jquery版相片墙(鼠标控制图片聚合和散开)
照片墙,简单点说就是鼠标点击小图片时,聚合变成一张大图片;点击大图片时,散开变成小图片。这个是我一年前无意间看到的动画效果(现在已经忘记是哪位大神制作的了,引用了他的图片),刚看到这个很炫的动画超级激动,哇!怎么可以这么牛!我制作出来的没那边炫,但是还是制作出来了,算是对我的一种激励!希望能有碰到问题就要解决它的精神,即使不是现在但会是不久的将来!
一、演示效果
散开状态:

聚合状态:

二、html代码
<div class="box">
<div><img src="data:images/thumbs/1.jpg"/></div>
<div><img src="data:images/thumbs/2.jpg"/></div>
<div><img src="data:images/thumbs/3.jpg"/></div>
<div><img src="data:images/thumbs/4.jpg"/></div>
<div><img src="data:images/thumbs/5.jpg"/></div>
<div><img src="data:images/thumbs/6.jpg"/></div>
<div><img src="data:images/thumbs/7.jpg"/></div>
<div><img src="data:images/thumbs/8.jpg"/></div>
<div><img src="data:images/thumbs/9.jpg"/></div>
<div><img src="data:images/thumbs/10.jpg"/></div>
<div><img src="data:images/thumbs/11.jpg"/></div>
<div><img src="data:images/thumbs/12.jpg"/></div>
<div><img src="data:images/thumbs/13.jpg"/></div>
<div><img src="data:images/thumbs/14.jpg"/></div>
<div><img src="data:images/thumbs/15.jpg"/></div>
<div><img src="data:images/thumbs/16.jpg"/></div>
<div><img src="data:images/thumbs/17.jpg"/></div>
<div><img src="data:images/thumbs/18.jpg"/></div>
<div><img src="data:images/thumbs/19.jpg"/></div>
<div><img src="data:images/thumbs/20.jpg"/></div>
<div><img src="data:images/thumbs/21.jpg"/></div>
<div><img src="data:images/thumbs/22.jpg"/></div>
<div><img src="data:images/thumbs/23.jpg"/></div>
<div><img src="data:images/thumbs/24.jpg"/></div>
</div>
<div class="alter">
<div class="prev"><img src="data:images/prev.png"/></div>
<div class="next"><img src="data:images/next.png"/></div>
</div>
三、css代码
<style type="text/css">
body {background: url("images/bg.jpg") left top; overflow: hidden;}
.box {position: relative;}
.box div {position: absolute; width: 125px; height: 125px; border: 1px solid #AAAAAA; box-shadow: 0 0 6px rgba(0,0,0,0.6); border-radius: 3px; cursor: pointer;}
.box div img {margin: 5px; width: 115px;}
.box div.curr {box-shadow: 1px 1px 3px #000000; border: none; border-radius:; }
.box div.curr img {margin:; width: 125px;}
.alter div {position: absolute; top: 50%; margin-top: -25px; width: 50px; height: 50px; line-height: 50px; border: 1px solid #AAAAAA; box-shadow: 0 0 3px rgba(0,0,0,0.6); text-align: center; cursor: pointer; background: white; opacity: 0.9; filter: Alpha(opacity=90);}
.alter div img {*display: block; *margin-top: 15px;}
.alter .prev {left: -52px;}
.alter .next {right: -52px;}
</style>
四、js代码
图片散开事件:
/* 图片散开 */
scatter: function(){
windowWidth = $(window).width();
windowHeight = $(window).height();
leftDistance = (windowWidth - itemWidth * colCount)/7; /* left左边间距 */
topDistance = (windowHeight - itemHeight * rowCount) / 5; /* top上部间距 */
$item.each(function(){
var _index = $(this).index();
col = _index % colCount; /* 第几列,从0开始 */
row = Math.floor(_index / colCount); /* 第几行 */
cssLeft = (col + 1) * leftDistance + col * itemWidth; /* css中left位置设置 */
cssTop = (row + 1) * topDistance + row * itemHeight;/* css中top位置设置 */
$(this).stop().animate({"left": cssLeft, "top": cssTop},1000);
var cssRotate = itemRotate();
$(this).css({"transform": "rotate("+cssRotate+"deg)"})
})
$prev.stop().animate({"left": "-52px"});
$next.stop().animate({"right": "-52px"});
},
分析:
这个事件的作用是点击大图片时,图片散开变成多个小图片,是通过控制图片父级position的left和top值。
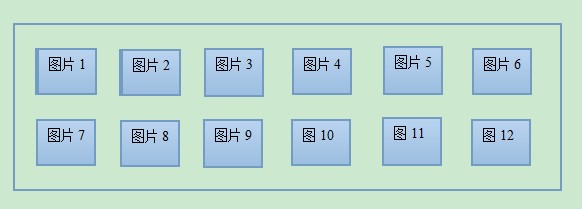
散开状态,首先我想到的是,要显示多少行和多少列(也就是每行显示多少张图片)?行和列有什么关系?如果说我每行显示6张图片(也就是6列),那会有多少行?最后发现,原来可以用图片的总个数除以列数再用Math.floor()取值(从第0列开始)得到总行数。好,到这里,我就知道图片要显示多少行和多少列了。现在要判断每张图片属于第几行第几列,这个要靠自己找规律,0-5为第一行,6-11为第二行,……,可得出行数 row = Math.floor(_index / colCount)(第0行开始),0、6、12、6*n为第一列,1、7、13、6*n+1为第二列,……,可得出列数 col = _index % colCount(第0列开始)。再考虑,图片之前的距离要多少会合适一点。我这里采取一个笨方法,我就规定图片间的距离和最外围图片离窗口边沿的距离一样(硬性规定了哈),也就是下图所示:

这样位置排布就考虑好了。
那么接下来就是考虑图片怎么定位了,我先考虑top值,也就是距离窗口顶部的距离,先求出topDistance = (windowHeight - itemHeight * rowCount) / 5; 的值(假如是4行),第一行距离顶部的位置是topDistance,第二行距离顶部的位置topDistance * 2 + 上面图片的高度,第三行距离顶部的位置是 topDistance * 3 + 上面图片的高度 *2,依次类推可得出:cssTop = (row + 1) * topDistance + row * itemHeight。现在考虑left值,方法和top定位类似,先得出eftDistance = (windowWidth - itemWidth * colCount)/7(6列),……再推出cssLeft = (col + 1) * leftDistance + col * itemWidth。到这里,图片散开事件就解决了,里面的细节我就不一一考虑了。
图片聚合事件:
/* 图片聚合 */
together: function(url){
windowWidth = $(window).width();
windowHeight = $(window).height();
targetWidth = windowWidth / 2; /* 以中心宽度为基准 */
targetHeight = windowHeight / 2; /* 以中心高度为基准 */
$item.each(function(){
var _index = $(this).index();
col = _index % colCount; /* 第几列,从0开始 */
row = Math.floor(_index / colCount); /* 第几行 */
cssLeft = targetWidth - halfCol * itemWidth + col * itemWidth;
cssTop = targetHeight - halfRow * itemHeight + row * itemHeight;
imgLeft = -col * itemWidth; /* 取背景图片水平位置 */
imgTop = -row * itemHeight; /* 取背景图片垂直位置 */
$(this).stop().animate({"left": cssLeft, "top": cssTop},1000);
$(this).css({"transform": "rotate(0deg)","background": "url("+url+") no-repeat "+imgLeft+"px "+imgTop+"px"})
})
$prev.stop().animate({"left": "0"});
$next.stop().animate({"right": "0"});
},
分析:
这个事件的主要是点击小图片,图片聚拢变成一张大图片,并且大图片时可切换的。这里我要说明的是,图片聚拢后该怎么定位,大图是由n个小图片的背景图片组成。
图片聚拢定位,这个其实不难,先想想聚拢后会呈现什么状态,大图是居中显示的!那就是说明以窗口中心为基准,左右两边一边三张图片。那第一张小图片是在哪个位置?第二张在哪个位置?……这个还不简单,第一张图片位置可以用窗口宽度的一半减去3张图片宽度,第二张是窗口宽度一半减去3张图片+第一张图片(第0列),……类推得出:cssLeft = targetWidth - halfCol * itemWidth + col * itemWidth,好,这里位置,图片定位就解决了,cssTop类似,这里就不再说明了。
小图片背景定位,这个其实更简单,第一张图片定位是0,0, 第二张图片是-125px,0,第三张图片是-250px,0,……第7张图片是0,-125px,第八张图片是-125px,-125px……,推出结果:imgLeft = -col * itemWidth; imgTop = -row * itemHeight;
js总代码:
$(function(){
var $item = $(".box div"),
$prev = $(".prev"),
$next = $(".next"),
windowWidth, /* 窗口宽度 */
windowHeight, /* 窗口高度 */
itemWidth = $item.width(), /* 图片父级div的宽度 */
itemHeight = $item.height(), /* 图片父级div的高度 */
leftDistance, /* left图片左边间距 */
topDistance,/* top图片上边间距 */
targetWidth,/* 以中心宽度为基准 */
targetHeight,/* 以中心高度为基准 */
col,/* 第几列,从0开始 */
row,/* 第几行 */
cssLeft,/* css中left位置设置 */
cssTop,/* css中top位置设置 */
imgLeft,/* 取背景图片水平位置 */
imgTop,/* 取背景图片垂直位置 */
colCount = 6, /* 多少列 */
rowCount = Math.ceil($item.length / colCount), /* 多少行 */
halfCol = colCount / 2, /* 图片聚合时,以窗口中心位置为基准,左边排列的图片个数 */
halfRow = rowCount / 2, /* 图片聚合时,以窗口中心位置为基准,上边排列的图片个数 */
flag = false, /* 判断图片时聚合还是散开,false为聚合,true为散开 */
page = 0; /* 按钮切换时为第几张图片 */
/* 事件控制 */
var eventFunc = {
/* 图片散开 */
scatter: function(){
windowWidth = $(window).width();
windowHeight = $(window).height();
leftDistance = (windowWidth - itemWidth * colCount)/7; /* left左边间距 */
topDistance = (windowHeight - itemHeight * rowCount) / 5; /* top上部间距 */
$item.each(function(){
var _index = $(this).index();
col = _index % colCount; /* 第几列,从0开始 */
row = Math.floor(_index / colCount); /* 第几行 */
cssLeft = (col + 1) * leftDistance + col * itemWidth; /* css中left位置设置 */
cssTop = (row + 1) * topDistance + row * itemHeight;/* css中top位置设置 */
$(this).stop().animate({"left": cssLeft, "top": cssTop},1000);
var cssRotate = itemRotate();
$(this).css({"transform": "rotate("+cssRotate+"deg)"})
})
$prev.stop().animate({"left": "-52px"});
$next.stop().animate({"right": "-52px"});
},
/* 图片聚合 */
together: function(url){
windowWidth = $(window).width();
windowHeight = $(window).height();
targetWidth = windowWidth / 2; /* 以中心宽度为基准 */
targetHeight = windowHeight / 2; /* 以中心高度为基准 */
$item.each(function(){
var _index = $(this).index();
col = _index % colCount; /* 第几列,从0开始 */
row = Math.floor(_index / colCount); /* 第几行 */
cssLeft = targetWidth - halfCol * itemWidth + col * itemWidth;
cssTop = targetHeight - halfRow * itemHeight + row * itemHeight;
imgLeft = -col * itemWidth; /* 取背景图片水平位置 */
imgTop = -row * itemHeight; /* 取背景图片垂直位置 */
$(this).stop().animate({"left": cssLeft, "top": cssTop},1000);
$(this).css({"transform": "rotate(0deg)","background": "url("+url+") no-repeat "+imgLeft+"px "+imgTop+"px"})
})
$prev.stop().animate({"left": "0"});
$next.stop().animate({"right": "0"});
},
/* 判断图片为散开 */
judgeScatter: function(){
$item.removeClass("curr").find("img").show();
$item.css({"background":"none"});
eventFunc.scatter();
},
/* 判断图片为聚合 */
judgeTogether: function(url){
$item.addClass("curr").find("img").hide();
eventFunc.together(url);
}
}
/* 图片偏转角度 */
function itemRotate(){
return 20 - Math.random() * 40;
}
eventFunc.scatter(); /* 初始化,图片为散开状态 */
$(window).resize(function(){
var _url = $item.eq(page).find("img").attr("src").replace("thumbs/","");
if(!flag){
eventFunc.judgeScatter();
}else {
/* 改变窗口大小,当为聚合状态时,还是保持聚合状态,和点点击图片判断相反的原因是,下面为聚合状态后给flag赋值为true,所以当为true时就是聚合状态,散开类似判断 */
eventFunc.judgeTogether(_url);
}
})
/* 点击图片 */
$item.click(function(){
var _url = $(this).find("img").attr("src").replace("thumbs/","");
page = $(this).index();
if(flag){
eventFunc.judgeScatter();
flag = false;
}else {
eventFunc.judgeTogether(_url);
flag = true;
}
})
/* 上一页 */
$prev.click(function(){
if(page > 0){
page--;
var _url = $item.eq(page).find("img").attr("src").replace("thumbs/","");
eventFunc.together(_url);
}
})
/* 下一页 */
$next.click(function(){
if(page < $item.length - 1){
page++;
var _url = $item.eq(page).find("img").attr("src").replace("thumbs/","");
eventFunc.together(_url);
}
})
})
还有很多小细节我就不一一讲解了,如果有哪里说的不好或者不对的地方往指正,谢谢~
jquery版相片墙(鼠标控制图片聚合和散开)的更多相关文章
- jquery插件实现鼠标经过图片右侧显示大图的效果(类似淘宝)
这个插件的名字elevatezoom,网址为http://www.elevateweb.co.uk/image-zoom,在github上的项目首页为https://github.com/elevat ...
- jquery实现简单鼠标经过图片预览效果
html结构:<div class="prebtn"><img src=""/></div> css代码:#preview{ ...
- jQuery.rotate.js(控制图片转动)
jQuery.rotate.js笔记 1. jQuery.rotate.js是什么 一个开源的兼容多浏览器的jQuery插件用来对元素进行任意角度的旋转动画. 这个库开发的目的是为了旋转img的, ...
- [转载]jquery版小型婚礼(可动态添加祝福语)
原文链接:http://www.cnblogs.com/tattoo/p/3788019.html 前两天在网上不小心看到“js许愿墙”这几个字,我的神经就全部被调动了.然后就开始我 的百度生涯,一直 ...
- jquery版小型婚礼(可动态添加祝福语)
前两天在网上不小心看到“js许愿墙”这几个字,我的神经就全部被调动了.然后就开始我的百度生涯,一直寻觅许愿墙背景图片和便利贴图片,觅了好久……一直没找到满意的……无意间看到祝福语和一些卡通婚礼图片.最 ...
- 浅谈CSS和JQuery实现鼠标悬浮图片放大效果
对于刚刚学习网页前台设计的同学一定对图片的处理非常苦恼,那么这里简单的讲解一下几个图片处理的实例. 以.net为平台,微软的Visual Studio 2013为开发工具,当然前台技术还是采用CSS3 ...
- jQuery css3鼠标悬停图片显示遮罩层动画特效
jQuery css3鼠标悬停图片显示遮罩层动画特效 效果体验:http://hovertree.com/texiao/jquery/39/ 效果图: 源码下载:http://hovertree.co ...
- jQuery实现鼠标经过图片变亮效果
在线体验效果:http://hovertree.com/texiao/jquery/1.htm 以下是完整源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- jQuery实现的鼠标滑过切换图片代码实例
jQuery实现的鼠标滑过切换图片代码实例:有时候网页需要这样的简单效果,那就是当鼠标滑过默认图片的时候,能够实现图片的切换,可能在实际应用中,往往没有这么简单,不过大家可以自行扩展一下,下面简单介绍 ...
随机推荐
- [word]用Word2007查找和替换功能批量设置图片位置
Word2007的"查找和替换"功能并不仅仅可以对文字进行批量的查找替换,还有很多神奇的功能,比如对插入的图片位置进行批量的查找和调整等等. 今天我们就来试试Word2007的&q ...
- 【swift学习笔记】一.页面转跳的条件判断和传值
在转跳页面之前我们可能会判断一下是否有输入正确的数据,如下图所示,如果没有数据输入则弹出提示,不进行转跳. 一:页面转跳 1.第一个页面的上放上一个Label一个textfield和一个按钮 2.在第 ...
- CSS基本知识1-CSS基本概念
CSS基本概念: 选择器{属性:值;属性:值} CSS继承:子元素继承父元素样式,父子关系看DOM结构. CSS覆盖: 浏览器缺省设置 外部样式表 内部样式表(位于 <head> 标签内部 ...
- Ubuntu 16.04安装QQ国际版图文详细教程
因工作需要,我安装了Ubuntu 16.04,但是工作上的很多事情需要QQ联系,然而在Ubuntu上的WebQQ很是不好用,于是在网上搜索了好多个Linux版本的QQ,然而不是功能不全 ...
- Tornado 结合memcached缓存页面
原因 Blog是一个更新并不很频繁的一套系统,但是每次刷新页面都要更新数据库反而很浪费资源,添加静态页面生成是一个解决办法,同时缓存是一个更好的主意,可以结合Memcached添加少量的代码进行缓存, ...
- [转]Struts2理解--动态方法和method属性及通配符_默认Action
众所周知,默认条件下,在浏览器输入indexAction!execute.action,便会执行indexAction类里的execute方法,这样虽然方便,但可能带来安全隐患,通过url可以执行Ac ...
- 【51Nod 1674】【算法马拉松 19A】区间的价值 V2
http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1674 对区间分治,统计\([l,r]\)中经过mid的区间的答案. 我的 ...
- jQuery.extend和jQuery.fn.extend的区别【转】
解释的很有意思,清晰明了又有趣,转来分享下,哈哈哈 jQuery.extend和jQuery.fn.extend的区别,其实从这两个办法本身也就可以看出来.很多地方说的也不详细.这里详细说说之间的区别 ...
- hbase shell 常见命令
quick start from official Hbase hbase(main):003:0> create 'test', 'cf' 0 row(s) in 1.2200 second ...
- BZOJ 3223: Tyvj 1729 文艺平衡树
3223: Tyvj 1729 文艺平衡树 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 3628 Solved: 2052[Submit][Sta ...
