端发送数据
Android客户端向SSH服务器发送数据主要有三种情况:通过客户端删除数据.添加数据和修改数据. 1.删除数据 先看看jsp文件里面是怎样删除数据的: <td align="cent ...
- C语言Socket-模拟远程CMD(客户端向服务器发送命令,服务器执行该命令)
服务端(server) #include <stdio.h> #include <winsock2.h> #pragma comment(lib,"ws2_32.li ...
- Node中的http模块
通过Node模块,我们可以实现客户端和服务器端.这篇文章主要研究如何利用http和一些相关模块构建客户端和服务器端代码.读完本文,将能够实现client向server发送数据,而server将数据原样 ...
随机推荐
- Mimiktaz抓取本机密码
Mimiktaz2.0以后的版本只需要两条命令即可实现密码的抓取 mimikatz # privilege::debug mimikatz # sekurlsa::logonpasswords
- DR模式下的高可用的LVS(LVS+keepalived)
一.keepalived 在DR模式下,使用Keepalived实现LVS的高可用.Keepalived的作用是检测服务器的状态,如果有一台web服务器 宕机,或工作出现故障,Keepalived将检 ...
- 【Java实战】DecimalFormat对数值格式化的舍入问题——RoundingMode
转自http://blog.csdn.net/alanzyy/article/details/8465098 背景: 在对数值做一些计算的时候,往往我们需要控制计算结果的精度,所以会使用到Dec ...
- LR11开始录制时打不开浏览器
LR11 能支持的浏览器实际上不仅限于 IE8 官方文档没有明确表示支持,可以尝试.官方支持列表如下: ➤ Microsoft Internet Explorer 6.0 SP1 or SP2 ➤ M ...
- PHP中cookies跨目录无法调用
<?php setcookie("messagetime",time(),time()+60); ?> 写法无法跨目录调用呢.在搜索引擎中搜索,并没有找到答案(可能 ...
- mysql在innodb索引下b+树的高度问题。
B+树索引介绍 B+树索引的本质是B+树在数据库中的实现.但是B+树索引有一个特点是高扇出性,因此在数据库中,B+树的高度一般在2到3层.也就是说查找某一键值的记录,最多只需要2到3次IO开销.按磁盘 ...
- js之无缝轮播图
HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- Hello Pythoner!
首先,欢迎你来到pyer的博客,希望你能有所收获! 然后,pyer之前学C#(原博客地址:初行-博客园),后来转的Python,目前从事服务端研发工作. 最后,相逢便是缘,如果看过pyer的博客后有什 ...
- Android中的关于MDM中的几个方法举例
Android中的关于MDM中的几个方法举例 首先介绍一下MDM是什么的缩写,MDM是什么? MDM 是 (Mobile Device Management )的缩写,中文翻译过来就是移动设备管理.随 ...
- Android学习问题记录之open failed EACCES (Permission denied)
1.问题描述 Android调用相机拍照保存,然后读取保存好的照片,在读取照片时出现异常(该异常是因为没有SD卡的读取权限所致): 11-08 11:07:46.421 8539-8539/com.c ...
