cxgrid的ImageComboBox属性学习

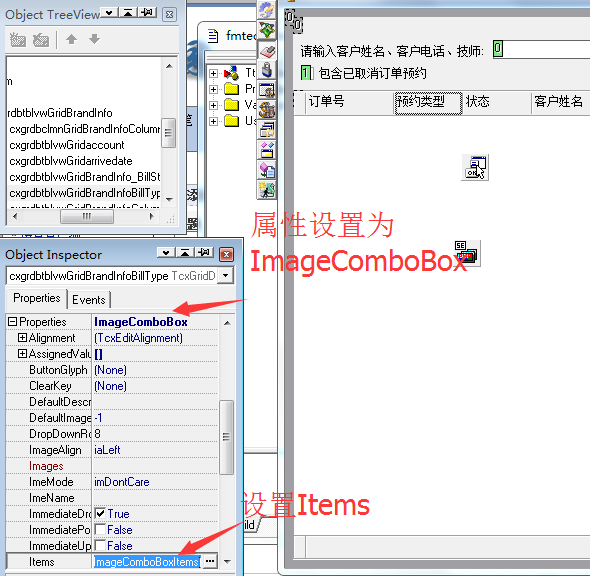
1、点击Items设置右边有三个点按钮

2、Images属性绑定imagelist控件

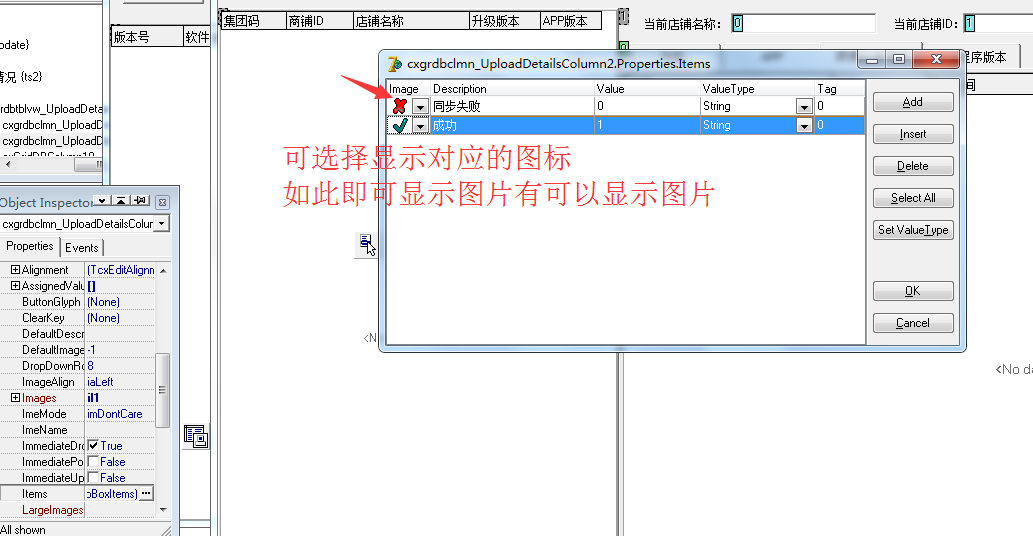
3、点击Items即可选择显示的图片和文字

4、设置CxlookupcomboBox的高度
AutoSize设置为False
Height输入高度值即可

cxgrid的ImageComboBox属性学习的更多相关文章
- JavaScript之ClassName属性学习
在前面的style属性学习中,知道了通过style属性可以控制元素的样式,从而实现了行为层通过DOM的style属性去干预变现层显示的目地,但是这种就是不好的,而且为了实现通过DOM脚本设置的样式,你 ...
- Android 部分属性学习
android:imeOptions属性 谈一下个人的理解,设置软件盘中下一个/完成按钮的显示,如果需要监听软件盘中该按钮的事件,则需要实现 setOnEditorActionListener 其实, ...
- vue.js的计算机属性学习
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- HTML5新增属性学习笔记
1.form属性 表单内的从属元素,可以写在表单外部.可以通过指定元素的form属性来声明元素所属表单.form的属性值为表单的id. <form id="testForm" ...
- HTML5 重要标签及其属性学习
1.google字体:<link href="https://fonts.googleapis.com/css?family=Lobster" rel="style ...
- Vue.js基本规则提炼总结及计算属性学习
Vue.js基本须知: 1)以“{{}}”格式 “Mustache” 语法(双大括号)来绑定表达式输出文本值; 2)以“{{{}}}”格式绑定原始的html,绑定的表达式内为字符串格式的html内容, ...
- CSS 3 属性学习 —— 2. RGBA
RGBA 是 CSS3 中用来控制颜色的单位,分别是 Red Green Blue 三原色和 Alpha 透明度的缩写. 也就是说该属性可以帮助我们在设置颜色的同时,也设置了其透明度. 其实就是 RG ...
- CSS 3 属性学习 —— 1. Gradient 渐变
CSS3 中渐变分为: 线性渐变(linear-gradient)和径向渐变(radial-gradient)两种. 1. 线性渐变 参数: <linear-gradient> = li ...
- JavaScript之Style属性学习
当CSS使用伪类开始侵入DOM和JavaSCript所控制着的行为层时,DOM和JavaScript也使用他们的一系列样式去控制表现层,这篇随笔主要说的就是利用JavaScript去控制元素的表现形式 ...
随机推荐
- 第二章:Android Studio概述(二)[学习Android Studio汉化教程]
The Main Menu Bar 主菜单栏 主菜单栏位于Android Studio的最上面,你几乎可以利用主菜单和其子菜单来执行任何操作.不像Android Studio中其他的一些菜单,主菜单 ...
- CentOS7.6安装mailx
由于ECS服务器安全问题,发送邮件统一使用SSL模式 安装开始: 第一步:Yum安装mailx:yum install -y mailx 第二步: 创建证书存放目录(如以存在无需创建):mkdir - ...
- php效率优化
php效率优化 最近在公司一边自学一边写PHP程序,由于公司对程序的运行效率要求很高,而自己又是个新手,一开始就注意程序的效率很重要,这里就结合网上的一些资料,总结下php程序效率优化的一些策略:1. ...
- 【Kettle】Java借助Kettle将Excel导入数据
示例功能(仅供测试): 在JAVA项目中,将数据从Excel文件导入数据库中.实现该能有多种方法,而本例则是“不走寻常路”,尝试借助Kettle实现数据导入. 原理: Java中调用存储在Kettle ...
- Java ArrayList的不同排序方法
本文由 ImportNew - 温布利往事 翻译自 dzone.欢迎加入翻译小组.转载请见文末要求. 由于其功能性和灵活性,ArrayList是 Java 集合框架中使用最为普遍的集合类之一.Arra ...
- 聊聊flutter的UI布局
UI布局多半是套路,熟悉套路的规则. Flutter的UI布局也有一套规则 center center可以让任何元素在屏幕中居中,既是水平居中又是垂直居中,如果想让元素从上而下排列要怎么办呢?那就得使 ...
- MySQL数据库篇之初识数据库
主要知识点: 一.数据库概述 二.mysql安装与基本管理 1️⃣ 数据库概述 1.什么是数据(Data)? 描述事物的符号记录称为数据,描述事物的符号既可以是数字,也可以是文字.图片,图像.声音. ...
- k8s podpreset 参数注入
启动apiserver时,增加 参数 --runtime-config=settings.k8s.io/v1alpha1=true kind: PodPresetapiVersion: setting ...
- Bresenham画线算法
[Bresenham画线算法] Bresenham是一种光栅化算法.不仅可以用于画线,也可以用用画圆及其它曲线. 通过lower与upper的差,可以知道哪一个点更接近线段: 参考:<计算机图形 ...
- 开发 WebAPP 的几个前端框架(不断更新中)
http://mobileangularui.com/ http://ionicframework.com/ http://www.idangero.us/framework7/ (中文文档:http ...
