Android-自定义RadioButton
1.控件RadioButton需要用RadioGroup包裹起来,才能使用
2.RadioButton必须设置ID才能实现单选功能
3.RadioGroup有方向(垂直方向 和 水平方向)默认是垂直方向 先介绍原生的RadioButton,然后再介绍自定义效果RadioButton Layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"> <!-- RadioGroup RadioButton -->
<RadioGroup
android:id="@+id/rg_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"> <RadioButton
android:id="@+id/rb_man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
/> <RadioButton
android:id="@+id/rb_woman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
/> </RadioGroup> </LinearLayout>
监听事件:
package liudeli.ui.all; import android.app.Activity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast; public class WidgetActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_widget); // RadioButton
RadioGroup rgSex = findViewById(R.id.rg_sex);
RadioButton rb_man = findViewById(R.id.rb_man);
RadioButton rb_woman = findViewById(R.id.rb_woman); // 默认设置为男选中状态
rb_man.setChecked(true); rgSex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_man:
alertToast("男");
break;
case R.id.rb_woman:
alertToast("女");
break;
}
}
}); } private void alertToast(String text) {
Toast.makeText(this, text, Toast.LENGTH_LONG).show();
} @Override
protected void onDestroy() {
super.onDestroy();
}
}

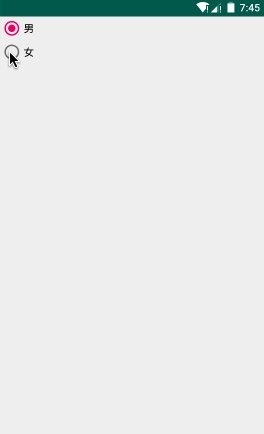
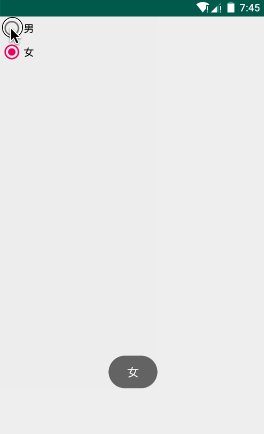
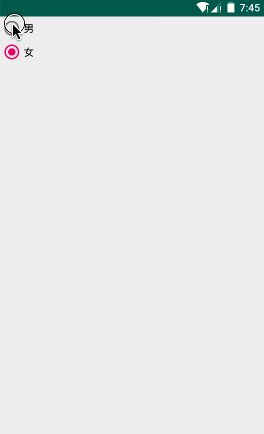
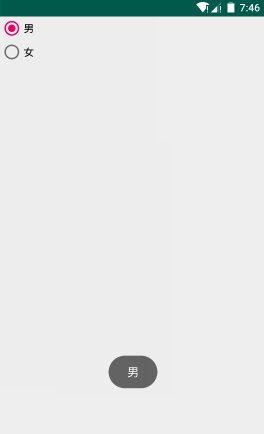
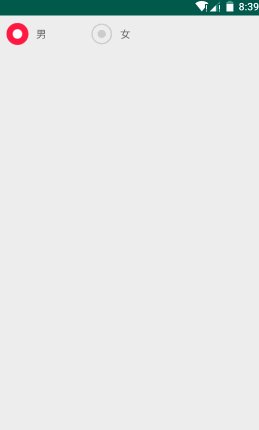
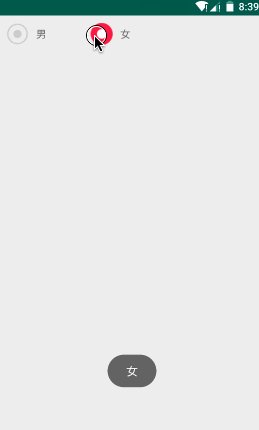
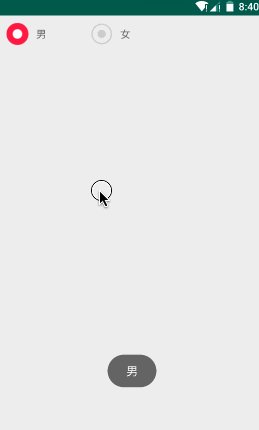
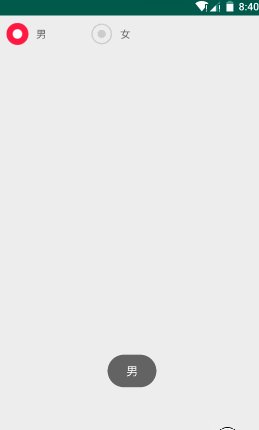
自定义RadioButton效果:

RadioButton使用的选择器:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/radio_false" android:state_checked="false" /> <item android:drawable="@drawable/radio_true" android:state_checked="true" /> <!-- 注意⚠:选择器如果的默认一定要放在最后一行,否则会出现莫名其妙的问题 -->
<!--<item android:drawable="@drawable/radio_false" />--> </selector>
RadioButton 设置:
android:button="@null" 去除RadioButton圆点
android:background="@drawable/radio_button_selector" 设置选择器效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"> <!--
RadioGroup RadioButton
-->
<RadioGroup
android:id="@+id/rg_sex"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_margin="10dp"> <!--
android:button="@null" 去除RadioButton圆点
android:background="@drawable/radio_button_selector" 设置选择器效果
-->
<RadioButton
android:id="@+id/rb_man"
android:layout_width="30dp"
android:layout_height="30dp" android:button="@null"
android:background="@drawable/radio_button_selector"
/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:layout_marginLeft="10dp"
/> <RadioButton
android:id="@+id/rb_woman"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="60dp" android:button="@null"
android:background="@drawable/radio_button_selector"
/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:layout_marginLeft="10dp"
/> </RadioGroup> </LinearLayout>
Android-自定义RadioButton的更多相关文章
- Android 自定义RadioButton的样式
Android 自定义RadioButton的样式 我们知道Android控件里的button,listview可以用xml的样式自定义成自己希望的漂亮样式. 最近用到RadioButton,利用xm ...
- Android 自定义RadioButton实现
由于使用小米系统MIUI运行是RadioButton样式跟google Android API自定义的不一样,则我们可以定义任何想要的东东.没有做不到,只有想不到 Android 自定义RadioBu ...
- android自定义radiobutton样式文字颜色随选中状态而改变
主要是写一个 color selector 在res/建一个文件夹取名color res/color/color_radiobutton.xml <selector xmlns:android= ...
- android 自定义 radiobutton 文字颜色随选中状态而改变
主要是写一个 color selector 在res/建一个文件夹取名color res/color/color_radiobutton.xml <?xml version="1.0& ...
- Android自定义radiobutton(文字靠左,选框靠右)
<RadioButton android:id="@+id/rb_never" android:layout_width="fill_parent" an ...
- 转:android 自定义RadioButton样式
http://gundumw100.iteye.com/blog/1146527 上面这种3选1的效果如何做呢?用代码写? 其实有更简单的办法,忘了RadioButton有什么特性了吗? 我就用Ra ...
- Android 自定义 radiobutton
<RadioButton android:id="@+id/radiobutton_pay_method" android:layout_width="30dp&q ...
- Android 自定义RadioButton样式
上面这种3选1的效果如何做呢?用代码写? 其实有更简单的办法,忘了RadioButton有什么特性了吗? 我就用RadioButton实现了如上效果,其实很简单的. 首先定义一张background ...
- React Native之(支持iOS与Android)自定义单选按钮(RadioGroup,RadioButton)
React Native之(支持iOS与Android)自定义单选按钮(RadioGroup,RadioButton) 一,需求与简单介绍 在开发项目时发现RN没有给提供RadioButton和Rad ...
- android自定义RadioGroup实现可以添加多种布局
android自带的RadioGroup是继承自LinearLayout,如果布局的时候不是直接写radiobutton,即radiobutton外面还包了一层容器,这时分组是不成功的,因为查找不到r ...
随机推荐
- new及placememt new 异同点
new与定位new 区别如下: 简单概括: new 分配的内存地址空间来自于heap堆,用完需使用delete 释放内存 定位new 使用的不是heap堆内存,因此不需要使用delete 释放 定位n ...
- 关注下Swoole
面向生产环境的 PHP 异步网络通信引擎 使 PHP 开发人员可以编写高性能的异步并发 TCP.UDP.Unix Socket.HTTP,WebSocket 服务.Swoole 可以广泛应用于互联网. ...
- Ubuntu TIP
recovery进系统硬盘是挂载为“只读”的,要想改文件需要remount / 并且添加“w”(写权限). 进一次crub,再root进入 折腾几次似乎就可以编辑磁盘上的文件了
- linux下mysql的root密码忘记----解决方案
1.首先确认服务器出于安全的状态,也就是没有人能够任意地连接MySQL数据库. 因为在重新设置MySQL的root密码的期间,MySQL数据库完全出于没有密码保护的 状态下 ...
- django模版 常用变量
在request中有很多有用的东西,如下: 获取当前用户: 1 {{ request.user }} 如果登陆就显示内容,不登陆就不显示内容: 1 2 3 4 5 {% if request.user ...
- “数据提供程序或其他服务返回 E_FAIL 状态”
“数据提供程序或其他服务返回 E_FAIL 状态” 的问题 ADO 连接SQL SERVER
- aop中通知详情
- 关于SharePoint 2016
在刚刚过去的Ignite 2015技术会议上,微软发布了一些有关SharePoint 2016的消息.下面是对相关消息的一个简短总结: 1.首先,本地部署版本的SharePoint 2016还会有,嗯 ...
- 【codevs3160】 LCS 【后缀自动机】
题意 给出两个字符串,求它们的最长公共子串. 分析 后缀自动机的基础应用. 比如两个字符串s1和s2,我们把s1建为SAM,然后根据s2跑,找出s2每个前缀的最长公共后缀. 我们可以理解为,当向尾部增 ...
- 【uva1658 算法竞赛入门经典】海军上将【费用流】
题意 给出一个v(3<=v<=1000)个点e(3<=e<=10000)条边的有向加权图,求1-v的两条不相交(除了起点和终点外没有公共点)的路径,使得权和最小. 分析 费用流 ...
