HTML5 学习笔记 表单属性
HTML5新的表单属性
HTML5 的form和input 标签添加了几个新的属性
<form>新属性
- autocomplete
- novalidate
input 新属性
autocomplete
autofocus
form
formaction
formenctype
formmethod
formnovalidate
formtarget
height and width
list
min and max
multiple
pattern (regexp)
placeholder
required
step
autocomplete属性
autocomplete属性规定form或input域应该拥有自动完成功能
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项
提示:autocomplete属性有可能在form元素中是开启的,而在input元素中是关闭的。
注意:autocomplete适用于form标签,以及以下类型的input标签:text,search,url,telephone,email,password,datepickers,range 以及color
实例
<form autocomplete="on">
<input type="text" name="fname" placeholder="请输入姓名" /><br/>
<input type="text" name="lname" placeholder="名" /><br/>
<input type="email" name="email" autocomplete="off" /><br />
<input type="submit" />
</form>
novalidate属性
novalidate属性的一个boolean属性
novalidate属性规定在提交表单时不应该验证form或input域
实例
无需验证提交的表单数据
<form autocomplete="on" novalidate>
<input type="text" name="fname" placeholder="请输入姓名" /><br/>
<input type="text" name="lname" placeholder="名" /><br/>
<input type="email" name="email" autocomplete="off" /><br />
<input type="submit" />
</form>
提交时,不再验证email字段,
<input> autofocus属性
autofocus属性是一个boolean属性
autofocus属性规定在页面加载时,域自动地获得焦点
看效果:

代码:
<form autocomplete="on" novalidate>
<input type="text" name="fname" placeholder="请输入姓名" autofocus/><br/>
<input type="text" name="lname" placeholder="名" /><br/>
<input type="email" name="email" autocomplete="off" /><br />
<input type="submit" />
</form>
input form属性
form属性规定输入域所属的一个或多个表单。
提示:如需引用一个以上的表单,请使用空格分隔的列表
input formaction属性
the formaction属性用于描述表单提交的URL地址
the formaction属性会覆盖<form>元素的action属性。
注意:The formaction属性用于type="submit"和type="image"
实例
以下htmlform表单包含了两个不同地址的提交按钮。
<form autocomplete="on" id="form2" action="http://www.qq.com">
<input type="text" name="fname" placeholder="请输入姓名" autofocus /><br />
<input type="text" name="lname" placeholder="名" /><br />
<input type="email" name="email" autocomplete="off" /><br />
<input type="submit" formaction="http://www.baidu.com" />
</form>
上面的代码在ie9下点击按钮导航到qq.com,在ie10下导航到baidu.com

ie10下

input
formenctype
属性
the fomation 属性用于描述表单提交的服务器的数据编码只对form表单中的method="post"表单
formenctype属性覆盖form元素的enctype属性
主要:该属性与type="submit"和type="image"配合使用。
input formmethod属性
formmethod 属性定义了表单提交的方式。
注意:该属性可以与type="submit"和type="image"配合使用。
<form autocomplete="on" id="form2" action="http://www.qq.com" method="post">
<input type="text" name="fname" placeholder="请输入姓名" autofocus /><br />
<input type="text" name="lname" placeholder="名" /><br />
<input type="email" name="email" autocomplete="off" /><br />
<input type="submit" formaction="http://www.baidu.com" formmethod="post" />
</form>
input formnovalidate属性
novalidate属性是一个boolean属性
novalidate属性描述input元素在表单提交时无需被验证
formnovalidate属性会覆盖<form>元素的novalidate属性
注意:formnovalidate属性与type="submit"一起使用
input formtarget属性
formtarget属性指定一个名称或一个关键字来指明表单提交数据接收后的展示。
the formatarget属性覆盖<form>元素的target属性
注意:formtarget属性与type="submit"和type="image"配合使用。
<input>height 和width属性
height和width属性规定用于image类型的input标签的图像高度和宽度
注意:height 和width属性只适用于image类型的input标签。
提示:图像通常会同时指定高度和宽度属性。如果图像设置高度和宽度,图像所需的空间在加载页时会被保留。如果没有这些属性,浏览器不知道图像的大小,并不能预留适当的空间。图片在加载过程中会使页面布局效果改变

<input type="image" src="../../aiya.png" alt="Submit" width="100" height="48">
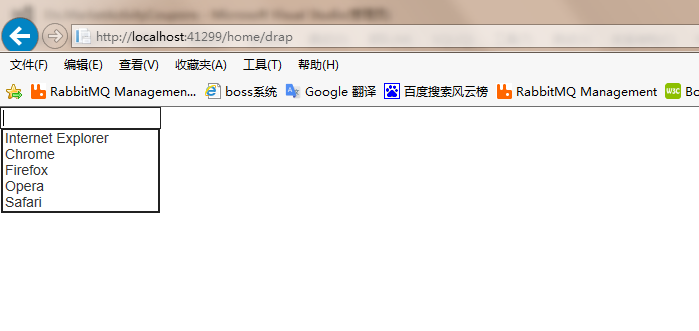
<input> list属性
实例

html:
<input list="browsers" />
<datalist id="browsers">
<option value="Internet Explorer"></option>
<option value="Chrome"></option>
<option value="Firefox"></option>
<option value="Opera"></option>
<option value="Safari"></option>
</datalist>
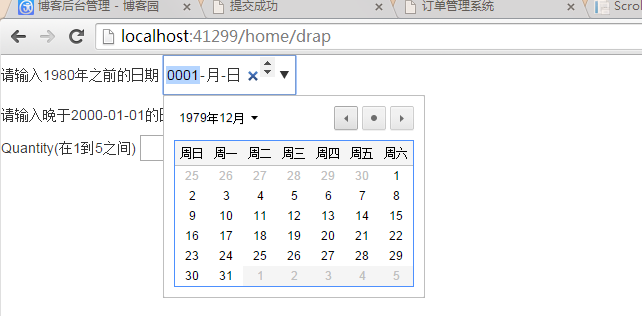
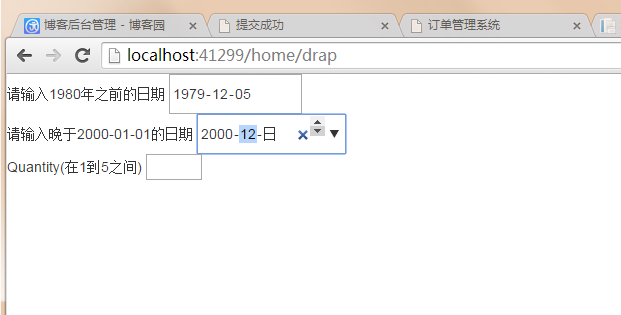
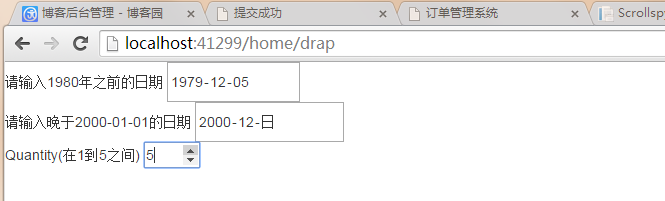
<input>min 和max属性
min,max和step属性用于为包含数字或日期的input类型规定(约束)
注意:min,max和step属性适用于以下类型的<input>标签,date pickers,number以及range.

最大日期

最小日期

范围
请输入1980年之前的日期
<input type="date" name="bday" max="1979-12-31" />
<br/>
请输入晚于2000-01-01的日期
<input type="date" name="aday" min="2000-01-02" />
<br />
Quantity(在1到5之间)
<input type="number" name="quantity" min="1" max="5" />
input multiple属性
multiple属性是一个boolean属性
multiple属性规定input元素中可选择多个值
注意:multiple属性适用于以下类型的<input>标签:email 和file.

<input type="file" name="img" multiple/>
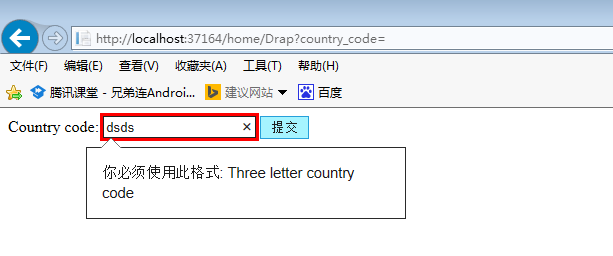
<input>pattern属性
pattern属性描述了一个正则表达式用于验证<input>元素的值
注意:pattern属性用于以下类型的<input>标签:text,search,url,tel,email,和password.
提示:是用来全局title属性描述了模式。

<form>
Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code">
<input type="submit" value="提交"/>
</form>
input placeholder属性
placeholder属性提供一种提示(hint),描述输入域所期待的值
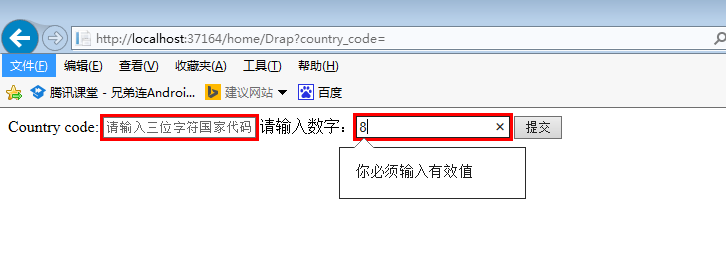
input required属性
required属性是一个boolean属性
required属性规定必须在提交之前填写输入域(不能为空).
注意:required属性适用以下类型的input标签:text,search,url,telephone,email,password,data pickers,number,
checkbox,radio,以及file.

<input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code" placeholder="请输入三位字符国家代码" required>
input step属性
step属性为输入域规定合法的数字间隔
如果step=3,则合法的数是-3,0,3,6等。
提示:step属性可以与max和min属性创建一个区域值
注意:step属性与以下type类型一起使用,number,range,date,datetime,datetime-local,month,time,week.

本节完
HTML5 学习笔记 表单属性的更多相关文章
- [html5] 学习笔记-表单新增的元素与属性(续)
本节主要讲解表单新增元素的controls属性.placeholder属性.List属性.Autocomplete属性.Pattern属性.SelectionDirection属性.Indetermi ...
- [html5] 学习笔记-表单新增元素与属性
本节讲的是表单元素的form,formaction属性,frommethod,formenctype属性,formtarget,autofocus属性,required,labels属性. 1.for ...
- HTML5的form表单属性
form:HTML4中,表单内的从属元素必须书写在<form></form>之内,但是在HTML5中,表单的从属元素可以处于页面的任何位置,然后为其添加form属性,属性值为f ...
- 【html5】html5学习笔记2--表单
html5 新增输入类型 html5新增了 email.number.Date pickers (date, month, week, time, datetime, datetime-local) ...
- html5的一些表单属性
IE8及以下不能很好支持这些属性 <pre>input属性: placeholder:输入框的默认值,向用户显示描述性说明文字或者提示信息 autocomplete:值为on和off..o ...
- 9. Javascript学习笔记——表单处理
9. 表单处理 9.1 表单的基础知识 ///表单用 <form> 元素表示,对应的是 HTMLFormElement 类型,继承自 HTMLElement. //属性:action.me ...
- html5的一些表单属性。
<pre>input属性:placeholder:输入框的默认值,向用户显示描述性说明文字或者提示信息 autocomplete:值为on和off..on则代表当该字段填写并提交后再返回该 ...
- php学习笔记——表单
13.表单 1)GET vs. POST GET 和 POST 都创建数组(例如,array( key => value, key2 => value2, key3 => value ...
- bootstrap学习笔记(表单)
1.基础表单 :对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset.legend.label标签进行了定制. fieldset { min-width: 0 ...
随机推荐
- Dual-voltage regulator meets USB-power needs
This Design Idea stems from the limited availability of IC voltage regulators that can meet key USB- ...
- 开源Word读写组件DocX介绍与入门
来源:http://i.cnblogs.com/EditPosts.aspx?opt=1 读写Offic格式的文档,大家多少都有用到,可能方法也很多,组件有很多.这里不去讨论其他方法的优劣,只是向大家 ...
- JVM:如何分析线程堆栈
英文原文:JVM: How to analyze Thread Dump 在这篇文章里我将教会你如何分析JVM的线程堆栈以及如何从堆栈信息中找出问题的根因.在我看来线程堆栈分析技术是Java EE产品 ...
- [Android Pro] Android 手机root 并 安装 BusyBox pro 和 Android Terminal Emulator
Android root 工具:http://www.z4root.cn/yijianrootshouji/ 推荐的是:root精灵手机版 BusyBox 称为 Linux 工具里的瑞士军刀.简单的说 ...
- RESTful概念理解
基础 REST 定义了一组体系架构原则,您可以根据这些原则设计以系统资源为中心的 Web 服务,包括使用不同语言编写的客户端如何通过 HTTP 处理和传输资源状态. 如果考虑使用它的 Web 服务的数 ...
- 数学图形(2.17)pappus螺线
帕波斯(Pappus of Alexandria) 生于亚历山大,活跃于公元300—350前后.该螺线是一种绕在圆锥上的曲线. #http://www.mathcurve.com/courbes3d/ ...
- session劫持技术
目录: 0×00 应用程序认证设计背景0×01 常规攻击思路及缺陷0×02 利用应用程序设计缺陷进行Session劫持的攻击原理0×03 Session劫持的大致思路及意义0×04 如何防御这种攻击 ...
- CUDA使用Event进行程序计时
GPGPU是众核设备,包含大量的计算单元,实现超高速的并行. 使用CUDA在nvidia显卡上面编程时,可以使用CUDA提供的Event进行程序计时. 当然,每种编程语言基本都提供了获取系统时间的函数 ...
- C++游戏系列:文件夹
C++游戏系列1:角色类 C++游戏系列2:给角色装备武器 C++游戏系列3:用多文件组织角色类 C++游戏系列4:杀伤距离有限制 C++游戏系列5:不止有一件武器 C++游戏系列6:自己动起来 C+ ...
- TZOJ 1072: 编辑距离(动态规划)
1072: 编辑距离 时间限制(普通/Java):1000MS/10000MS 内存限制:65536KByte 总提交: 917 測试通过:275 描写叙述 如果字符串的 ...
