你所不知道的CSS
1.用FONT-SIZE:0来清除间距
inline-block的元素之间会受空白区域的影响,也就是元素之间差不多会有一个字符的间隙。如果在同一行内有4个25%相同宽度的元素,会导致最后一个元素掉下来(如图)。你可以利用元素浮动float,或者压缩html,清除元素间的空格来解决。但最简单有效的方法还是设置父元素的font-size属性为0;

*{
box-sizing: border-box;
}
.items {
font-size: 0;
> .item {
display: inline-block;
width: 25%;
height: 50px;
border: 1px solid #ccc;
text-align: center;
line-height: 50px;
background-color: #eee;
font-size: 16px; //不要忘了给子元素设置字号
}
}
<div class="items">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
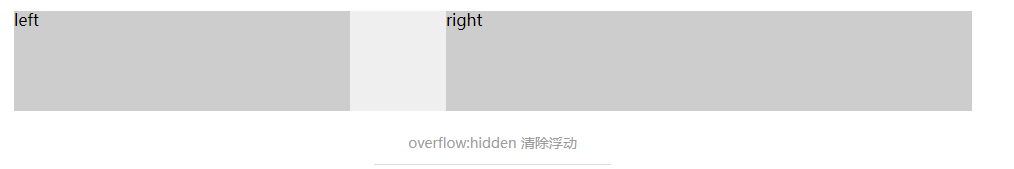
2.用 OVERFLOW 來清除浮动
除了著名的clearfix清除浮动类,利用overflow属性也可以清除浮动。

假如你的案例中没有对溢出的操作(如下拉菜单),推荐使用overflow:hidden来清除浮动。
.clearfix {
overflow: hidden;
}
<div class="clearfix">
<div class="left">left</div>
<div class="right">right</div>
</div>
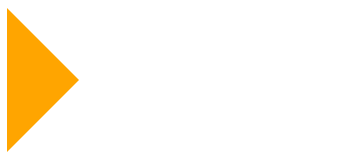
3.用BORDER来绘制三角形
div {
width: 0;
height: 0;
border: 72px solid;
border-color: transparent transparent transparent orange;
}
<div> </div>

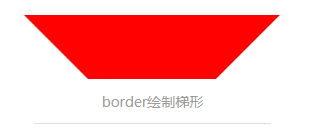
延伸来绘制一个梯形
就着上面的思路,我们保留盒子宽高值,而是将其他三个边设为透明,则盒子会呈现为一个梯形:
div {
width: 256px;
height: 256px;
border: 64px solid ;
border-color : red transparent transparent transparent ;
}

4.用POINTER-EVENT来禁用事件
pointer-event属性更像是一个JavaScript事件,利用该属性,可以做如下的事情:
- 阻止任何点击动作的执行
- 使链接显示为默认光标(
cursor:default) - 阻止触发
hover和active状态 - 阻止JavaScript点击事件的触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
button{
pointer-events: none;
}
</style>
</head>
<body>
<button>点击</button>
</body>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script>
$(()=>{
$("button").click(()=>{
alert("1");
})
}) </script>
</html>
会发现按钮点击无法出现alert
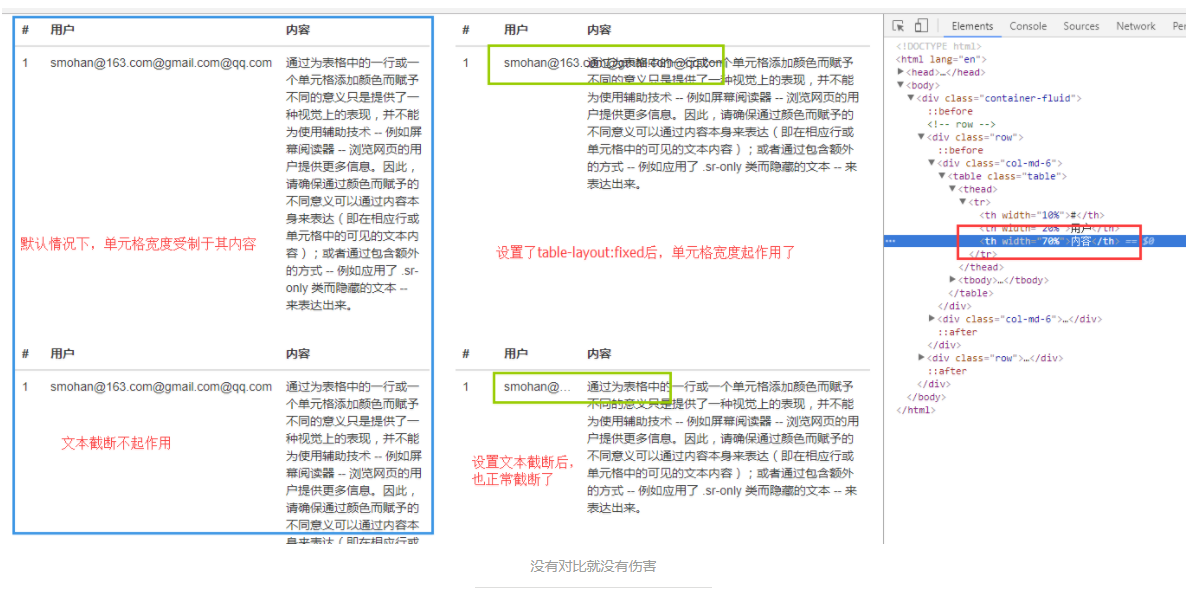
5.用TABLE-LAYOUT来控制表格单元格宽度
你也许遇到过给表格设置了宽度,但是不起作用的问题。这是因为单元格的宽度是根据其内容进行调整的。刨根揭底,是因为表格有个叫做table-layout的属性,其浏览器默认值是auto在作怪。当我们把这个值设置为fixed的时候,我们给th/td标签设置的宽度就起作用了。用法很简单:
table {
table-layout: fixed;
width: 100%;
}

6.用CARET-COLOR来自定义光标的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input{
caret-color:red;
}
</style>
</head>
<body>
<input type="text">
</body>
</html>

7.用USER-SELECT来禁用文本选中
在远古时代,如果你不想让别人选中你页面的内容,JavaScript是不可或缺的。而在文明社会中,只需要一句user-select:none的CSS样式就可以解决。IE6-9不支持该属性,可以通过给body添加onselectstart="return false;"的内联JavaScript语句搞定。
body{
user-select: none; //页面中的文本不能被选中
}
8.用::SELECTION来美化选中文本
::selection用来设置选中文本的样式,从而改变浏览器一成不变的文本选中色(蓝色)。
::selection{
color: #fff;
background-color: #6bc30d;
}

9.用::PLACEHOLDER来美化占位符
::placeholder用来修饰input/textarea等表单元素placeholder属性的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input::-webkit-input-placeholder{
color:red
}
</style>
</head>
<body>
<input type="text" placeholder="请输入姓名">
</body>
</html>

10.用::FIRST-LETTER来实现段落首字下沉
首字下沉 : 设置段落的第一行第一字字体变大,并且向下一定的距离,与后面的段落对齐,段落的其它部分保持原样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
margin: 10px auto;
}
p::first-letter{
font-size: 6em;
line-height: 1;
float: left;
}
</style>
</head>
<body>
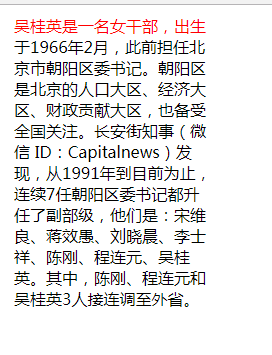
<p><b>吴</b>桂英是一名女干部,出生于1966年2月,此前担任北京市朝阳区委书记。朝阳区是北京的人口大区、经济大区、财政贡献大区,也备受全国关注。长安街知事(微信
ID:Capitalnews)发现,从1991年到目前为止,连续7任朝阳区委书记都升任了副部级,他们是:宋维良、蒋效愚、刘晓晨、李士祥、陈刚、程连元、吴桂英。其中,陈刚、程连元和吴桂英3人接连调至外省。</p>
</body>
</html>

11.用::FIRST-LINE来特殊标记段落第一行
就如它的名字一样,这个伪元素代表了段落的第一行,你可以使用任意样式来控制它。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
margin: 10px auto;
}
p::first-line{
color:red;
}
</style>
</head>
<body>
<p>吴桂英是一名女干部,出生于1966年2月,此前担任北京市朝阳区委书记。朝阳区是北京的人口大区、经济大区、财政贡献大区,也备受全国关注。长安街知事(微信
ID:Capitalnews)发现,从1991年到目前为止,连续7任朝阳区委书记都升任了副部级,他们是:宋维良、蒋效愚、刘晓晨、李士祥、陈刚、程连元、吴桂英。其中,陈刚、程连元和吴桂英3人接连调至外省。</p>
</body>
</html>

你所不知道的CSS的更多相关文章
- 你所不知道的 CSS 滤镜技巧与细节
承接上一篇你所不知道的 CSS 动画技巧与细节,本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! OK,下面直接进入正文.本文所描述的滤镜,指的是 CSS3 出来后的滤镜,不是 IE ...
- 你所不知道的 CSS 阴影技巧与细节
关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow 的用法. 最近一个新的项目,CSS-Ins ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- 你所不知道的 CSS 动画技巧与细节
怕标题起的有点大,下述技巧如果你已经掌握了看看就好,欢迎斧正,本文希望通过介绍一些 CSS 不太常用的技巧,辅以一些实践,让读者可以更加深入的理解掌握 CSS 动画. 废话少说,直接进入正题,本文提到 ...
- 你所不知道的 CSS 负值技巧与细节
写本文的起因是,一天在群里有同学说误打误撞下,使用负的 outline-offset 实现了加号.嗯?好奇的我马上也动手尝试了下,到底是如何使用负的 outline-offset 实现加号呢? 使用负 ...
- 【CSS】346- 你所不知道的 CSS 阴影技巧与细节
偷懒了1个多礼拜,在工作饱和的情况下,怎么坚持学习?今天的分享来自@Coco国服第一切图仔,我们聊聊CSS属性box-shadow- 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 ...
- 你所不知道的setInterval
在你所不知道的setTimeout记载了下setTimeout相关,此篇则整理了下setInterval:作为拥有广泛应用场景(定时器,轮播图,动画效果,自动滚动等等),而又充满各种不确定性的这set ...
- 你所不知道的html5与html中的那些事第三篇
文章简介: 关于html5相信大家早已经耳熟能详,但是他真正的意义在具体的开发中会有什么作用呢?相对于html,他又有怎样的新的定义与新理念在里面呢?为什么一些专家认为html5完全完成后,所有的工作 ...
- overflow:hidden 你所不知道的事
overflow:hidden 你所不知道的事 overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解. ...
随机推荐
- 乱码字符引起的JSON转换失败
这种问题有两个解决办法,使用后不管你是什么特殊字符还是什么西欧字体还是什么稀奇古怪的内容都可以完美解决! 1.要把即将转换为json的内容先转换为unicode编码,json转换无误后,使 ...
- 峰值因子,峰均比,Reference Level
峰值因子(CREST Factor,CF)与 峰均比( Peak-to-Average Ratio,PAR) 对于一个波形信号,在一段时间内信号幅度峰值比上信号幅度的有效值即为信号的峰值因子,它表征了 ...
- CentOS 7.0 关闭firewalld防火墙指令 及更换Iptables防火墙
CentOS 7.0 关闭firewalld防火墙指令 及更换Iptables防火墙 时间:2014-10-13 19:03:48 作者:哎丫丫 来源:哎丫丫数码网 查看:11761 评论:2 ...
- Mysql定时备份数据脚本
项目集群搭建完成,数据库虽有做主从同步,但考虑到数据安全性,为了满足这个需求那么要每天对数据备份处理, 但每天手动进行备份处理太过于被动,而且白天用户访问,会有数据变化以及在备份时会影响服务器正常运行 ...
- spring boot初步尝试
第一次知道spring boot这个项目是为在学习spring的时候,在官网上看到的,那个时候不知道这个项目是干嘛的,也就没再继续关注了 这些天实习没什么事做,一直没用spring框架了,就想着去官网 ...
- 16C554在LINUX上的移植(AT91)
16C554在LINUX上的移植(AT91) linux版本:3.14.17 AT91SAMa5d36 EINTA_0 ARM-IO5 PA14 14 EINTA ...
- Android——问题解决之adb not responding;adb不是内部或外部命令;path变量的默认值为多少
adb not responding 恩,这是出现的问题.我们开始来解决它吧! 出现这种问题大多是因为adb端口被占用导致这个问题,所以只要找到占用端口号程序,结束即可!就是这么简单(adb运行端口号 ...
- PHP——修改数据库1
主页面——0126.php 代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- codeforces 429 On the Bench dp+排列组合 限制相邻元素,求合法序列数。
限制相邻元素,求合法序列数. /** 题目:On the Bench 链接:http://codeforces.com/problemset/problem/840/C 题意:求相邻的元素相乘不为平方 ...
- HTML5标准最终来了,看什么书学习最好??????
近期看了一本书<HTML5网页开发实例具体解释>,是大众点评的攻城狮写的,认为非常有收获.看样子眼下大多数的国内网页都支持HTML5了,全栈project师是不是必须得会HTML5? 有兴 ...
